股票分析过程中往往会查看一只股票的多个周期的走势,也会同时查看一个板块中多只股票的走势,量化分析的时候也会同时查看单只股票多个回测指标可视化结果……
所以在我们搭建的量化交易系统中,除了实现多子图之间的嵌套之外,在界面中实现多个面板之间的嵌套也是非常有必要的。
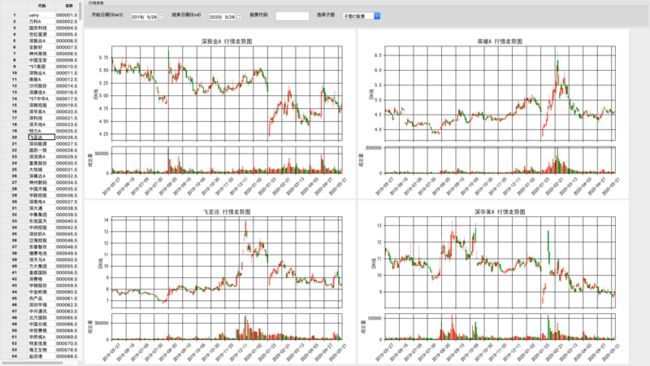
本文我们通过wxPython布局管理实现多只股票走势对比界面。
原理上很简单,我用了wx.FlexGridSizer的网格布局功能,把不同的Panel嵌入其中,如下所示:
# 创建FlexGridSizer布局网格 vgap定义垂直方向上行间距/hgap定义水平方向上列间距
self.FlexGridSizer = wx.FlexGridSizer(rows=2, cols=2, vgap=1, hgap=1)
self.DispPanel0 = StockPanel(self) # 自定义
self.DispPanel1 = StockPanel(self) # 自定义
self.DispPanel2 = StockPanel(self) # 自定义
self.DispPanel3 = StockPanel(self) # 自定义此处使用的股票数据是tushare pro版,大家需要先注册账号,然后填写一个token到代码中,此处使用的数据接口是免费的。
# 设置token
token = **''** _# 输入你的token
pro = ts.pro\_api(token) # 初始化pro接口_随着Web技术的蓬勃发展,以网页形式在浏览器上显示图表已经逐渐成为一种主流的形式。
网页的实现是由HTML、CSS和Javascript三者相结合完成的,HTML负责网页的结构,CSS渲染网页元素的样式,而Javascript给网页增加了动态的行为,总体来看,网页版本的图表在显示效果上可以达到更加生动、炫酷的要求。
不过话说回来,对于本地的交互来说,GUI使用起来更为便捷。那么,能不能鱼和熊掌兼得呢?
此处使用wx.html2,它支持全特性的HTML渲染组件,包括Javascript和CSS,另一方面也根据不同的平台后端,会表现出不同的行为。
我们使用wx.html2.WebView.New中的SetPage加载网页,如下所示:
with open("grid_vertical.html", 'r') as f:
html_cont = f.read()
print(html_cont)
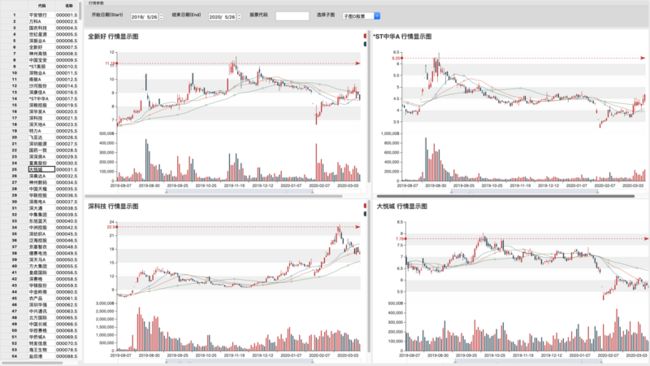
self.browser.SetPage(html_cont, "")后来我们发现pyecharts的显示效果更加炫酷啊,如下所示:
于是我们把pyecharts生成的HTML文件加载到wxPython中,变成这样了,如下所示:
这里我们仅仅用了一个多股票走势并行显示场景来介绍多Panel嵌套的方法,其实多周期显示的原理也是一样的。
关于样式和配色这块,我觉得属于不复杂但繁琐的工作,我准备在核心功能实现后统一整改!
欢迎大家加我微信一起交流量化交易!!!:QuantTrade-YX