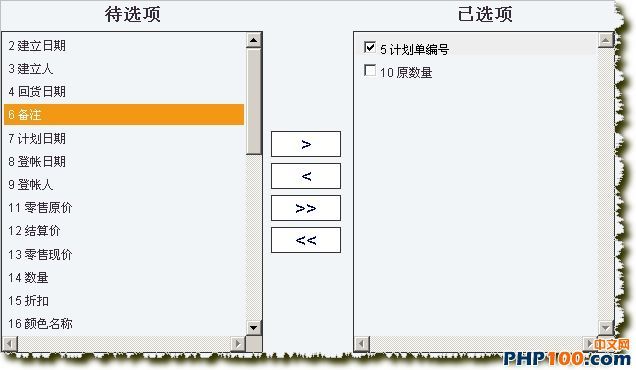
利用JQuery 来操作 ListBox和ListBox内移动
[导读]利用jquery 来操作 listbox和listbox内移动function listbox_move(listfrom,listto) { var size = $(" " + listfrom + " option") size(); var selsize = $(" " + listfrom + " option:s
利用jquery 来操作 listbox和listbox内移动

function listbox_move(listfrom,listto) { var size = $("#" + listfrom + " option").size(); var selsize = $("#" + listfrom + " option:selected").size(); if(size>0 && selsize>0) { $.each($("#"+listfrom+" option:selected"), function(i,own){ // var stext = $(own).text(); // var svalue = $(own).val(); // $("#" + listto).append("<option value="" + svalue + "">" + stext + "</option>"); // $(own).remove(); $(own).appendto($("#" + listto)); $("#" + listfrom + "").children("option:first").attr("selected",true); }); } } function listbox_order(listname,action) { var size = $("#"+listname+" option").size(); var selsize = $("#"+listname+" option:selected").size(); if(size > 0 && selsize > 0) { $.each($("#"+listname+" option:selected"),function(i,own){ if(action == "up") { $(own).prev().insertafter($(own)); } else if(action == "down")//down时选中多个连靠则操作没效果 { $(own).next().insertbefore($(own)); } }) } }
下面看一款详细代码
/* name:twoway-select control for jquery author:arn date:2009-12-29 remark: ajax url返回数据必须是json格式{state:1,msg:'',fields:[]} 1、右边可以上下拖动 2、$('#div').twowaylist({url:'',onbeforesubmit:'',captioncolumn''}); 3、$('#div').twowaylistinit({field_no:'xx',...}); 4、$('#div').twowaylistsubmit({'rptid':$('#txtid').val(),'act':'rpt'}) //ajax url用到的参数 */ (function($){ $.addlist = function(t,p) { if (t.checkbox) return false; //return if already exist // apply default properties p = $.extend({ items:[], //all items captioncolumn:'caption', //显示的名称 isgroupcolumn:'group', //分组checkbox用到的字段 idcolumn:'field_no', //编号字段 height: 320, //default height width: 'auto', //auto width url: false, //ajax url method: 'post', // data sending method errormsg: 'connection error', title: false, datatype:'json', onsuccess: false, // using a custom populate function onbeforesubmit: false //提交之前处理事项 }, p); //create twoway-select class var d = { json2str:function(json) { var isarrobj = $.isarray(json); var arr = []; // for (var key in json) { var k = isarrobj? '' : key+":" ; if (typeof json[key] == 'object' && json[key] != null) arr.push(k + d.json2str(json[key])); //json对象 else arr.push(k + "'" + decodeuricomponent(json[key]) +"'"); //普通值 } return isarrobj ? '[' + arr.join(',') + ']' : '{' + arr.join(',') + '}'; }, str2json:function(str) { return eval('('+str+')'); }, l2r:function(o){ var json = d.str2json($(o).attr('json')); var chk = document.createelement("input"); //if group var chked = json[p.isgroupcolumn]==1?'checked':''; $(chk).attr({'type':'checkbox','id':'li'+json[p.idcolumn],'checked':chked}); $(o).prepend(chk); $(d.rdiv).find('ol').append(o); //change json value,if checkbox state changed $(o).find("input:checkbox").bind('click',function() { if($(this).attr('checked')) { json[p.isgroupcolumn] = 1; }else{ json[p.isgroupcolumn] = 0; } $(o).attr("json",d.json2str(json)); }); $(d.vinput).val(d.getselected()); }, r2l:function(o){ $(o).find(":checkbox").remove(); $(d.ldiv).find('ol').append(o); $(d.vinput).val(d.getselected()); }, l2rall:function(){ $("li", $(d.ldiv).find('ol')).each(function(i,obj){ d.l2r(obj); }); }, r2lall:function(){ $("li", $(d.rdiv).find('ol')).each(function(i,obj){ d.r2l(obj); }); }, getselected:function(){ var result=[]; $(d.rdiv).find('li').each(function(i,obj){ result.push($(this).attr('json')); }); return result; }, initdata:function(data){ $(d.ldiv).find('ol').empty(); $(d.rdiv).find('ol').empty(); var li; var lbl; for (i=0;i<data.length;i++){ var li = document.createelement('li'); lbl = document.createelement('label'); if(true) { $(lbl).text(data[i][p.idcolumn] + ' '+ data[i][p.captioncolumn]); //.attr("for",'li' + data[i][p.idcolumn]) }else{ $(lbl).text(data[i][p.captioncolumn]); } $(li).attr('json',d.json2str(data[i])).append(lbl); $(d.ldiv).find('ol').append(li); } $(d.ldiv).find('ol li').each(function(i,obj) { $(obj).bind('dblclick',function() { if($(this).parent().hasclass('twowaylist-lol')) { d.l2r(this); }else{ d.r2l(this); } }).bind('click',function() { $(this).toggleclass("ui-selected"); }); }); }, ajaxsubmit:function(para){ if(p.url){ if(p.onbeforesubmit) para= p.onbeforesubmit(); $.ajax({ type: p.method, timeout:20 * 1000, url: p.url, async:false, data: para, datatype: p.datatype, success: function(data){ if(data.state == 1) { $(d.caption).html(''); d.initdata(data.fields); if(p.onsuccess) //执行成功后 { p.onsuccess(); } }else{ $(d.caption).html('数据加载失败<br/>' + data.msg ); } }, error: function(data) { try { alert(data.tostring()) } catch (e) {} }, beforesend:function(data) { }, complete :function(){ } }); } } }; if(p.width == 'auto') { p.width = 600; } var mdivwidth = 80; //init div d.adiv = document.createelement('div'); d.ldiv = document.createelement('div'); $(d.ldiv).addclass('twowaylist-oldiv').width((p.width - mdivwidth) /2 ).height(p.height); d.rdiv = document.createelement('div'); $(d.rdiv).addclass('twowaylist-oldiv').width((p.width - mdivwidth) /2 ).height(p.height); d.mdiv = document.createelement('div'); $(d.mdiv).width(mdivwidth); d.mtable = document.createelement('table'); d.mtable.cellpadding = 0; d.mtable.cellspacing = 0; //add button var br="<br />"; //l2r var btndiv = document.createelement('input'); $(btndiv).addclass('twowaylist-button').attr({'type':'button','value':'>'}); $(btndiv).click( function() { $('.ui-selected', d.ldiv).each(function() { d.l2r(this); }); } ); $(d.mdiv).append(btndiv); $(d.mdiv).append(br); //r2l btndiv = document.createelement('input'); $(btndiv).addclass('twowaylist-button').attr({'type':'button','value':'<'}); $(btndiv).click( function() { $('.ui-selected', d.rdiv).each(function() { d.r2l(this); }); } ); $(d.mdiv).append(btndiv); $(d.mdiv).append(br); //l2r all btndiv = document.createelement('input'); $(btndiv).attr({'type':'button','value':'>>'}).addclass('twowaylist-button'); $(btndiv).click( function() { d.l2rall(); } ); $(d.mdiv).append(btndiv); $(d.mdiv).append(br); //r2l all btndiv = document.createelement('input'); $(btndiv).attr({'type':'button','value':'<<'}).addclass('twowaylist-button'); $(btndiv).click( function() { d.r2lall(); } ); $(d.mdiv).append(btndiv); $('span',d.mdiv) .css教程({paddingleft:20}) ; //set div d.caption = document.createelement("caption"); $(d.mtable).append(d.caption); //set table th var thead = document.createelement("thead"); var tr = document.createelement("tr"); var th=document.createelement("th"); $(th).html('待选项'); $(tr).append(th); th=document.createelement("th"); $(tr).append(th); th=document.createelement("th"); $(th).html('已选项'); $(tr).append(th); $(thead).append(tr); $(d.mtable).append(thead); var tbody = document.createelement("tbody"); tr = document.createelement("tr"); var td = document.createelement("td"); var lol= document.createelement("ol"); $(lol).addclass('twowaylist-lol'); $(d.ldiv).append(lol); $(td).append(d.ldiv); $(tr).append(td); td = document.createelement("td"); $(td).append(d.mdiv); $(tr).append(td); td = document.createelement("td"); var rol= document.createelement("ol"); $(rol).addclass("twowaylist-rol"); $(d.rdiv).append(rol); $(td).append(d.rdiv); $(tr).append(td); $(tbody).append(tr); $(d.mtable).append(tbody); $(t).append(d.mtable); d.vinput = document.createelement("input"); $(d.vinput).attr({'type':'hidden','id':'twowaylistvalue'}); $(t).append(d.vinput); //leftlist selectable //$(lol).selectable(); //rightlist sortable $(rol).sortable(); t.list = d; //load items if(p.items) { d.initdata(p.items); } return t; }; var docloaded = false; $(document).ready(function () {docloaded = true} ); //初始化 $.fn.twowaylist = function(p) { return this.each( function() { var t = this; if (!docloaded) { $(this).hide(); $(document).ready ( function () { $.addlist(t,p); } ); } else { $.addlist(this,p); } }); }; //end twowaylist //初始化列表,参数为json array $.fn.twowaylistinit = function(data) { return this.each(function(){ if(this.list) { this.list.initdata(data); } }); }; //end twowaylistinit //ajax提交,获取字段列表,参数如{id:'2'} $.fn.twowaylistsubmit = function(pa) { return this.each(function(){ if(this.list) { this.list.ajaxsubmit(pa); } }); }; //end twowaylistsubmit })(jquery);