- QMQTT在项目中的用法
好学松鼠
c++qt
在一次项目实践中,需要使用MQTT协议向服务器发送数据,经过了解之后MQTT协议底层是基于TCP协议的。正好使用QT在开发项目,就在网上搜索了MQTT相关的开源三方库,因此就找到了基于QT的QMQTT的库。QMQTT库的源码可以再github或者gitee上获取到,具体的用法如下:1、初始化QMQTT#include"qmqtt.h"//服务器IP端口QMQTT::Client*client=ne
- DIODE:超高分辨率室内室外数据集(猫脸码客 第186期)
猫脸码客: catCode2024
开源数据集猫脸码客开源数据集超高分辨率室内室外数据集
亲爱的读者们,您是否在寻找某个特定的数据集,用于研究或项目实践?欢迎您在评论区留言,或者通过公众号私信告诉我,您想要的数据集的类型主题。小编会竭尽全力为您寻找,并在找到后第一时间与您分享。在计算机视觉和深度学习领域,深度信息作为三维空间感知的重要组成部分,对于实现高级视觉任务如场景理解、机器人导航、增强现实等具有至关重要的作用。然而,获取准确且密集的深度数据一直是一个挑战,尤其是在同时涵盖室内和室
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- 【项目实践】Pyside6+Qtdesigner:登录窗体设计
climber1121
Python项目实战QT数据库python
代码功能:可实现应用程序用户管理,实现用户登录、注册、密码修改代码文档结构:user_database.db:数据库文件,用于存储用户数据,第一运行代码时自动生成login.ui:UI文件,由QT设计ui_login.py(由login.ui编译过来)在终端WindowsPowerShell运行如下代码即可生成pyside6-uiclogin.ui-oui_login.pytest_login.p
- Android项目实践之菜鸟养成 (二)初识Android
史慧君
【Android】Android菜鸟养成android项目实践
转载请标明出处:http://blog.csdn.net/junzaivip/article/details/53871268,本文出自【junzaivip博客】很高兴继续和大家分享我在项目中遇到的一些列知识点。前篇文章也说了,这个系列教程是要立刻上项目的,所以都是直接干货分享。项目中立刻就需要知道的知识点。1.Layout中相关代码解读:android:text="@string/hello_w
- 深度学习项目实践——qq聊天机器人(transformer)(二)配置环境与部署
Linductor
qq聊天机器人项目深度学习机器人人工智能
深度学习项目实践——qq聊天机器人(transformer)(二)配置环境与部署上一节我们讲解了qq聊天的原理和qq机器人的框架以及运行流程,这一节我们来讲怎么配置环境,部署qq机器人。第一步——配置环境有关代替qq客户端实现反向websocket连接这一部分内容由于一些原因,我无法在这里具体讲解,我把这部分内容放到了github中我的项目内,请自行查看。机器人主体——nonebot2nonebo
- 深度学习项目实践——QQ聊天机器人(transformer)(三)功能实现的方法——NoneBot2插件结构与编写
Linductor
qq聊天机器人项目机器人transformernonebot
深度学习项目实践——QQ聊天机器人(transformer)(三)功能实现的方法——NoneBot2插件结构与编写在前两节中,我们详细讲解了QQ聊天的原理、QQ机器人的框架与环境配置的流程。本节将重点介绍NoneBot2的插件构成,以及如何从零开始编写一个属于自己的插件。这一篇文章主要就是充当搬运工,参考了nonebot2的官方文档第一步:了解NoneBot2的架构在开始编写插件之前,我们先来了解
- 【Python-办公自动化】批量跨表信息查询指定值
花花 Show Python
Python-办公自动化python
欢迎来到"花花ShowPython",一名热爱编程和分享知识的技术博主。在这里,我将与您一同探索Python的奥秘,分享编程技巧、项目实践和学习心得。无论您是编程新手还是资深开发者,都能在这里找到有价值的信息和灵感。自我介绍:我热衷于将复杂的技术概念以简单易懂的方式呈现给大家,让每个人都能享受到编程的乐趣。我相信,通过不断的学习和实践,我们都能够成为更好的开发者。关注提示:如果您喜欢我的内容,别忘
- 详解 gRPC 客户端长连接机制实现
a...Z
后端
本文作者:熊喵君,原文链接:https://pandaychen.github.io/2020/09/01/GRPC-CLIENT-CONN-LASTING/转载Go语言中文网公众号Golang爱好者社区,这里有精选的网站上数千篇优秀文章供你学习,内容涵盖Golang基础系列教程、实战教程等优秀开源项目实践,同时会分享职场经验。每周获取Golang一周资讯等值得关注的内容0x00前言HTTP2是一
- RAG+Agent项目实践系列:基于本地菜谱知识库的大语言模型RAG+Agent的解决方案设计和实现
汀、人工智能
LLM工业级落地实践AIAgent人工智能AIAgent多智能体协作知识问答智能问答AI大模型RAG
RAG+Agent项目实践系列:基于本地菜谱知识库的大语言模型RAG+Agent的解决方案设计和实现为A项目构建一个基于菜谱知识库的问答机器人,由业务方提供一系列菜谱知识库和公司概况介绍材料,根据这些知识库要求实现一个问答机器人:实现用户对于机器人自我身份和公司情况的回答例如:你是谁?公司的董事长是谁?公司获得过什么荣誉?业务方对此提供了一份简短的数百字的公司介绍材料,对于公司相关的问题需要按照给
- 大模型企业应用落地系列》基于大模型的对话式推荐系统》技术架构设计全攻略
陈敬雷-充电了么-CEO兼CTO
算法人工智能大数据gpt人工智能chatgptgpt-3推荐算法搜索引擎ai
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】文章目录大模型企业应用落地系列全貌基于大模型的对话式推荐系统》技术架构设计全攻略基于大模型的对话式推荐系统项目实践大模型推荐技术发展趋势探讨总结大模型企业应用落地系列全貌基于大模型的对话式推荐系统》技术架构设计全攻略从传统推荐系统到基于大模型的对话
- Oracle从入门到项目实践
港南四大炮亡
oracle数据库
第3章熟悉Oracle数据库体系结构3.2逻辑存储结构逻辑存储结构主要由数据块、数据区、数据段、表空间等组成。1.表空间是数据库中最大的逻辑划分区域,通常用来存放数据表、索引、回滚段等数据对象,任何数据对象在创建时必须指定存储在某个表空间中。一个表空间由一个或多个数据文件组成,而一个数据文件只属于一个表空间。2.数据段是一个独立的逻辑存储结构,用于存储表、索引或簇等占用空间的数据对象。3.数据区也
- Django后端架构开发:信号与缓存架构开发
Switch616
PythonWebdjango架构缓存数据库python后端开发语言
构建稳健的Django后端:深入解析信号与缓存架构开发信号发送:项目实践中的数据流管理在Django开发中,信号机制是一种强大而灵活的工具,用于在应用的不同部分之间进行解耦的通信。信号的核心思想是“发布-订阅”模式,这使得代码更加模块化和可维护。信号发送是整个信号机制中的第一步,本节将深入探讨如何在实际项目中使用信号发送来管理数据流。在Django中,发送信号通常涉及到定义一个信号并在适当的地方触
- 【人工智能】案例分析和项目实践:使用高斯过程回归预测股票价格
@我们的天空
人工智能技术人工智能回归数据挖掘tensorflow深度学习机器学习算法
一、项目背景与目标股票价格预测是金融领域的热门话题,对于投资者、金融机构及研究者而言具有重要意义。高斯过程回归(GaussianProcessRegression,GPR)作为一种强大的非参数贝叶斯回归方法,能够处理复杂的非线性关系,同时提供预测的不确定性估计,非常适合用于股票价格预测。项目目标:利用历史股票价格数据训练高斯过程回归模型。对未来股票价格进行预测,并给出预测的不确定性区间。评估模型性
- 新书速览|Django 5 Web应用开发实战
全栈开发圈
sqlite数据库
构建未来,用Django5打造全新Web应用本书内容《Django5Web应用开发实战》集Django架站基础、项目实践、开发经验于一体,是一本从零基础到精通DjangoWeb企业级开发技术的实战指南。《Django5Web应用开发实战》内容以Python3.x和Django5版本为基础,从Django5构建项目开始,逐步深入讲述Django框架的各项功能要点,每个功能要点从源码角度分析,并在源码
- 【项目实践-03】实验室PC
我们仰望同一片星空
vue.jsjavascriptelementui
透传属性透传属性指组件在使用的时候,作用在组件上的属性,会被向下流动,绑定到组件内的标签中。可以透传的属性:style,class,id,属性,事件当一个组件有多个根标签节点时,那么这个组件就不会有自动透传绑定属性行为所以如果想利用组件的透传,就必须保证组件内部只有一个根标签问题:在实验室项目pc端中想利用v-hasPermi为导入按钮增加权限,但发现加了权限之后并未生效,导入组件(SyImpor
- Datawhale用免费GPU线上跑AI项目实践课程任务一学习笔记。部署ChatGLM3-6B模型
Hoogte-oile
学习笔记学习笔记人工智能自然语言处理
前言本篇文章为学习笔记,流程参照Datawhale用免费GPU线上跑AI项目实践课程任务,个人写此文章为记录学习历程和补充概念,并希望为后续的学习者开辟道路,没有侵权的意思。如有错误也希望大佬们批评指正。模型介绍ChatGLM-6B是一个开源的、支持中英双语问答的对话语言模型,基于GeneralLanguageModel(GLM)架构,具有62亿参数。结合模型量化技术,用户可以在消费级的显卡上进行
- K8S 学习网站
流云细水
容器化Docker&K8skubernetes
DockerDocker—从入门到实战Kubernates深入学习Kubernetes(一):单节点k8s安装CentOS7安装k8sCentOSkubernetes单机部署K8S训练营Kubernetes中文手册IstioIstio简介Istio中文官网Istio深度解析与项目实践扩展知识边车模式【原创】大话微服务中的边车模式优点对原来的应用代码零侵入可以独立升级的缺点服务间调用多了一层,有延迟
- AI:127-基于卷积神经网络的交通拥堵预测
一见已难忘的申公豹
精通AI实战千例专栏合集人工智能cnn神经网络交通拥堵交通物流
点击这里跳转到本专栏,可查阅专栏顶置最新的指南宝典~你的技术旅程将在这里启航!从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。✨✨✨每一个案例都附带有在本地跑过的关键代码,详细讲解供大家学习,希望可以帮到大家。欢迎订阅支持,正在不断更新中~一.基于卷积神经网络的交通拥堵预测:智能化解决城市交通挑战随着城市化进程的不断推进,交通拥堵成为城市面临的一
- 对六大设计原则的理解
xktesla
高效C++程序人生设计模式经验分享c++
我是野路子出身,因此教科书式的知识我接触的相对较晚,二十三种设计模式可能是在2017年首次接触的,而六大设计原则是2020年才首次听闻。这么久以来,我一直对这六种设计原则理解的比较浅显,因为我总觉得他们之间的界限不够明确,存在很多重叠的规则。 ̄□ ̄||但从个人的项目实践经验上,我还是有一些个人的理解,在此记录,也作为分享。对于一个多模块系统软件,大致上可以理解为:模块之间应尽可能采用接口调用方式,
- 接口对接常用加密方法
燃灯工作室
PythonDjangoFlask
和第三方对接加密,通常需要进行字段加密,再进行传输。1.XML排序后加密项目实践中,和百年保险对接使用到了这种加密importxmltodictimporthashlibfromlxmlimportetree#计算加密串defxml_sorting_sha256(xml_str,secret_str):"""插入xml字符串,返回排序好后并且加密的串排序规则为按字母升序排序后加上加密密钥secre
- 人工智能三子棋-人机对弈-人人对弈,谁会是最终赢家?
原始豌豆
人工智能c语言算法开发语言
✅作者简介:大家好我是原始豌豆,感谢支持。本文由原始豌豆原创CSDN首发如需转载还请通知⚠欢迎各位→点赞+收藏⭐️+留言系列专栏:C语言项目实践前言 相信大家都玩过三子棋或者五子棋游戏,但你会通过编程完美实现吗,本篇将带领你真正学会AI智能三子棋,让程序拥有人工智能,可以实现堵棋,赢棋,自由落子的功能。玩家VS电脑,玩家VS玩家。谁会是最终赢家?文章目录一、项目背景与目标二、最终成果展示三、模块
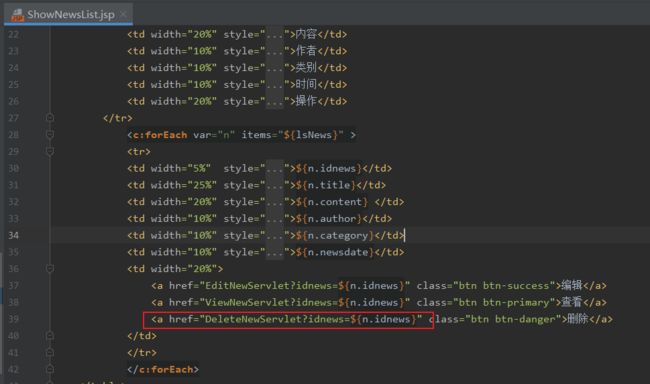
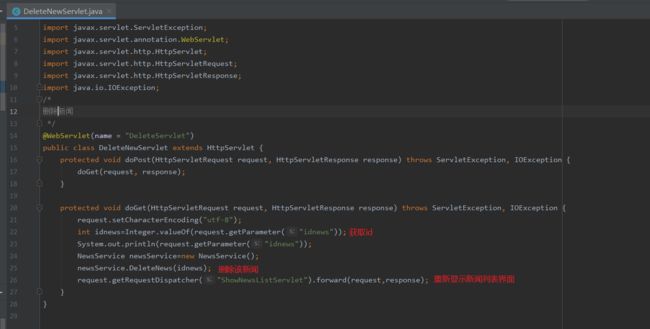
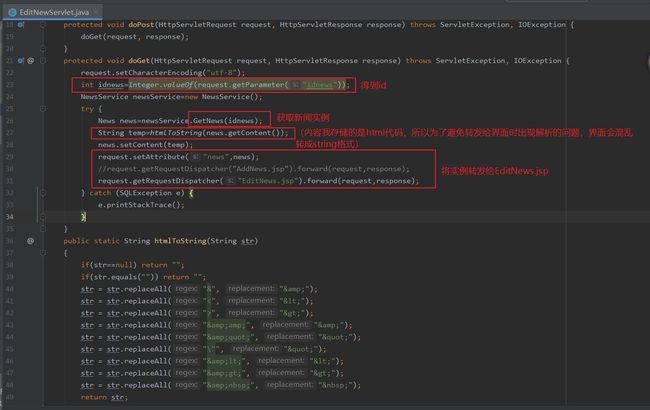
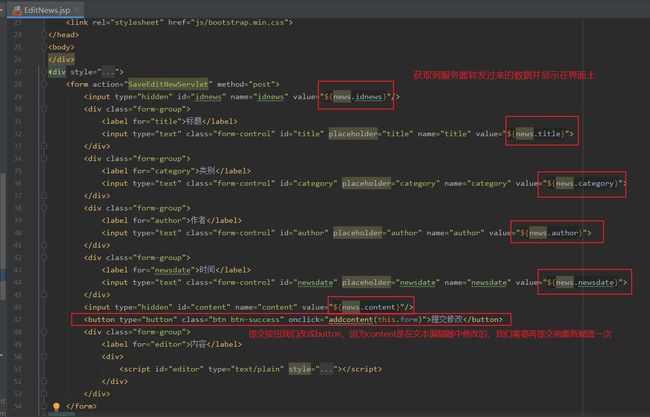
- java登录认证
宝生永梦_0101
【项目实践】在用安全框架前,我想先让你手撸一个登陆认证以项目驱动学习,以实践检验真知前言登录认证,估计是所有系统中最常见的功能了,并且也是最基础、最重要的功能。为了做好这一块而诞生了许多安全框架,比如最常见的Shiro、SpringSecurity等。本文是一个系列文章,最终的目的是想与大家分享在实际项目中如何运用安全框架完成登录认证(Authentication)、权限授权(Authorizat
- 从零起步 系统入门Python爬虫工程师
YAHOHOHOO
Python爬虫工程师视频资料下载密码7zxc从零起步的系统化教程,课程内容从理论到实践,一层一层深入讲解,尤其是课程实战环节:一步一步带你进行多场景项目实践,让你能够举一反三从容面对以后的数据抓取问题,最后关于就业部分,重点,难点,针对性讲解,轻松应对面试,最终达到就业水准。学习目标1:彻底解决让人头疼的环境搭建问题如何在windows/linux/mac下安装和配置python、pycharm
- 5步教你成功求职进入BAT
java架构源
有读者朋友希望我能写一部分关于BAT内部的文章,比如,怎么进入BAT,BAT内部的项目的流程,有挑战性的项目实践,大概是怎么样的?我希望用这篇文章开启整个进入BAT系列篇,让大家更好的了解BAT内部的实践项目过程和技术挑战。是的,BAT项目实践,大写的重点!如何写简历一什么是好的简历简历是突出自我亮点的工作或学习经历和自我介绍。所以写简历要把握两个重点,工作经历要突出重点,自我介绍要写全。二如何写
- AI:126-基于深度学习的人体情绪识别与分析
一见已难忘的申公豹
精通AI实战千例专栏合集深度学习人工智能情绪表达情绪识别情感计算
点击这里跳转到本专栏,可查阅专栏顶置最新的指南宝典~你的技术旅程将在这里启航!从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。✨✨✨每一个案例都附带有在本地跑过的关键代码,详细讲解供大家学习,希望可以帮到大家。欢迎订阅支持,正在不断更新中~一.基于深度学习的人体情绪识别与分析引言随着人工智能技术的不断发展,深度学习成为人体情绪识别与分析领域的关键
- SpringMVC[万字长文]
小开心
SpringMvcjavassmspringmvcspringboot
文章目录一、SpringMVC简介1、什么是MVC2、什么是SpringMVC3、SpringMVC的特点二、HelloWorld1、开发环境2、创建maven工程a>添加web模块b>打包方式:warc>引入依赖3、配置web.xmla>默认配置方式b>扩展配置方式4、创建请求控制器5、创建springMVC的配置文件6、测试HelloWorlda>实现对首页的访问b>通过超链接跳转到指定页面7
- 2019-04-24笔记
深渊下的一抹阳光
Day39课堂笔记2019年4月24日一键项目实践管理配置好:1、创建分发秘钥2、安装ansible工具。3、一键执行各服务脚本具体服务一键实现的几个步骤:1、计划要做。2、单机安装好,步骤抽出来。3、写成脚本,一键安装。4、拿到管理机安装1)一键完成rsync服务端安装。剧本:#1)安装#yuminstallrsync-y#2)配置配置文件/etc/rsyncd.confcp/etc/rsync
- AI:125-基于深度学习的航拍图像中地物变化检测
一见已难忘的申公豹
精通AI实战千例专栏合集人工智能深度学习航拍地图地物变化变化检测
点击这里跳转到本专栏,可查阅专栏顶置最新的指南宝典~你的技术旅程将在这里启航!从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。✨✨✨每一个案例都附带有在本地跑过的关键代码,详细讲解供大家学习,希望可以帮到大家。欢迎订阅支持,正在不断更新中~一.基于深度学习的航拍图像中地物变化检测背景随着无人机技术的飞速发展,航拍图像成为获取地表信息的重要手段之一
- IPD试点项目实践
大石头谈创新管理
一、IPD试点的作用和意义IPD变革项目中,IPD试点阶段是必须经历的重要阶段,通过试点阶段,将流程进行优化、固化,最终才能推广实施。IPD试点项目在IPD变革项目中主要承担如下三大重任:1.验证流程:通过在试点项目的验证,发现和实际运作不匹配的地方,从而优化优化流程,最终固化流程,再在公司其他项目中推广;2.培养IPD实施和推行的种子选手,熟悉IPD流程的运作并深刻理解IPD的核心理念,并结合业
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio