actionscript3头像裁剪上传
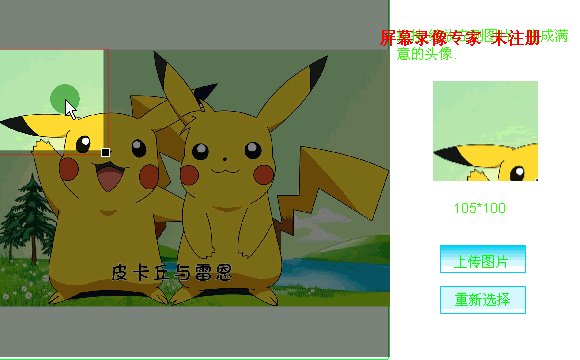
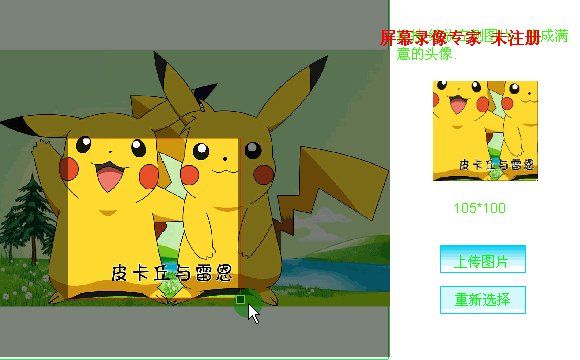
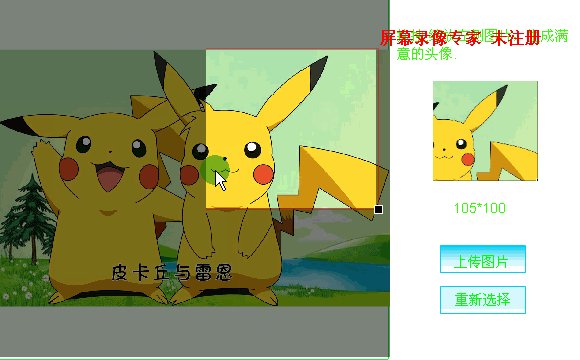
效果:


as上传的好处在于裁剪工作在客户端就完成了,而用jcrop的话要记录裁剪大小,位置坐标等,传给服务端才能裁剪
代码很简单
1 package 2 { 3 import flash.display.*; 4 import flash.events.Event; 5 import flash.utils.ByteArray; 6 import flash.events.*; 7 import flash.net.*; 8 import com.adobe.images.JPGEncoder; 9 import flash.geom.*; 10 import flash.ui.Mouse; 11 import elements.*; 12 import flash.utils.ByteArray; 13 import flash.ui.*; 14 15 public class avatar_upload extends MovieClip 16 { 17 private var loader:Loader; 18 private var fileRef1:FileReference = new FileReference ; 19 private var Data:ByteArray; 20 var loader1:Loader; 21 var _bitmap:Bitmap; 22 var squ:squarePoint; 23 var s:Sprite; 24 //var arrow:scaleArrowhead; 25 var nowArrow:Sprite; 26 var rect:Rectangle=new Rectangle(); 27 var rect1:Rectangle=new Rectangle(); 28 var maskSprite:Sprite; 29 var crop_bmd:BitmapData; 30 var content_bmd:Bitmap = new Bitmap ; 31 public function avatar_upload() 32 { 33 again.addEventListener(MouseEvent.CLICK,again_handler); 34 upload_btn.addEventListener(MouseEvent.CLICK,upload_handler); 35 load_img.reload.addEventListener(MouseEvent.CLICK,reload_handler); 36 init_border(); 37 uploading.visible = true; 38 tip.visible = false; 39 } 40 //初始化边框及事件 41 public function init_border() 42 { 43 s = new Sprite ; 44 s.addEventListener(MouseEvent.MOUSE_DOWN,mouse_down); 45 squ = new squarePoint ; 46 arrow.rotation = 45; 47 arrow.x = 0; 48 arrow.y = 0; 49 arrow.visible = false; 50 s.addChild(arrow); 51 s.addEventListener(MouseEvent.MOUSE_OVER,mouse_over1); 52 arrow.addEventListener(MouseEvent.MOUSE_OVER,mouse_over1); 53 squ.addEventListener(MouseEvent.MOUSE_OUT,mouse_out1); 54 s.addEventListener(MouseEvent.MOUSE_OUT,mouse_out1); 55 arrow.addEventListener(MouseEvent.MOUSE_DOWN,mouse_down1); 56 stage.addEventListener(MouseEvent.MOUSE_UP,mouse_up1); 57 var g:Graphics = s.graphics; 58 g.lineStyle(0.2,0xff0000,0.5); 59 g.beginFill(0xffffff,0); 60 g.drawRect(0,0,110,105); 61 squ.x = 107; 62 squ.y = 103; 63 s.addChildAt(squ,0); 64 //trace(s.width+" "+s.height); 65 } 66 //上传 67 private function upload_handler(event:MouseEvent):void 68 { 69 uploading.visible = true; 70 tip.visible = true; 71 tip.text = "上传中..."; 72 var r:Rectangle = squ.getBounds(s); 73 var bitmapData:BitmapData = cropBitmap(load_img,s.x + 1,s.y + 1,r.x + 3,r.y + 3).bitmapData; 74 var _encoder:JPGEncoder = new JPGEncoder(100); 75 bitmapData.draw(bitmapData); 76 Data = _encoder.encode(bitmapData); 77 var req:URLRequest = new URLRequest("http://localhost/youtube/util/upload.php"); 78 req.data = Data; 79 req.method = URLRequestMethod.POST; 80 req.contentType = "application/octet-stream"; 81 var loader:URLLoader = new URLLoader ; 82 loader.dataFormat = URLLoaderDataFormat.BINARY; 83 loader.load(req); 84 loader.addEventListener(Event.COMPLETE,upload_complete); 85 } 86 private function upload_complete(event:Event):void 87 { 88 uploading.visible = false; 89 tip.visible = false; 90 } 91 //重选图片 92 private function again_handler(event:MouseEvent):void 93 { 94 load_img.removeChildAt(2); 95 load_img.removeChildAt(2); 96 gen_img.removeChildAt(0); 97 s.removeChildAt(0); 98 s.visible = false; 99 init_small.visible = true; 100 load_img.reload.visible = true; 101 } 102 private function reload_handler(event:MouseEvent):void 103 { 104 fileRef1.browse(getFilterTypes()); 105 fileRef1.addEventListener(Event.SELECT,selectHandler); 106 } 107 private function getImagesFilter():FileFilter 108 { 109 return new FileFilter("images(*.jpg, *.gif, *.png, *.jpg)","*.jpg;*.jpeg;*.gif;*.png"); 110 } 111 private function getFilterTypes():Array 112 { 113 return [getImagesFilter()]; 114 } 115 private function selectHandler(event:Event):void 116 { 117 fileRef1.load(); 118 fileRef1.addEventListener(Event.COMPLETE,function() 119 { 120 loader1=new Loader(); 121 loader1.loadBytes(fileRef1.data); 122 loader1.contentLoaderInfo.addEventListener (Event.COMPLETE, onLoaded1); 123 load_img.reload.visible=false; 124 fileRef1.removeEventListener(Event.COMPLETE, arguments.callee); 125 }); 126 } 127 //载人图像 128 private function onLoaded1(e:Event):void 129 { 130 s.visible =true; 131 var _bitmap:Bitmap = e.target.content as Bitmap; 132 this._bitmap = _bitmap; 133 scaleInBox(_bitmap,390,360); 134 s.x = _bitmap.x = (390 - _bitmap.width) * 0.5; 135 s.y = _bitmap.y = (360 - _bitmap.height) * 0.5; 136 load_img.addChild(_bitmap); 137 load_img.addChild(s); 138 draw_capture(); 139 drawMask(); 140 uploading.visible = false; 141 loader1.contentLoaderInfo.addEventListener(Event.COMPLETE,arguments.callee); 142 } 143 private function mouse_down(e:MouseEvent) 144 { 145 rect1.x = this._bitmap.x; 146 rect1.y = this._bitmap.y; 147 rect1.width = this._bitmap.width - s.width; 148 rect1.height = this._bitmap.height - s.height; 149 arrow.visible = false; 150 e.target.startDrag(false,rect1); 151 //trace(rect1); 152 //e.stopPropagation(); 153 stage.addEventListener(MouseEvent.MOUSE_MOVE,mouse_move); 154 } 155 private function mouse_move(event:MouseEvent):void 156 { 157 //trace(rect1); 158 //trace(s.width+" "+s.height); 159 draw_content(); 160 //event.updateAfterEvent(); 161 } 162 private function mouse_up(event:MouseEvent):void 163 { 164 s.stopDrag(); 165 squ.x = stage.mouseX - s.x; 166 squ.y = stage.mouseY - s.y; 167 event.stopPropagation(); 168 stage.removeEventListener(MouseEvent.MOUSE_MOVE,mouse_move); 169 draw_capture(); 170 } 171 //绘制边框 172 private function drawRim(obj:Sprite,rect:Rectangle) 173 { 174 var sx:Number = rect.x; 175 var sy:Number = rect.y; 176 var sw:Number = rect.width; 177 var sh:Number = rect.height; 178 obj.graphics.clear(); 179 obj.graphics.moveTo(sx,sy); 180 obj.graphics.lineStyle(0.2,0xff0000,0.5); 181 obj.graphics.beginFill(0xffffff,0); 182 obj.graphics.drawRect(sx,sy,sw,sh); 183 squ.x = sw; 184 squ.y = sh; 185 } 186 //遮罩 187 private function drawMask():void 188 { 189 maskSprite = new Sprite ; 190 var g:Graphics = maskSprite.graphics; 191 g.beginFill(0x000000,0.5); 192 g.drawRect(0,0,390,360); 193 load_img.addChild(maskSprite); 194 load_img.swapChildren(maskSprite,s); 195 } 196 private function draw_content():void 197 { 198 var r:Rectangle = squ.getBounds(s); 199 var b = cutOutRect(this._bitmap,r.x + 3,r.y + 3,s.x - this._bitmap.x,s.y - this._bitmap.y); 200 if (s.contains(content_bmd)) 201 { 202 s.removeChildAt(0); 203 } 204 content_bmd.bitmapData = b; 205 s.addChildAt(content_bmd,0); 206 } 207 //在右边缩放框显示图像 208 private function draw_capture() 209 { 210 draw_content(); 211 init_small.visible = false; 212 var r:Rectangle = squ.getBounds(s); 213 trace(s.x+" "+s.y+" "+r+" "+s.width+" "+s.height); 214 var crop_bmd:Bitmap = cropBitmap(load_img,s.x + 1,s.y + 1,r.x + 3,r.y + 3); 215 var bitmapData = scaleBitmapData(crop_bmd.bitmapData,105 / r.x + 3,100 /r.y + 3); 216 var bitmap:Bitmap = new Bitmap(bitmapData); 217 bitmap.width = 105; 218 bitmap.height = 100; 219 if (gen_img.numChildren > 0) 220 { 221 gen_img.removeChildAt(0); 222 } 223 gen_img.addChild(bitmap); 224 } 225 //方框事件回调 226 private function mouse_over1(e:MouseEvent) 227 { 228 if (e.target is squarePoint || e.target is MovieClip) 229 { 230 arrow.x = squ.x - 7; 231 arrow.y = squ.y - 12; 232 arrow.visible = true; 233 Mouse.hide(); 234 } 235 } 236 private function mouse_out1(e:MouseEvent) 237 { 238 arrow.visible = false; 239 Mouse.show(); 240 e.stopPropagation(); 241 } 242 private function mouse_down1(e:MouseEvent) 243 { 244 squ.stage.addEventListener(MouseEvent.MOUSE_MOVE,mouse_move1); 245 stage.removeEventListener(MouseEvent.MOUSE_UP,mouse_up1); 246 arrow.visible = true; 247 Mouse.hide(); 248 //e.stopPropagation(); 249 } 250 private function mouse_move1(e:MouseEvent) 251 { 252 arrow.visible = true; 253 Mouse.hide(); 254 squ.removeEventListener(MouseEvent.MOUSE_DOWN,mouse_down1); 255 stage.addEventListener(MouseEvent.MOUSE_UP,mouse_up1); 256 var rec:Rectangle = new Rectangle ; 257 //trace(s.stage.x+" "+s.x); 258 rec.x = s.stage.x; 259 rec.y = s.stage.y; 260 rec.width = stage.mouseX - s.x; 261 rec.height = stage.mouseY - s.y; 262 //trace(rect); 263 arrow.x = stage.mouseX - s.x; 264 arrow.y = stage.mouseY - s.y; 265 if (rec.width > 0 && rec.height > 0 && rec.x+s.x+ rec.width < this._bitmap.x + this._bitmap.width && rec.y + rec.height + s.y < this._bitmap.y + this._bitmap.height) 266 { 267 drawRim(s,rec); 268 } 269 arrow.visible = true; 270 draw_content(); 271 //e.stopPropagation(); 272 e.updateAfterEvent(); 273 } 274 private function mouse_up1(e:MouseEvent) 275 { 276 squ.addEventListener(MouseEvent.MOUSE_DOWN,mouse_down1); 277 squ.stage.removeEventListener(MouseEvent.MOUSE_MOVE,mouse_move1); 278 s.stopDrag(); 279 arrow.x = stage.mouseX - s.x; 280 arrow.y = stage.mouseY - s.y; 281 e.stopPropagation(); 282 arrow.visible = false; 283 Mouse.show(); 284 gen_img.removeChildAt(0); 285 draw_capture(); 286 arrow.x = 0; 287 arrow.y = 0; 288 } 289 //移动方框时重绘方框内图像 290 function cropBitmap(ARG_object:DisplayObject,ARG_x:Number,ARG_y:Number,ARG_width:Number,ARG_height:Number):Bitmap 291 { 292 var cropArea:Rectangle = new Rectangle(0,0,ARG_width,ARG_height); 293 var bmpd:BitmapData = new BitmapData(ARG_width,ARG_height); 294 var croppedBitmap:Bitmap = new Bitmap(bmpd,PixelSnapping.ALWAYS,true); 295 var cropMatrix:Matrix = new Matrix ; 296 cropMatrix.translate( - ARG_x, - ARG_y); 297 bmpd.draw(ARG_object,cropMatrix,null,null,cropArea,true); 298 return croppedBitmap; 299 } 300 //裁剪要上传的图片 301 public function cutOutRect(target:DisplayObject,width:Number,height:Number,distanceX:Number,distanceY:Number,transparent:Boolean=true,fillColor:uint=0x00000000):BitmapData 302 { 303 var m:Matrix = target.transform.matrix; 304 m.tx -= target.getBounds(target.parent).x + distanceX; 305 m.ty -= target.getBounds(target.parent).y + distanceY; 306 var bmpData:BitmapData = new BitmapData(width,height,transparent,fillColor); 307 bmpData.draw(target,m); 308 return bmpData; 309 } 310 //根据比例缩放 311 public function scaleBitmapData(bmpData:BitmapData,scaleX:Number,scaleY:Number):BitmapData 312 { 313 var matrix:Matrix = new Matrix ; 314 matrix.scale(scaleX,scaleY); 315 var bmpData_:BitmapData = new BitmapData((scaleX * bmpData.width),scaleY * bmpData.height,true,0); 316 bmpData_.draw(bmpData,matrix,null,null,null,true); 317 return bmpData_; 318 } 319 //在盒子里缩放 320 private function scaleInBox(target:DisplayObject,boxWidth:Number,boxHeight:Number):void 321 { 322 var scale:Number = Math.min((boxWidth / target.width),boxHeight / target.height); 323 target.scaleX = scale; 324 target.scaleY = scale; 325 } 326 } 327 }
转载请注明:http://www.cnblogs.com/TheViper