- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- Cesium.knockout 所有属性和方法
还是大剑师兰特
#cesium综合教程200+大剑师cesium示例cesium教程cesium高级
文章目录1.核心方法a.`Cesium.knockout.observable`b.`Cesium.knockout.computed`c.`Cesium.knockout.track`d.`Cesium.knockout.getObservable`e.`Cesium.knockout.applyBindings`f.`Cesium.knockout.dependentObservable`2.
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- 「盘点」界面控件DevExtreme (v23.1, v23.2)可访问性增强
界面开发小八哥
DevExtreme界面控件UI开发devexpresshtml5
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 《这样写出好故事》读后记
文心之
这样写出好故事:玩转情节与结构(美)詹姆斯·斯科特·贝尔摘录于2019年7月LOCK代表主角(Lead)、目标(Objective)、冲突(Confrontation)和冲击结尾(Knockout)。稳固的情节永远始于有趣的主角。最好的情节中,主角必须引人注目,迫使我们从头到尾都盯着他瞧。目标是小说的动力,驱动故事前进,避免主角在原地踏步。目标通常分成两种形式:想取得某样事物,或逃离某样事物。扎实
- 界面控件DevExtreme v23.2新版亮点 - 全新的Fluent主题
界面开发小八哥
界面控件UI开发html5DevExtreme23.2javascript
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 写作赚钱:如何写好小说或者故事三
赵刚zg
这集说下冲突的基础,总结为四种元素LOCK,分别是主角(LEAD)、目标(Objective)、正面对抗(Confrontation)和精彩的结尾(Knockout)。这四种要素相当于地基,只有把地基打得越扎实,顶层才会建得越高。1.值得追随的主角正面角色是代表社会群体价值观的人物,反面角色是违背社会群体价值观的人物。对于反面角色读者期望看到被救赎。印证那句天网恢恢疏而不漏。还有一类非英雄主角,对
- knockout调试线上环境,无法通过nginx转发的备选方案
学敲代码的Stars
前端
有时候通过nginx转发会403,此时需要一个开发的备选方案替换文件分是否经过编译两种情况。未编译已编译步骤启用本地替换在本地新建一个文件夹,随便命名为test控制台启用本地替换找到需要改的文件,随便编辑,再ctrl加s保存修改代码在本地文件中修改代码or直接在代码编辑器里改如果未编译,这样即可如果编译(文件名后面带编码,每次刷新会改变),需要在进入这块代码的模块之前,拿到新的编码,对应修改本地文
- 2019-03-07
14d3a39418be
2019.3.7搏击篇boxer1拳击运动员boxingglove拳击手套boxingshoe拳击鞋infighting近战straightpunch直拳uppercut上钩拳righthook右钩拳foul2犯规punchbag沙袋punchball沙球boxingmatch拳击比赛referee3裁判员boxingring拳击台rope围绳winner胜利者loserbyaknockout被击
- 2018-06-05
杨小样儿2013
类库-一些在开发WEB应用时非常有用的函数的集合。你的代码起主导作用,并且决定何时调用类库的方法。例如:jQuery等。框架-一种WEB应用的特殊实现,你的代码只需要填充一些具体信息。框架起主导作用,并且决定何时调用你的代码。例如:knockout,ember等。对于像游戏和有图形界面的编辑器之类的应用,会进行频繁且复杂的DOM操作,和CRUD应用不同。因此,可能不适合用Angular来构建。在这
- 一款针对Outlook的红队安全研究工具
H_00c8
关于KnockOutlookKnockOutlook是一款基于C#开发的工具,该工具可以跟Outlook的COM对象进行交互,并且能够帮助红队安全研究人员执行各种安全操作。命令行使用功能操作安全检测(check)枚举Outlook安装详细信息,以便构造正确的注册表项并检索编程访问安全设置。如果此值设置为“Warnwhenantivirusisinactiveorout-of-date”,它将会查询
- 2020-10-29
dsjflower
#和秋叶一起学新媒体写作第五章“好故事:教你像好莱坞编剧一样写故事”一、LOCK原则中的四个字母分别代表什么?L--Lead(主角)有一个引人注目的主角O--Objective(目标)有一个驱动角色的目标C--Confrontation(冲突)有一个难以克服的冲突K--Knockout(结尾)有一个冲击情感的结尾二、用“4个小”LOCK原则写一个最近发生在你身上的故事,发到朋友圈,看看2小时内的点
- 「盘点」界面控件DevExtreme UI v23.1中的API增强
界面开发小八哥
uidevexpress界面控件UI开发DevExtreme
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- Node脚手架编写初学者教程
weixin_33961829
jsonjavascriptgitViewUI
Node脚手架编写初学者教程完整的脚手架代码编写你的第一个脚手架前言随着NodeJs的崛起,现代前端工程已经变得越来越复杂。前端框架如雨后春笋。从Backbone,Ember,Knockout,Spine,Batman框架的崛起到Angular,React,Vue平分天下,我们经历太多代码风格的变革。不可避免学习新的框架,复杂的环境又让初学者很难入手。就拿React来说,我们要使用Babel,We
- Element el-table表格表头拖拽、行拖拽组件封装详细教程【简单粗暴】
全栈小定
Element-UI前端前端vue.jsel-tableelementuisortablejs
文章目录简介安装2.使用3.解析及常见问题3.1行拖拽3.2表头列拖拽简介el-table+Sortable.js实现表头拖拽、行拖拽Sortable.jsSortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Boots
- 界面控件DevExtreme图表和仪表(v23.1) - 新功能(Angular,React,Vue,jQuery)
界面开发小八哥
angular.jsreact.jsvue.jsUI开发devexpress
本文将为大家总结下DevExtreme在v23.1版本中发布的一些与图表和仪表盘相关的功能。DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。获取DevExtremev23.1正式版下载(Q技术交流:909157416)图表
- Ember.js 入门指南 (二)
乌洛米
计算机编程
@(Ember)[MVVM|前端框架|HTML桌面应用]序言经常有人质疑,在前端搞MV*有什么意义?也有人跟我提出这样的疑问:以AngularJS,Knockout,BackBone为代表的MV*框架,它跟jQuery有什么区别?我jQuery用得好好的,有什么必要再引入这种框架?其实,不管我们使用的是一个类库还是一个框架,都不应该忘记我们最终目的,或许你正在为一个项目做技术选型,或许你正在为你的
- 界面控件DevExtreme v23.1新版亮点 - 数据层、可访问性功能升级
界面开发小八哥
devexpresswinformc#UI控件界面开发
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- html5+table+行拖动,sortable+element 实现表格行拖拽
蔡振原
html5+table+行拖动
背景1、vue项目中的表格需要实现行拖拽功能2、表格使用element组件库中el-table方案介绍Sortable.js介绍:Sortable.js是一款轻量级的拖放排序列表的js插件引用自官方文档:NojQueryrequired.SupportsMeteor,AngularJS,React,Polymer,Vue,KnockoutandanyCSSlibrary,e.g.Bootstrap
- element+sortablejs插件实现拖拽排序效果
avoidaily
工作笔记vue
背景1、后台管理系统中表格需要实现行拖拽功能2、表格使用element组件库中el-table方案介绍Sortable.js介绍:Sortable.js是一款轻量级的拖放排序列表的js插件引用自官方文档:NojQueryrequired.SupportsMeteor,AngularJS,React,Polymer,Vue,KnockoutandanyCSSlibrary,e.g.Bootstrap
- 界面控件DevExtreme v23.1 - UI组件 & UI模板库增强
界面开发小八哥
uiUI开发devexpress界面控件
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带
- 记录贴:前后端分离架构历程
节奏昂
Java架构java开发语言
文章目录总结重点参考链接总结重点从经典的JSP+Servlet+JavaBean的MVC时代,到SSM(Spring+SpringMVC+Mybatis)和SSH(Spring+Struts+Hibernate)的Java框架时代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MVVM时代,然后是Nodejs引领的全栈时代,技术和架构一直都在进步。虽然“
- Vincent van Gogh 05
Doris_super
ThepotatoEatersishisfirstknockoutmasterpiece.《吃土豆的人》是梵高的第一幅杰作。It'saresumeofeverythinghe'sfeltandthoughtuptonow.这幅作品是梵高目前为止所思所想的那些事儿的一个摘要。Everythingthatwouldmakehimarevolutionaryartistisalreadyhere.那些使
- Doctors knock out sheep to discover anesthesia's dark side
遇见_E
Doctorsknockoutsheeptodiscoveranesthesia'sdarkside医生使绵羊昏睡,以了解麻醉技术的阴暗面•anesthesia/ˌænəsˈθiːʒə/n.麻醉e.g.例句:``Thesurgerywascarriedoutunderanesthesia._词性拓展:anesthetic(n.麻醉药;麻醉剂)•darkside阴暗面Beneathgreensurg
- 拖拽排序需求 -- sortable在vue中的使用
wanshuai QwQ
sortablevuevuejavascript
什么是sortableSortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、ElementUI。你可以用来拖拽div、table等元素。sortable.js中文文档.需求场景需要对表格数据进行拖拽排
- 停止学习框架!
不二之家
我们作为开发者,需要时刻跟上技术的步伐。我们每天都在学习各种编程语言、框架、库,似乎我们知道的工具越多,我们的生活就会更美好。我们乐于在Angular、React、Vue、Riot、Ember、Knockout之间辗转腾挪,学习一个又一个新的框架。但我们其实在浪费时间。©TheWolfofWallStreet(2013)byMartinScorsese我的导师曾经给我上了一课:导师:"艾德,你在做
- vscode 搭建nodemon+ts+ts-node 的开发环境
RMITcoder
我司由于业务调整需要重新对现有的webportal进行开发.现有的portal存在10年并且承载了大量业务,里面有jq,knockout和angularjs还有react15和16简直就是一个前端发展史有没有.那么这么复杂的业务逻辑的dashboard开发必然要ts如何初始化一个npm项目和这里不再细说在server下安装依赖包$npminstall--save-devts-nodenodemon
- CRISPR/Cas9 原理
Seurat_Satija
ScienceGuidesCRISPRGuideimgCRISPRGuideCRISPR101eBookCTAJumpTo:CRISPRGuideOverviewKnockoutGenerationNickaseHDRBaseEditActivationorRepressionEpigeneticsMultiplexGenomeEngineeringGenome-wideScreeningFluo
- 2021-08-25 基于Base editor的CRISPR Screen——BARBEKO
NAome
前面我们介绍了CRISPRScreen和基于标签化sgRNA的iBAR。以往应用与CRISPRScreen的系统主要包括knockout(KO),CRISPRa和CRISPRi。对于KO系统,其一个显著的弊端就是会引入双链DNA断裂,这对于细胞本身是有“毒”的,因此基于KO系统的CRISPRScreen会导致偏高的假阳性。CRISPRa和CRISPRi虽然不会引入双链DNA断裂,但其对基因的调
- vue 3.0 初始化时如何调用methods里面的方法
沪上百卉
javascript前端vue
methods:{Tab(type){this.tabActive=type;window.location.href.split('=')[1]=type;},Knockout(){this.$confirm("是否选用?","提示",{type:"warning",}).then(()=>{this.$message({type:"success",message:"成功!",});}).ca
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
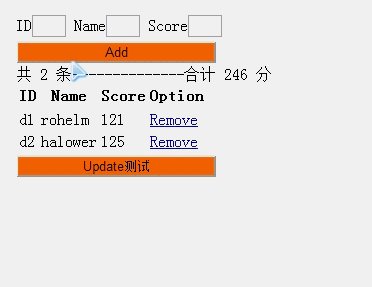
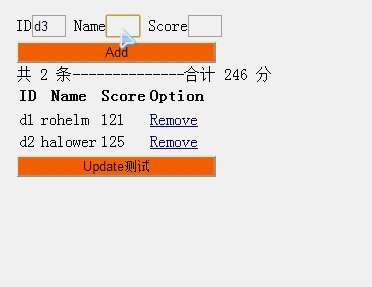
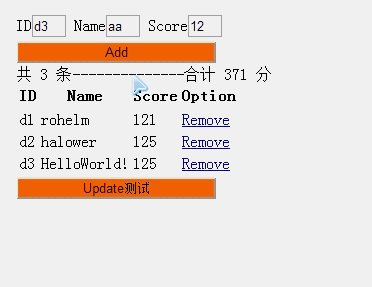
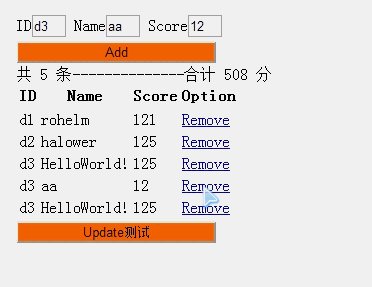
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟