1.块级元素和行内元素分别有哪些?动手测试并列出4条以上的特性区别
**块级元素 **
div h1 h2 h3 h4 h5 h6 p hr form ul dl ol pre table li dd dt tr td th
**行内元素 **
行内元素:span, strong, em, br, img , input, label, select, textarea, cite
块级元素与行内元素的特性区别:
块级占据一整行空间,行内占据自身宽度空间。
块级可以包含块级和行内,行内只能包含文本和行内。
块级元素可以设置weith和height,行内元素设置width和height无效,而且块级元素即使设置宽度也还是独占一行。
盒模型上,块级元素可以设置margin和padding属性,行内元素水平方向的margin和padding如margin-left、padding-right可以产生边距效果,但是竖直方向的如padding-top和margin-bottom不会产生边距效果。
display属性。其中块级元素对应display:block,行内元素对应display:inline。可以通过修改元素的display属性来切换行内元素和块级元素。
display:inline-block;可以让元素具有块级元素和行内元素的特性:既可以设置长宽,可以让padding和margin生效,又可以和其他行内元素并排。
2.什么是 CSS 继承? 哪些属性能继承,哪些不能?
CSS继承含义:
给父元素设置样式后,子元素具有父元素的样式,这就是子元素继承了父元素的CSS属性。
所有元素可继承:
visibility 和 cursor
内联元素可继承:
letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-transform、direction
终端块状元素可继承: text-indent 和 text-align
列表元素可继承:
list-style、list-style-type、list-style-position、list-style-image
无法继承的属性
display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi
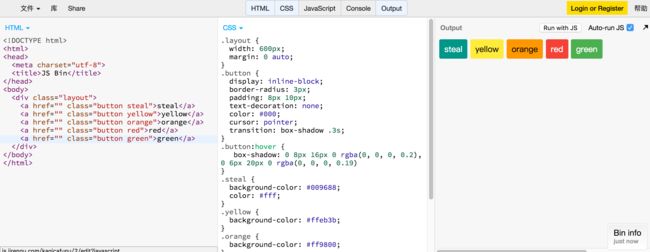
3. 如何让块级元素水平居中?如何让行内元素水平居中?
块级元素水平居中
margin: 0 auto;
行内元素水平居中
text-align: center;
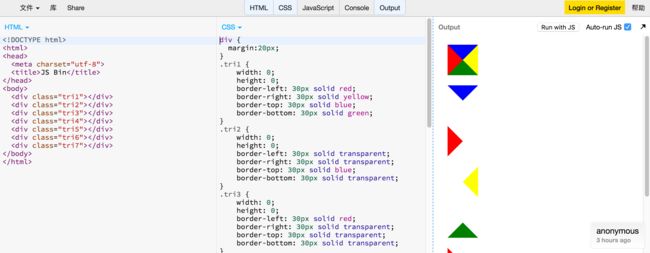
4. 用 CSS 实现一个三角形
.tri {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid transparent;
border-bottom: 10px solid red;
}
5. 单行文本溢出加 ...如何实现?
white-space:nowrap; /*使文本不换行*/
overflow:hidden; /*溢出部分隐藏*/
text-overflow:ellipis; /*溢出部分加省略号*/
6.px, em, rem 有什么区别?
px是像素,相对于显示器屏幕分辨率而言,它的长度是固定的,不会因为其他元素改变而改变;
em是相对于父级元素的字体大小,2em表示是父级元素字体的两倍;
rem是相对HTML根元素字体大小,2rem就是HTML根元素字体大小的两倍;
7.解释下面代码的作用?为什么要加引号? 字体里\5b8b\4f53代表什么?
设置body元素字体大小为12px,行高是body元素字体大小的1.5倍。后面是设置元素的字体,先查找有没有tahoma,如果没有该类字体,则寻找arial字体,以此类推。
'Hiragino Sans GB'字体名称中包含空格,加引号可以使这个字体被识别为一个整体,不加引号,会有问题,导致浏览器无法正确识别。
“ \5b8b\4f53 ”是宋体的unicode格式。浏览器都能识别unicode格式编码,如果使用中文,有可能导致浏览器使用默认编码格式识别中文失败,导致无法找到字体
代码
http://js.jirengu.com/jirilalunu/3/edit
http://js.jirengu.com/kaqicafunu/2/edit
http://js.jirengu.com/tazizeteya/4/edit?html,css,output
http://js.jirengu.com/rujicolobe/edit?html,css,output