前言
上一篇文章我们学习了转换类操作符,本篇我们将一起来学习RxJava过滤类操作符。过滤操作符主要是用来对事件数据进行过滤与筛选,只返回满足条件的数据,一起来看下都有哪些。
过滤操作符
Filter
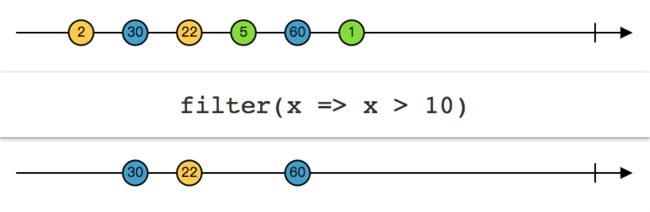
filter操作符,按照一定的约束条件过滤序列中我们不想要的数据,只返回满足条件的数据给观察者。
//结合flatmap,过滤出各小区中房源大小大于120平的房子
Observable.from(communities)
.flatMap(new Func1>() {
@Override
public Observable call(Community community) {
return Observable.from(community.getHouses());
}
})
.filter(new Func1() {
@Override
public Boolean call(House house) {
return house.getSize() > 120f;
}
})
.subscribe(new Action1() {
@Override
public void call(House house) {
Log.e("rx_test", "filter:大于120平的房子:" + house.getCommunityName() + "小区,大小:" + house.getSize());
}
});
由代码可见,我们需要new一个Func1对象给filter(),Func1中第一个是由观测序列传入数据的类型,第二个是返回是否过滤的Boolean对象。满足filter()的条件则返回true,否则返回false。并将返回为true的数据发射给观察者。
输出结果:
filter:大于120平的房子:东方花园小区,大小:144.8
filter:大于120平的房子:东方花园小区,大小:144.8
filter:大于120平的房子:马德里春天小区,大小:123.4
filter:大于120平的房子:马德里春天小区,大小:123.4
filter:大于120平的房子:帝豪家园小区,大小:188.7
filter:大于120平的房子:帝豪家园小区,大小:188.7
filter:大于120平的房子:帝豪家园小区,大小:188.7
原理图:
实际项目开发中,filter操作符可用来过滤数据集合中的null值,方便实用。
Take
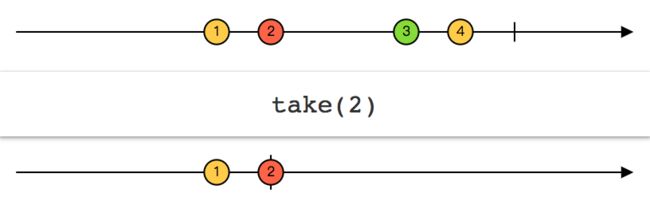
take(int count)操作符,可用来截取观测序列中前count个元素并发射。
//take:获取前两个小区名
Observable.from(communities)
.take(2)
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "take:前两个小区:" + community.getCommunityName());
}
});
输出结果:
take:前两个小区:东方花园
take:前两个小区:马德里春天
原理图:
TakeLast
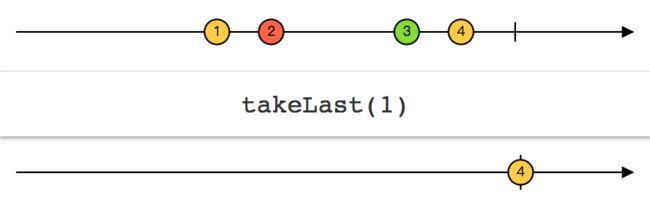
takeLast(int count)操作符,顾名思义,截取观测序列中后count个元素并发射。
//takeLast:获取后两个小区名
Observable.from(communities)
.takeLast(2)
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "takeLast:后两个小区:" + community.getCommunityName());
}
});
输出结果:
takeLast:后两个小区:马德里春天
takeLast:后两个小区:帝豪家园
原理图:
takeUntil操作符有两种类型的入参。
1.takeUntil(Observable)
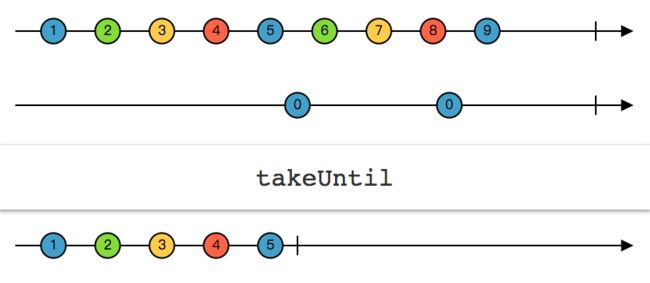
订阅并开始发射原始Observable,同时监视我们提供的第二个Observable。如果第二个Observable发射了一项数据或者发射了一个终止通知,takeUntil()返回的Observable会停止发射原始Observable并终止。
//observableA每300ms发射一个Long型自增数据
//observableB每800ms发射一个Long型自增数据
Observable observableA = Observable.interval(300, TimeUnit.MILLISECONDS);
Observable observableB = Observable.interval(800, TimeUnit.MILLISECONDS);
observableA.takeUntil(observableB)
.subscribe(new Subscriber() {
@Override
public void onCompleted() {
Log.e("rx_test", "takeUntil(Observable):" + "onCompleted");
}
@Override
public void onError(Throwable e) {
Log.e("rx_test", "takeUntil(Observable):onError:" + e.getMessage());
}
@Override
public void onNext(Long aLong) {
Log.e("rx_test", "takeUntil(Observable):onNext:" + aLong);
}
});
输出结果:
takeUntil(Observable):onNext:0
takeUntil(Observable):onNext:1
takeUntil(Observable):onCompleted
由输出结果可看出,订阅之后,observableA依次发射0,1之后就发射onCompleted标记停止了。这是由于observableA每300ms发射一次,当发射完1后,时间已过去600ms,到800ms时observableB开始发射数据,takeUntil起作用则中断了observableA的发射。
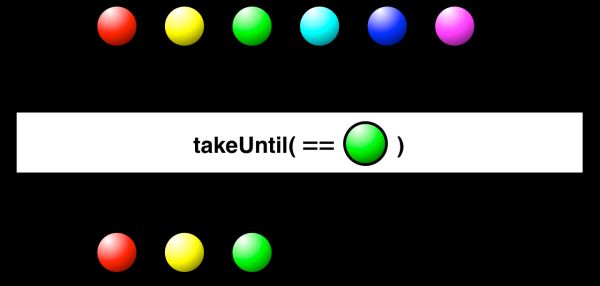
原理图:
2.takeUntil(Func1)
通过传入的Func1中的call()方法判断是否中止发射数据。
//takeUntil:与flatmap结合过滤直到房价大于500时中断当前小Observable发射House
Observable.from(communities)
.flatMap(new Func1>() {
@Override
public Observable call(Community community) {
return Observable.from(community.getHouses());
}
})
.takeUntil(new Func1() {
@Override
public Boolean call(House house) {
return house.getPrice() > 500;
}
})
.subscribe(new Action1() {
@Override
public void call(House house) {
Log.e("rx_test", "takeUntil:大于500时中断发射:" + house.getCommunityName() + "小区,房价:" + house.getPrice());
}
});
输出结果:
takeUntil(Func1):大于500时中断发射:东方花园小区,房价:200
takeUntil(Func1):大于500时中断发射:东方花园小区,房价:520
原理图:
TakeWhile
takeWhile操作符,类似于takeUntil(Func1),不过takeWhile()是当Observable发射的数据不满足条件时中止Observable的发射。
//takeWhile:当发射的数据等于3时中止发射
Observable.just(1, 2, 3, 4, 5)
.takeWhile(new Func1() {
@Override
public Boolean call(Integer integer) {
return integer != 3;
}
})
.subscribe(new Action1() {
@Override
public void call(Integer integer) {
Log.e("rx_test", "takeWhile:" + integer);
}
});
输出结果:
takeWhile:1
takeWhile:2
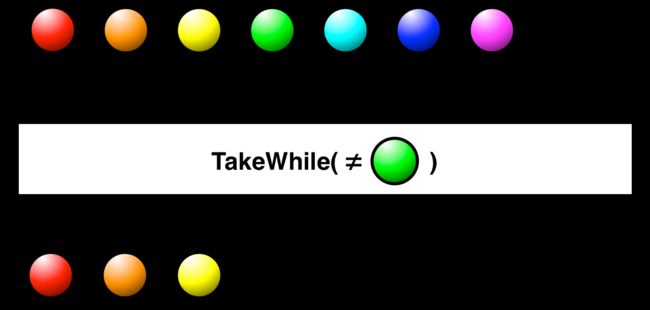
原理图:
Skip
skip(int count)操作符,忽略发射观测序列的前count项数据。
//忽略前两个小区数据
Observable.from(communities)
.skip(2)
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "skip:忽略前两个小区:" + community.getCommunityName());
}
});
输出结果:
skip:忽略前两个小区:帝豪家园
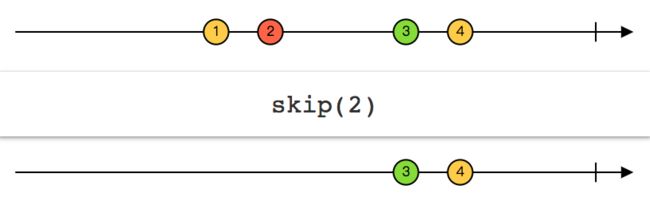
原理图:
SkipLast
skipLast(int count)操作符,忽略发射观测序列的后count项数据。
//忽略后两个小区数据
Observable.from(communities)
.skipLast(2)
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "skip:忽略后两个小区:" + community.getCommunityName());
}
});
输出结果:
忽略后两个小区:东方花园
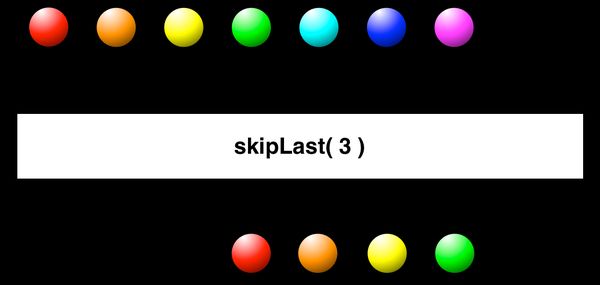
原理图:
SkipUntil
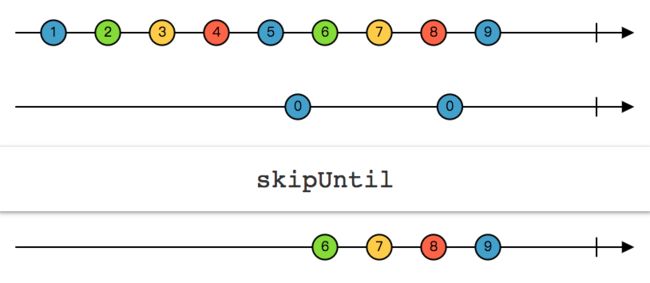
skipUntil操作符,与takeUntil()相反。订阅并开始发射原始Observable,同时监视我们提供的第二个Observable。如果第二个Observable发射了一项数据或者发射了一个终止通知,skipUntil()返回的Observable才会开始发射数据,忽略之前的数据项。
原理图:
SkipWhile
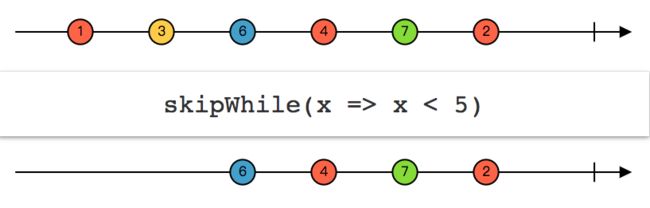
skipWhile操作符,与takeWhile相反,当Observable发射的数据不满足条件时才开始发射数据,忽略之前的数据项。
原理图:
Debounce
debounce操作符有两种类型的入参。
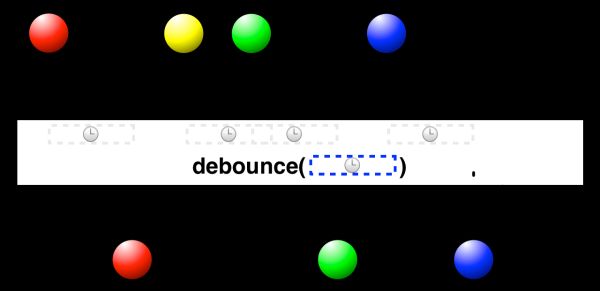
1.debounce(long, TimeUnit)
过滤由Observable发射的速率过快的数据,起到限流的作用。第一个参数为限流时间,第二个参数为时间单位。
Observable.create(new Observable.OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
try {
for (int i = 1; i < 10; i++) {
subscriber.onNext(i);
Thread.sleep(i * 100); //分别延时100,200,300,400,500......900ms发射数据
}
subscriber.onCompleted();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}).subscribeOn(Schedulers.newThread())
.debounce(400, TimeUnit.MILLISECONDS)
.subscribe(new Observer() {
@Override
public void onCompleted() {
Log.e("rx_test", "debounce:" + "onCompleted");
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(Integer integer) {
Log.e("rx_test", "debounce:" + integer);
}
});
输出结果:
debounce:5
debounce:6
debounce:7
debounce:8
debounce:9
debounce:onCompleted
由输出结果可以看出由于设定限流时间为500ms,所以1-4并没有被发射而是被过滤了。
注意:如果源Observable产生的最后一个结果在限流时间内内调用了onCompleted,那么通过debounce操作符也会把这个结果提交给订阅者。
原理图:
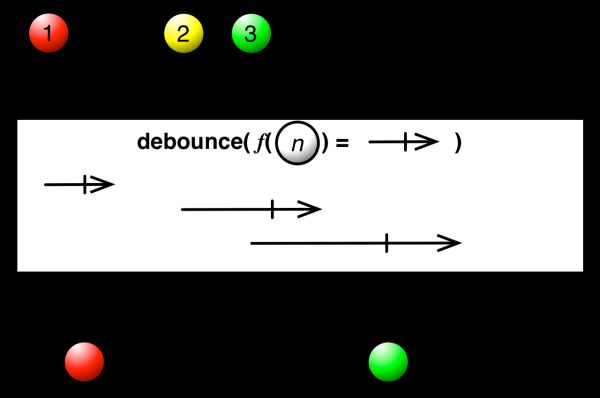
2.debounce(Func1)
根据Func1的call方法中的函数来过滤。Func1中的中的call方法返回了一个临时的Observable,如果原始的Observable在发射一个新的数据时,上一个数据根据Func1的call方法生成的临时Observable还没结束,那么上一个数据就会被过滤掉。
原理图:
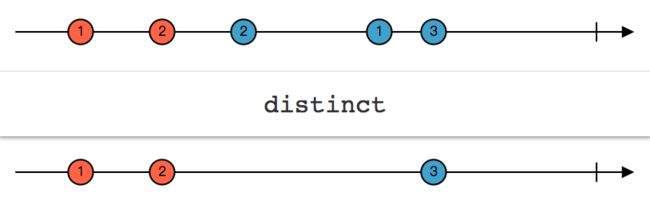
Distinct
1.distinct()
只允许还没有发射过的数据通过,达到去除序列中重复项的作用。
//去除重复数字
Observable.just(1, 2, 2, 3, 4, 5, 6, 6, 6, 7)
.distinct()
.subscribe(new Action1() {
@Override
public void call(Integer integer) {
Log.e("rx_test", "distinct:去重:" + integer);
}
});
输出结果:
distinct:去重:1
distinct:去重:2
distinct:去重:3
distinct:去重:4
distinct:去重:5
distinct:去重:6
distinct:去重:7
由输出结果可见有重复的2和6都被过滤了。
原理图:
2.distinct(Func1)
根据Func1中的call方法进行去重,call方法会根据Observable发射的值生成一个Key,然后比较这个key来判断两个数据是否相同,如果判定为重复则会和distinct()一样过滤掉重复的数据项。
//根据某属性去重,去除各小区大小相同的房源
Observable.from(communities)
.flatMap(new Func1>() {
@Override
public Observable call(Community community) {
return Observable.from(community.getHouses());
}
})
.distinct(new Func1() {
@Override
public Float call(House house) {
return house.getSize();
}
})
.subscribe(new Action1() {
@Override
public void call(House house) {
Log.e("rx_test", "distinct(Func1):去重:" + house.getCommunityName() + "小区,大小:" + house.getSize());
}
});
输出结果:
distinct(Func1):去重:东方花园小区,大小:105.6
distinct(Func1):去重:东方花园小区,大小:144.8
distinct(Func1):去重:马德里春天小区,大小:88.6
distinct(Func1):去重:马德里春天小区,大小:123.4
distinct(Func1):去重:帝豪家园小区,大小:188.7
distinct(Func1):去重:帝豪家园小区,大小:56.4
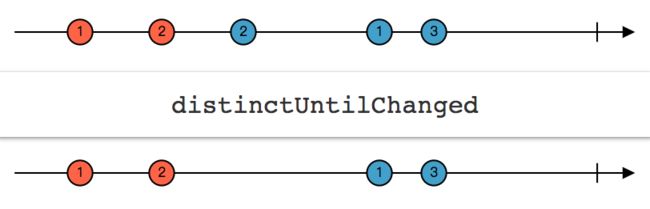
DistinctUntilChanged
1.distinctUntilChanged()
通过当前数据项与前一项是否相同来进行去重。
//向前去重复数据
Observable.just(1, 2, 2, 3, 4, 2, 3, 5, 5)
.distinctUntilChanged()
.subscribe(new Action1() {
@Override
public void call(Integer integer) {
Log.e("rx_test", "distinctUntilChanged:向前去重:" + integer);
}
});
输出结果:
distinctUntilChanged:向前去重:1
distinctUntilChanged:向前去重:2
distinctUntilChanged:向前去重:3
distinctUntilChanged:向前去重:4
distinctUntilChanged:向前去重:2
distinctUntilChanged:向前去重:3
distinctUntilChanged:向前去重:5
原理图:
2.distinctUntilChanged(Func1)
与distinct(Func1)类似,根据Func1中call方法产生一个key来判断相邻两个数据项是否相同。
//根据某属性向前去重,去除各小区名相同的房源
Observable.from(communities)
.flatMap(new Func1>() {
@Override
public Observable call(Community community) {
return Observable.from(community.getHouses())
.distinctUntilChanged(new Func1() {
@Override
public String call(House house) {
return house.getCommunityName();
}
});
}
})
.subscribe(new Action1() {
@Override
public void call(House house) {
Log.e("rx_test", "distinctUntilChanged(Func1):向前去重:" + house.getCommunityName() + "小区,大小:" + house.getSize());
}
});
输出结果:
distinctUntilChanged(Func1):向前去重:东方花园小区,大小:105.6
distinctUntilChanged(Func1):向前去重:马德里春天小区,大小:88.6
distinctUntilChanged(Func1):向前去重:帝豪家园小区,大小:188.7
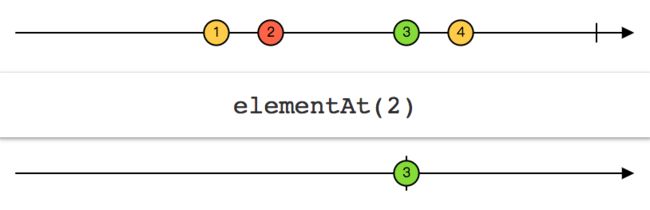
ElementAt
elementAt(int index)操作符,获取观测序列中第index项索引,并作为唯一数据发射给观察者,index索引从0开始。
Observable.from(communities)
.elementAt(1)
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "elementAt:第二个小区:" + community.getCommunityName());
}
});
输出结果:
elementAt:第二个小区:马德里春天
原理图:
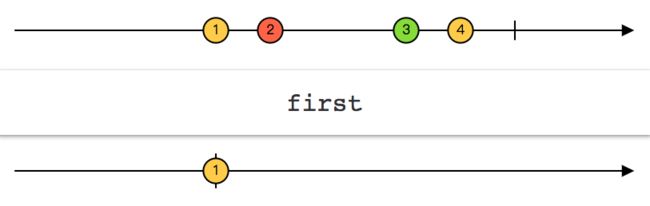
First
1.first()
只发射观测序列中的第一个数据项。
Observable.from(communities)
.first()
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "first:" + community.getCommunityName());
}
});
输出结果:
first:东方花园
原理图:
2.first(Func1)
根据Func1中call方法的条件,发射符合条件的第一个数据项。
//过滤出第一个小区名为马德里春天的小区
Observable.from(communities)
.first(new Func1() {
@Override
public Boolean call(Community community) {
return "马德里春天".equals(community.getCommunityName());
}
})
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "first(Func1):" + community.getCommunityName());
}
});
输出结果:
first(Func1):马德里春天
Last
1.last()
只发射观测序列中的最后一个数据项。
//发送最后一个数据项
Observable.from(communities)
.last()
.subscribe(new Action1() {
@Override
public void call(Community community) {
Log.e("rx_test", "last:" + community.getCommunityName());
}
});
输出结果:
last:帝豪家园
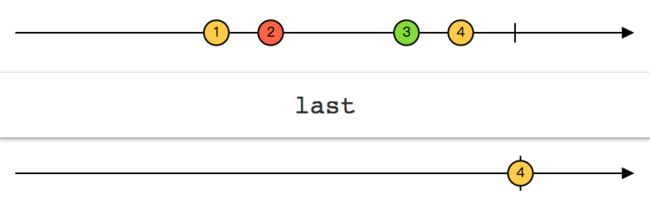
原理图:
2.last(Func1)
根据Func1中call方法的条件,发射符合条件的最后一个数据项。
//发送符合条件的最后一个数据项:过滤最后一个小区名为马德里春天的房源
Observable.from(communities)
.flatMap(new Func1>() {
@Override
public Observable call(Community community) {
return Observable.from(community.getHouses());
}
})
.last(new Func1() {
@Override
public Boolean call(House house) {
return "马德里春天".equals(house.getCommunityName());
}
})
.subscribe(new Action1() {
@Override
public void call(House house) {
Log.e("rx_test", "last:" + house.getCommunityName() + "小区,大小:" + house.getSize());
}
});
输出结果:
last:马德里春天小区,大小:88.6
总结
到此,本篇关于RxJava的常用过滤类操作符就讲解完毕了,下一篇我们将一起研究RxJava的四类操作符中的组合操作符都有哪些以及如何使用。
技术渣一枚,有写的不对的地方欢迎大神们留言指正,有什么疑惑或者建议也可以在我Github上RxJavaDemo项目Issues中提出,我会及时回复。
附上RxJavaDemo的地址:
RxJavaDemo