本来呢,开开心心的写完了这个功能,然后发现elemeng更新了,增加了日历组件这个功能
我的内心机器奔溃,但是,element的日历组件太简单了,我感觉还是手撸一个吧,毕竟也不是很难
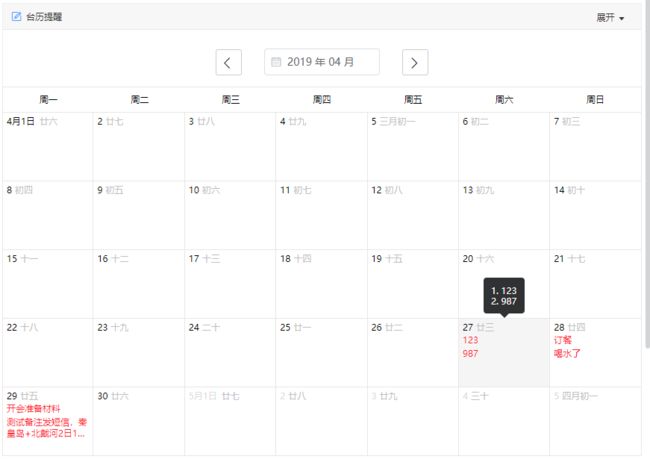
实现了显示农历,备注功能,点击某一天为某一天添加备注的功能...
引用的是他人写好的组件: https://github.com/herozhou/vue-order-calendar
在他的基础上增加了功能,实现了备注功能.实现方法是:后台返回的备注数据中,要求带有数据为天数的字段,然后使用-for循环,判断,渲染
以下是修改代码的地方,等我有空了写个 dome 传到自己的github上
1 234 7{{item.content}}5{{item.content}}6