样式篇
jQuery选择器
①id选择器:$( "#id" )
②类选择器:$( ".class" )
③元素选择器:$( "element" )
④全选选择器:$( "*" )
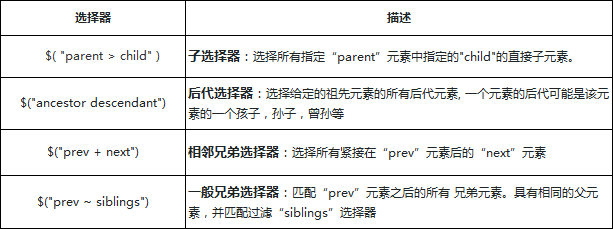
⑤层级选择器:
⑥基本筛选选择器:
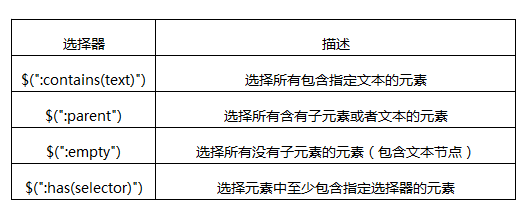
⑦内容筛选选择器:
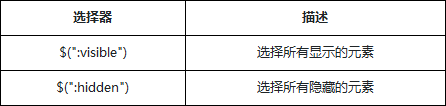
⑧可见性筛选选择器:
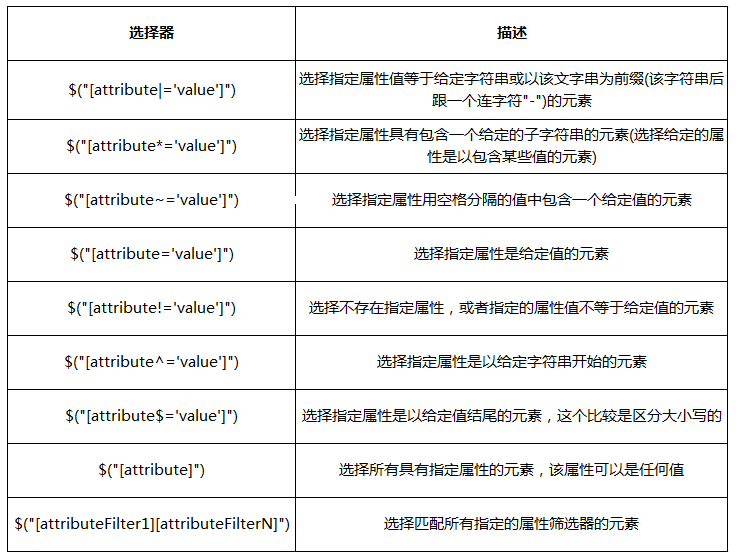
⑨属性筛选选择器:
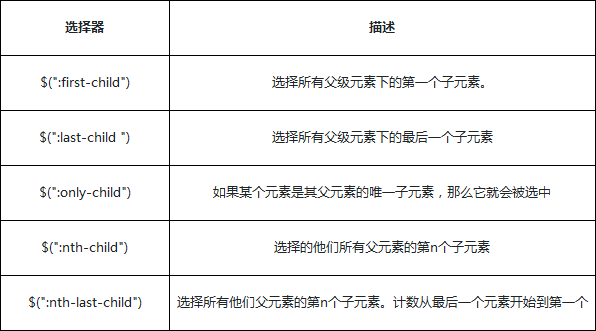
⑩子元素筛选选择器:
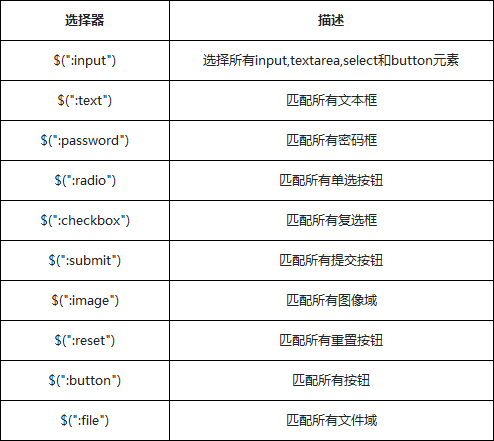
⑪表单元素选择器:
⑫表单对象属性筛选选择器:
⑬特殊选择器:
$(this)
jQuery 属性与样式
① .attr()与.removeAttr()
② .html()及.text()
③ .val()
④ 增加样式.addClass()
⑤ .removeClass()
⑥ .toggleClass()
⑦ 样式操作.css()
注意点:
- 样式的优先级:外部样式 < 内部样式 < 内联样式
.addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
DOM 篇
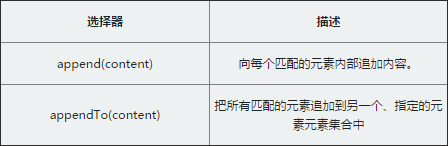
①DOM内部插入append()与appendTo()
②DOM外部插入after()与before()
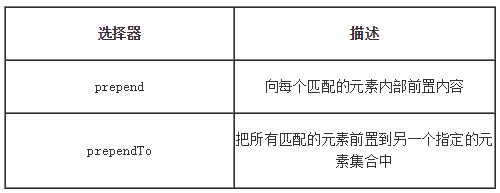
③DOM内部插入prepend()与prependTo()
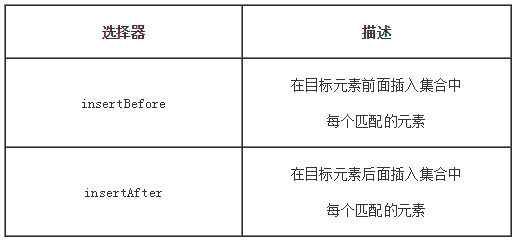
④DOM外部插入insertAfter()与insertBefore()
⑤DOM节点删除之empty() :只移除了 指定元素中的所有子节点
⑥DOM节点删除之remove():但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
⑦DOM节点删除之保留数据的删除操作detach()
⑧DOM拷贝clone()
⑨DOM替换replaceWith()和replaceAll()
⑩DOM包裹wrap()方法、 unwrap()方法、 wrapAll()方法 、wrapInner()方法
jQuery遍历之
①children()方法:仅儿子辈,这里可以理解为就是父亲-儿子的关系
②find()方法:find是后代关系(包含父子关系)
③parent()方法:因为是父元素,这个方法只会向上查找一级
④parents()方法:
⑤closest()方法:在DOM 树上逐级向上级元素匹配,并返回最先匹配的祖先元素
⑥next()方法 <----> prev()方法
⑦siblings()方法
⑧add()方法
⑨each()方法
事件篇
鼠标事件
①jQuery鼠标事件之click与dbclick事件
②jQuery鼠标事件之mousedown与mouseup事件
③jQuery鼠标事件之mousemove事件
④jQuery鼠标事件之mouseover与mouseout事件
⑤jQuery鼠标事件之mouseenter与mouseleave事件:mouseenter事件只会在绑定它的元素上被调用,而不会在后代节点上被触发
⑥jQuery鼠标事件之hover事件
⑦jQuery鼠标事件之focusin事件
⑧jQuery鼠标事件之focusout事件
表单事件
①jQuery表单事件之blur与focus事件 (本身)
②jQuery表单事件之change事件: