Vue.js
概念梳理
vue简介
变成了自动驾驶
背景:
1:js框架,尽管已经有了jQuery,但是jquery还是需要你动手去操作dom。jQuery是命令式,vue是声明式,jQuery渐渐退出历史舞台。
2:ES6之前js没有OOP,尽管可以做成闭包,但是很丑陋,可读性弱。
3:原来的网页和静态页面几乎无异, ajax还好一点,比较平滑,就像图片一样频繁刷新无所谓,但是越发展越无法容忍,因为需求越来越像app。
刷新的本质是摧毁原来的dom,进行重新渲染,关键恶心的是原来页面里面的数据没有了,上一个页面的变量不能携带到下一个页面
举个不会这么做,但是道理一样的例子,第一页写username,第二页写密码,写完第一页到了第二页,username不想用了,要退回去,退回去不希望username是空,因为我只改一个字母
此时你就不得不做恶心的事,要么把上一个页面的数据寄存到一个地方,到了下一个页面再把数据取出来放到新的页面里面,这是最恶心的,通常放session中,再就是放redis中,要么就放数据库里面。
放到远端,传回来又要时间,访问量高了服务器压力立马上来了。
4:因此出现了SPA:single page application概念,单页面应用,页面全程无刷新,在一个dom里面来回切。
js框架发展史
第一代:jquery自己操作dom,尽管比原生js好的多,代码量少了,但是程序员还是需要调用api去操作dom。
第二代:MVC,代表就是react,尽管这是前端的模型,让我想起做java用的ssm搭建的框架,尽管现在都用springCloud等,干重复的事,笨重。
对于后端来讲,M指的数据库,V指的前端,C指的controller(开个接口,写sql查到数据返回到前端)
对于前端来讲,为了工程化,为了更加清晰工程
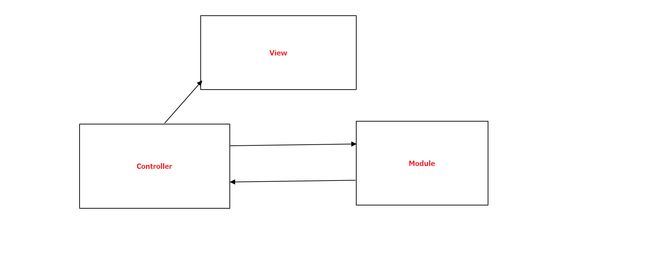
Module:本身就有的数据或者后端传过来的json,存放数据
View:视图层,用于更新dom就是html
Controller:通过逻辑处理调用Module给View进行处理
此时你要做两件事:1.后端开个接口,写sql拿到数据,用json传回前端
2.前端拿到json用jQuery来提取不同字段到对应位置进行显示
3.操作dom将不同数据放到不同的位置进行显示。
以前经常做的就是,对于相同一张表做不同的逻辑处理,例如同一张表选不同的数据,放到不同的终端显示
在MVC里面最重要的就是复用!
好的PC端项目完成了。
沙雕项目经理来了,做个手机端吧,数据换种处理方式,那个lol的账号等级的字符串不用了,删掉,咔咔咔一顿重复操作,写了一个新的接口,新的sql,手机端项目完成了。
妈的沙雕项目经理又来了,做个ipad端吧,这次加个别的字段,然后做成图标的形式,咔咔咔一顿重复操作,又新写了一个接口和sql,对数据一顿算,传到前端,ipad端项目完成了。
问题是:数据库底层的表是同一张,逻辑层你开了三个接口和三个sql,三个终端收到三份data,但是里面很多的重复代码。
三个接口,三个data,三个view,但是其实做的都是类似的事情,查的同一张表,类似的数据处理,但是开了三个接口,没有复用。
再来一个终端和需求,又重新写一个接口一个data一个view,为什么不能写在一起,有什么不能写在一起呢?
归根结底到数据库中都是一张表, 是你做了数据裁剪,Module能复用么?可不可以只有一个接口?
可以,用相同的接口传相同数据到前端,再来一个终端,是不是又要copy一遍接口呢?
三个不同的Controller,C和V能集合么?
再来一个项目,拿data的逻辑代码是不是还要重写一遍,此时又要copy
因为大家都用MVC,大家都用我也用呗。
现在要做的是不能copy,只要增加view,只要数据层不动,那么view就不动。
此时就要把Module拆出来,做成一个对象,他有独立的方法,在java中就是做一个独立的类或基类,完成数据从数据库拉出来,放在data的事情。
因为view不同,而data一样,此时data就要拿出来,此时data就是做成黑盒,不能改拿过来直接用,高级复用,分为简单的copy代码。
此时Module切出来了,此时任何一个不同的view都要和module结合起来,中间就会产生三种不同的controller
为什么C不能独立出来呢?
ok举个例子,沙雕项目经理说上个项目废掉,做一个新的,数据库进行了重新设计,此时页面不变,view会得到复用,就是说同一个view对应不同的data,因为数据库底层数据表重新设计了
此时C是无法复用的,因为C是和data相关的,它去拿数据
一个单独的v和一个单独的M决定了一个C,此时VC是无法合并的,M V C必须全部拆开单独存在,这就是MVC框架。这么切就是为了复用,不允许改变里面代码的情况下复用。
Controller会调用Module,给View进行渲染使用
Module变会通知C,C也可以控制M(ajax后台加载数据),
因此你只要改数据就可以了,数据变了之后View要怎么改,你只要把规则讲好,什么时候改怎么改都有框架自动完成
原来是发现数据改了,你自己把数据拿过来,然后自己爬dom tree,把数据一个一个放上去,还要自己把旧的数据删除掉
有了Vue你就直接配置好,数据一变动,vue里面的controller会去改变view
vue将controller的角色换成了VM(Vue Module)将M和V双向绑定
MVC里面的view变动是没有办法通过controller回到module里面,就要你绑定事件,然后回到module中
主要是M和V复用,剩下的东西交给controller
MVVM中VM充当Controller,对M和V都进行双向绑定,你不用绑定事件,将数据回到module中了,VM帮你做了而且是自动帮助你,
Module和View是孤立的,谁都不知道对象
vue对象充当了VM,形成双向绑定,Vue监听View的变化,用的listener
从Module侧面看,数据绑定帮助更新View即dom
dom绑定监听一旦触发事件,vm就会去更改module
而module之所以可以通知vm,是因为module都被加工成了get和set,一旦改了就知道谁依赖他
用的是watcher,vm就去更新dom
这就是vue.js的精髓
需求再变,用户填写的信息后进入下一个页面,尽管此需求很少,此时你能做的就是把信息传入到后台服务端,找个地方存着,然后到了下一个页面从session中或redis或数据库中拿到,然后再封一个controller,通知View,老弟麻烦再渲染一下。
上面三个终端用了同一份数据改了一个需求,做了三个controller,后台可能对应的都是同一个sql查询语句。
可不可以开一个接口,三个终端用同一份data呢
用了vue就不要再去操作dom,别用jquery的选择器,别用原生js的getelementbyid,用了就剁手。