Gradle - 插件开发
插件开发
Gradle 系列
- Gradle - 简介
- Gradle - Groovy Language
- Gradle - DSL
- Gradle - Android Plugin DSL
- Gradle - 插件开发
- Gradle - 插件发布
新建 Module
首先新建一个项目,在项目中新建一个 Module 选择 Android Library,并修改目录结构删除不需要的文件如图:
目录结构:
ProjectName
|-src
|-main
|-groovy
|-//插件具体实现逻辑
|-resources
|-META-INF
|-gradle-plugins
|-<插件 group id>.properties
|-build.gradle//插件构建配置
配置项目
首先在 src/main/groovy 下创建包名 com.jeanboy.plugin.test ,并创建 PluginImpl.groovy 文件:
com.jeanboy.plugin.test
import org.gradle.api.Plugin
import org.gradle.api.Project
class TestPlugin implements Plugin {
@Override
void apply(Project project) {
project.task('testTask') << {
println("========================")
println("hello gradle plugin!")
println("========================")
}
}
}
这时候 PluginImpl.groovy 文件应该是编译不通过的,我们修改下 build.gradle 文件,清空里面所有内容填入下面内容:
apply plugin: 'groovy'//使用 groovy 插件构建项目
apply plugin: 'maven'//用于发布本地 maven 仓库中
dependencies {
compile gradleApi()//gradle sdk
compile localGroovy()//groovy sdk
}
repositories {
jcenter()
mavenCentral()
}
def groupName = 'com.jeanboy.plugin.test'//组名
def artifactName = 'TestPlugin'//项目名
def versionName = '1.0.1'//版本号
//上传至本地仓库
uploadArchives {
repositories {
mavenDeployer {
pom.groupId = "${groupName}"
pom.artifactId = "${artifactName}"
pom.version = "${versionName}"
repository(url: uri('../PluginRepository'))
}
}
}
最后修改 src/main/resources/META-INF/gradle-plugins 下的 properties 文件:
implementation-class=com.jeanboy.plugin.test.PluginImpl
//implementation-class=<这里根据自己的插件自定义配置>
注意:该文件的文件名就是插件的名字。
例如:com.jeanboy.plugin.test.properties
最终使用插件时为:
apply plugin: 'com.jeanboy.plugin.test'
发布到本地仓库
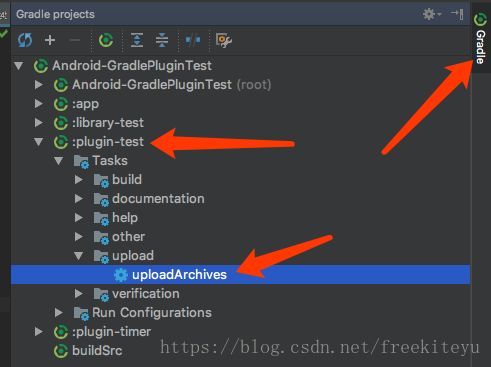
首先找到 uploadArchives ,然后双击执行这个 Task:
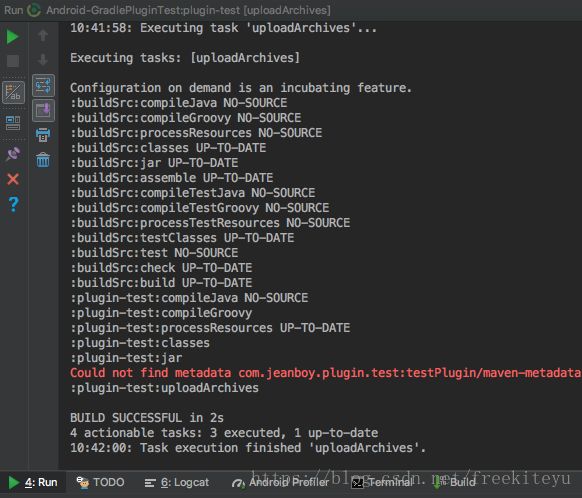
执行结果如下表示创建插件成功:
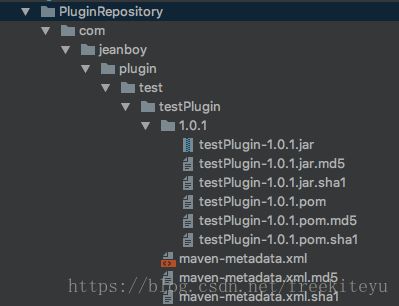
然后在项目根目录的 PluginRepository 中可以找到我们创建的插件:
本地仓库测试
接下来我们进行插件测试,首先需要到 app 目录下配置一下 build.gradle 引入我们的插件:
//在 build.gradle 中最下面添加下面配置
apply plugin: 'com.jeanboy.plugin.test'//使用自定义的插件
//测试本地仓库中的插件
buildscript {
repositories {
maven {
url uri('../PluginRepository')
}
}
dependencies {
classpath 'com.jeanboy.plugin.test:testPlugin:1.0.1'
}
}
然后刷新一下 gradle,我们就可以找到刚才创建的 Task:
双击执行结果如下:
项目源码
https://github.com/jeanboydev/Android-GradlePluginTest
其他系列
- Android 屏幕适配全攻略
- Windows 环境下载 Android 源码
- Android 性能优化-UI优化
- Android 性能优化-内存优化
- Java 虚拟机内存分配机制
- Java 虚拟机垃圾回收机制
- 一篇文章看明白 TCP/IP,TCP,UDP,IP,Socket 之间的关系
- 一篇文章看明白 HTTP,HTTPS,SSL/TSL 之间的关系
- 一篇文章看明白 Android 系统启动时都干了什么
- 一篇文章了解相见恨晚的 Android Binder 进程间通讯机制
- 一篇文章看明白 Android 从点击应用图标到界面显示的过程
- 一篇文章看明白 Activity 与 Window 与 View 之间的关系
- 一篇文章看明白 Android 图形系统 Surface 与 SurfaceFlinger 之间的关系
- 一篇文章看明白 Android Service 启动过程
- 一篇文章看明白 Android PackageManagerService 工作流程
- 一篇文章看明白 Android v1 & v2 签名机制
更多文章:
这是我博客长期更新的项目,欢迎大家 Star。
https://github.com/jeanboydev/Android-ReadTheFuckingSourceCode
我的公众号
欢迎你「扫一扫」下面的二维码,关注我的公众号,可以接受最新的文章推送,有丰厚的抽奖活动和福利等着你哦!?
如果你有什么疑问或者问题,可以 点击这里 提交 issue,也可以发邮件给我 [email protected]。
同时欢迎你 ![]() 来一起交流学习,群里有很多大牛和学习资料,相信一定能帮助到你!
来一起交流学习,群里有很多大牛和学习资料,相信一定能帮助到你!