QPainter绘图
Qt的二维图形引擎是基于QPainter类的,绘图的效果取决于QPainter的设置。
QPainter包含三个主要的设置,分别为画笔QPen,画刷QBrush和字体QFont;
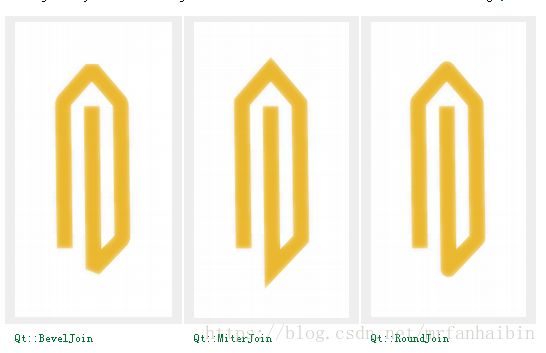
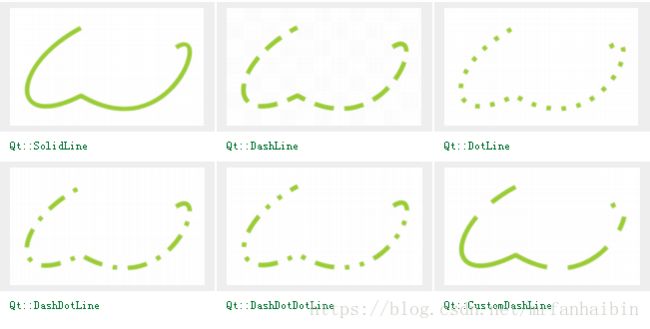
画笔用来画线和边缘。它包含颜色、宽度、线型、拐点风格以及连接风格。



画刷用来填充几何形状的图案。它一般由颜色和风格组成,但同时也可以是纹理(一个不断重复的图像)或者是一个渐变。

字体用来绘制文字。它包含字体族和磅值大小等属性。
setRenderHint()可以启用反走样,它会告诉QPainter用不同的颜色强度绘制边框以减少视觉扭曲,这种扭曲一般会在边框转换为像素的时候发生
void myWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing,true);
painter.setPen(QPen(Qt::black,15,Qt::SolidLine,Qt::RoundCap,Qt::MiterJoin));
painter.setBrush(QBrush(Qt::blue,Qt::DiagCrossPattern));
painter.drawPie(80,80,400,240,60*16,270*16);//drawPie()最后的两个参数以1/16度为单位
}QPainterPath类可以通过连接基本的图形元素来确定任意的矢量形状,绘制路径是基本的图元。路径可以确定一个边缘,由边缘锁定的区域可以用画刷来填充。
Qt支持三种类型的渐变:线性渐变、锥形渐变和辐射渐变。
QLinerGradient线性渐变由两个控制点定义,连接这两点的线上有一系列的颜色断点。
QLinerGradient gradient(50,100,300,500);
gradient.setColorAt(0.0,Qt::white);
gradient.setColorAt(0.2,Qt::green);
gradient.setColorAt(1.0,Qt::black);
在两个控制点之间的不同位置指定三种颜色。位置用0和1之前的浮点数来指定,0对应第一个控制点,1对应第二个控制点。两个指定断点之间的颜色由线性差值得出。
QRadialGradient辐射渐变由一个中心点(x,y)、半径r、一个焦点(a,b)以及颜色断点定义。中心点和半径定义一个圆,颜色从焦点像外扩散,焦点可以是中心点或者其他圆内的点。
QConicalGradient锥形渐变由一个中心点(x,y)和一个角度a定义。颜色在中心点周围像表的秒针掠过一样扩散。
void drawABezierLine::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing,true);
painter.save();
QPainterPath path;
path.moveTo(80,320);
path.cubicTo(200,80,320,80,480,320);
painter.setPen(QPen(Qt::black,8));
painter.drawPath(path);
painter.restore();
painter.save();
painter.translate(100,0);
QPointF baseline(200,200);
QLinearGradient myGradinet(50,100,300,350);
myGradinet.setColorAt(0.0,Qt::white);
myGradinet.setColorAt(0.2,Qt::green);
myGradinet.setColorAt(1.0,Qt::black);
QPainterPath myPath;
myPath.addText(baseline,QFont("Arial", 25),tr("Qt"));
painter.setPen(QPen(Qt::yellow,1));
painter.setFont(QFont("Arial", 25));
painter.setBrush(myGradinet);
painter.drawPath(myPath);
painter.restore();
}可以通过调用save()而随时将设备的当前状态存入一个内部堆栈,稍后通过调用restore()恢复。