玩转CSS3渐变(知识点部分)
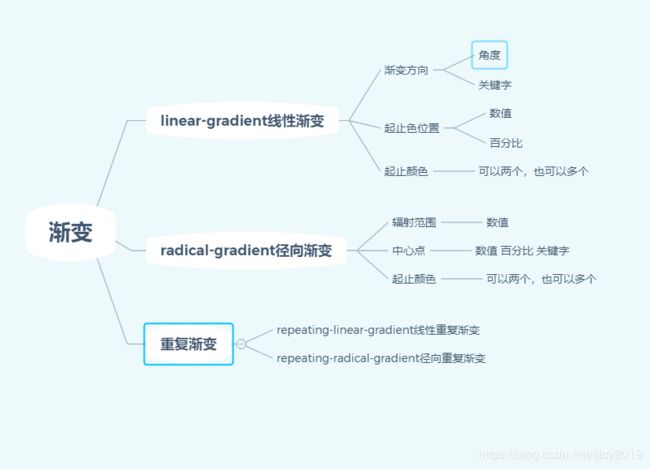
思维导图
线性渐变
linear-gradient 某条直线沿一个方向产生渐变效果
1.起始颜色
如果向从黄色渐变到天蓝色,那么应该这样写:
黄色写前面,天蓝色写在后面。
background-image: linear-gradient( yellow, skyblue);
也可以多个颜色渐变
例如:黄色渐变到蓝色再渐变到红色,再渐变到绿色
background-image: linear-gradient(yellow,blue,red,green);
2.渐变方向 默认渐变方向为180度(deg),从上到下(顺时针)
两种改变渐变方向方法:度数 和 关键字
0deg = to top
background-image: linear-gradient(0, yellow, skyblue);
background-image: linear-gradient(to top, yellow, skyblue);
background-image: linear-gradient(45deg, yellow, skyblue);
background-image: linear-gradient(to top right, yellow, skyblue);
background-image: linear-gradient(90deg, yellow, skyblue);
background-image: linear-gradient(to right, yellow, skyblue);
background-image: linear-gradient(135deg, yellow, skyblue);
background-image: linear-gradient(to bottom right, yellow, skyblue);
background-image: linear-gradient(180deg, yellow, skyblue);
background-image: linear-gradient(to bottom yellow, skyblue);

…以此类推
关键字方法只能用于上面那种特殊值,其余均采用度数方法实现
3.起止色位置
两种起止色位置调整的方法:数值和百分比
百分比:
background-image: linear-gradient(90deg, yellow 20%, skyblue 40%);
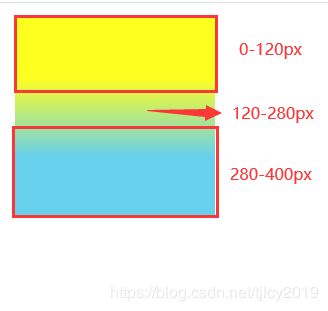
background-image: linear-gradient(90deg, yellow 120px, skyblue 280px);
径向渐变
radial-gradient 从一点向外辐射产生渐变效果
1.辐射范围
表示方式:数值(无或1个或两个)或关键字
无 数值为默认即为圆,横纵值相等
1个默认相等横纵值相等
background-image: radial-gradient(80px, yellow, skyblue);
background-image: radial-gradient(120px, yellow, skyblue);
background-image: radial-gradient(130px 80px, yellow, skyblue);
background-image: radial-gradient(circle, yellow, skyblue);
ellipse:指定椭圆形的径向渐变。
background-image: radial-gradient(ellipse, yellow, skyblue);
2.中心点
表示方式:关键字 百分比 数值(第一个为横轴,第二个为纵轴
注:中心位置参考的是盒子的左上角
关键字:
background-image: radial-gradient(150px at center right, yellow, skyblue);
background-image: radial-gradient(150px at center left, yellow, skyblue);
background-image: radial-gradient(120px at 80px 80px, yellow, skyblue);
百分比
background-image: radial-gradient(120px at 80% 50%, yellow, skyblue);
3.起止颜色(可以两个或多个)
background-image: radial-gradient(yellow, skyblue);
background-image: radial-gradient(yellow, skyblue, green, red);
重复渐变
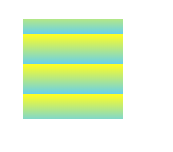
1.repeating-linear-gradient重复线性渐变
background-image: repeating-linear-gradient(yellow 15%, skyblue 45%);

2.repeating-radical-gradient重复径向渐变
background-image: repeating-radial-gradient(yellow 15%, skyblue 30%);