在ASP.NET MVC中使用Knockout实践04,控制View Model的json格式内容
通常,需要把View Model转换成json格式传给服务端。但在很多情况下,View Model既会包含字段,还会包含方法,我们只希望把字段相关的键值对传给服务端。
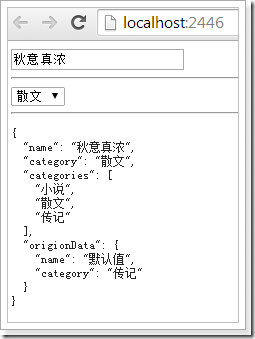
先把上一篇的Product转换成json格式,通过pre元素显示出来。
<input data-bind="value: name"/><hr/><select data-bind="options: categories, value: category" ></select><hr/><pre data-bind="text: ko.toJSON($root, null, 2)"></pre>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">$(function() {$.getJSON('@Url.Action("GetFirstProduct","Home")', function (data) {product.name(data.Name);product.category (data.Category);});});var categories = ["小说", "散文", "传记"];var Product = function (data) {data = data || {};this.name = ko.observable();this.category = ko.observable();this.categories = categories;this.origionData = data;this.initialize(data);};ko.utils.extend(Product.prototype, {initialize: function(data) {this.name(data.name);this.category(data.category);},revert: function() {this.initialize(this.origionData);}});var product = new Product({name: "默认值",category: "传记"});//绑定ko.applyBindings(product);</script>}
可是,我们只想把name,category键值对传给服务端,该如何做到呢?
□ 方法一
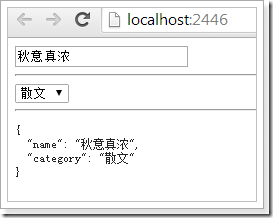
ko.toJSON()方法的第二个参数中注明要转换成json格式的键。
<pre data-bind="text: ko.toJSON($root, ['name','category'], 2)"></pre>
□ 方法二
ko.toJSON()方法的第二个参数用扩展方法。
<input data-bind="value: name"/><hr/><select data-bind="options: categories, value: category" ></select><hr/><pre data-bind="text: ko.toJSON($root, replacer, 2)"></pre>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">$(function() {$.getJSON('@Url.Action("GetFirstProduct","Home")', function (data) {product.name(data.Name);product.category (data.Category);});});var categories = ["小说", "散文", "传记"];var Product = function (data) {data = data || {};this.name = ko.observable();this.category = ko.observable();this.categories = categories;this.origionData = data;this.initialize(data);};ko.utils.extend(Product.prototype, {initialize: function(data) {this.name(data.name);this.category(data.category);},revert: function() {this.initialize(this.origionData);},replacer: function(key, value) {if (!key) {delete value.categories;delete value.origionData;}return value;}});var product = new Product({name: "默认值",category: "传记"});//绑定ko.applyBindings(product);</script>}
以上,添加了一个扩展方法replacer,把Product的方法等剔除在json格式内容之外。
□ 方法三:重写toJSON方法
<input data-bind="value: name"/><hr/><select data-bind="options: categories, value: category" ></select><hr/><pre data-bind="text: ko.toJSON($root, null, 2)"></pre>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">$(function() {$.getJSON('@Url.Action("GetFirstProduct","Home")', function (data) {product.name(data.Name);product.category (data.Category);});});var categories = ["小说", "散文", "传记"];var Product = function (data) {data = data || {};this.name = ko.observable();this.category = ko.observable();this.categories = categories;this.origionData = data;this.initialize(data);};ko.utils.extend(Product.prototype, {initialize: function(data) {this.name(data.name);this.category(data.category);},revert: function() {this.initialize(this.origionData);},toJSON: function() {delete this.categories;delete this.origionData;return this;}});var product = new Product({name: "默认值",category: "传记"});//绑定ko.applyBindings(product);</script>}