FragmentTabHost的基本使用(二)
本章记录为FragmentTabHost加上自定义图标和主题的步骤。
效果图如下:
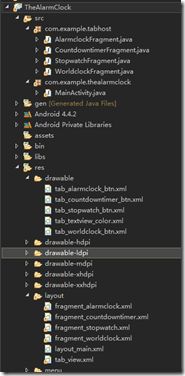
程序机构图:
一、主布局文件 layout_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#282828" android:orientation="vertical" > <!-- android.support.v4.app.FragmentTabHost 来自android.support.v4.jar的扩展包--> <android.support.v4.app.FragmentTabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content" > <FrameLayout android:id="@android:id/tabcontent" android:layout_width="0dp" android:layout_height="0dp" android:layout_weight="0" /> </android.support.v4.app.FragmentTabHost> <!-- 这个 FrameLayou和上一个 FragmentTabHost 在 xml的位置决定了 界面里 Tab的位置是在上面的 --> <FrameLayout android:id="@+id/realtabcontent" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" /> </LinearLayout>
二、每个Fragment的布局文件(只贴出一个,另外三个和这个类似)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个Fragment" android:textSize="30sp" /> </LinearLayout>
三、增加一个Tab按钮的布局文件,tab_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageview" android:layout_width="30dp" android:layout_height="30dp" android:layout_gravity="center" android:focusable="false" android:padding="3dp" > </ImageView> <TextView android:id="@+id/textview_tab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:textColor="@drawable/tab_textview_color" android:textSize="10sp" > </TextView> </LinearLayout>
四、Tab上的图标和文字的颜色,激活时和非激活时的两中状态。
tab_textview_color.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="#ffcc00"/> <item android:color="#966400"/> </selector>
tab_alarmclock_btn.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- alarmclock_sel,alarmclock_nor,做好并且放在drawable里的的图标 --> <item android:drawable="@drawable/alarmclock_sel" android:state_selected="true"/> <item android:drawable="@drawable/alarmclock_nor"/> </selector>
五、MainActivity
package com.example.thealarmclock; import com.example.tabhost.AlarmclockFragment; import com.example.tabhost.CountdowntimerFragment; import com.example.tabhost.WorldclockFragment; import com.example.tabhost.StopwatchFragment; import android.annotation.SuppressLint; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentTabHost; import android.view.LayoutInflater; import android.view.View; import android.view.Window; import android.widget.ImageView; import android.widget.TextView; import android.widget.TabHost.TabSpec; /** * 功能描述:自定义TabHost */ public class MainActivity extends FragmentActivity { // 定义FragmentTabHost对象 private FragmentTabHost mTabHost = null; // 定义一个布局 private LayoutInflater layoutInflater; // 定义数组来存放Fragment界面 private Class fragmentArray[] = { AlarmclockFragment.class, WorldclockFragment.class, StopwatchFragment.class, CountdowntimerFragment.class }; // 定义数组来存放按钮图片 private int mImageViewArray[] = { R.drawable.tab_alarmclock_btn, R.drawable.tab_worldclock_btn, R.drawable.tab_stopwatch_btn, R.drawable.tab_countdowntimer_btn }; // Tab选项卡的文字 private String mTextviewArray[] = { "闹钟", "世界时间", "秒表", "计时器" }; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.layout_main); // FragmentTabHost的setup方法 // public void setup (Context context, FragmentManager manager, int // containerId) initView(); } private void initView() { // 实例化布局对象 layoutInflater = LayoutInflater.from(this); mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost); mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent); // 这里需要传人的是是Fragment对应的id,getSupportFragmentManager()的方法返回一个FragmentManager for (int i = 0; i < fragmentArray.length; i++) { // 为每一个Tab按钮设置图标、文字和内容 TabSpec tabSpec = mTabHost.newTabSpec(mTextviewArray[i]).setIndicator(getTabItemView(i)); // 将Tab按钮添加进Tab选项卡中 mTabHost.addTab(tabSpec, fragmentArray[i], null); } } private View getTabItemView(int index) { // inflate 传人参数 为 tab的布局 View view = layoutInflater.inflate(R.layout.tab_view, null); ImageView imageView = (ImageView) view.findViewById(R.id.imageview); imageView.setImageResource(mImageViewArray[index]); TextView textView = (TextView) view.findViewById(R.id.textview_tab); textView.setText(mTextviewArray[index]); return view; } protected void onDestroy() { super.onDestroy(); // 把mTabHost赋值为null。 mTabHost = null; } }
六、AlarmclockFragment.java,Fragment对应的java,另外三个和这个类似。
package com.example.tabhost; import com.example.thealarmclock.R; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class AlarmclockFragment extends Fragment { public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_alarmclock, null); } }