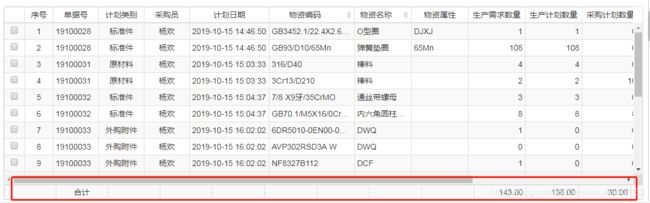
bootstrap table添加合计行
添加合计行
首先为表格添加showFooter: true属性
然后为列添加footerFormatter属性
var templateTableParams = {
classes: "table table-bordered table-hover",
url: "后台访问路经",
method: 'post',
contentType: "application/x-www-form-urlencoded",
dataType: "json",
cache: false, //是否使用缓存,默认为true
striped: true, //是否显示行间隔色
singleSelect: true, //单选
clickToSelect: true, //是否启用点击选中行
showFooter:true,//合计
height:trueHeight,
queryParams:function () {
var params = {
djh: $("#djh").val(),
};
return params;
},
columns: [
{
checkbox: true
},
{
title: '序号',halign:"center", align:'center',
formatter: function (value, row, index) {
return index + 1;
}, width:'50px',
footerFormatter: function (value) {
return '合计';
}
},
{
field: 'djh', title: '单据号',halign:"center", width:'80px'
},
{
field: 'jhlb', title: '计划类别', align:'center',halign:"center", width:'80px'
},
{
field: 'lrrname', title: '采购员',align:'center', halign:"center", width:'80px'
},
{
field: 'gyfl', title: '物资类别', halign:"center", width:'100px'
},
{
field: 'itemCode', title: '物资编码', halign:"center",formatter :'paramsMatter', width:'150px',sortable:true
},
{
field: 'itemName', title: '物资名称', halign:"center", formatter :'paramsMatter', width:'100px',sortable:true
},
{
field: 'cz', title: '物资属性', halign:"center", formatter :'paramsMatter', width:'100px'
},
{
field: 'xqsl', title: '生产需求数量',halign:"center",align:'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) { count += value[i].xqsl; }
return count.toFixed(2); }, width:'100px'
},
{
field: 'jhsl', title: '生产计划数量',halign:"center",align:'right',
footerFormatter: function (value) {
var count = 0; for (var i in value) { count += value[i].jhsl; }
return count.toFixed(2);}, width:'100px'
},
{
field: 'cgsl', title: '采购计划数量',halign:"center",align:'right',
footerFormatter: function (value) {
var count = 0; for (var i in value) { count += value[i].cgsl; }
return count.toFixed(2); }, width:'100px'
},
{
field: 'kcsl', title: '计划时库存', halign:"center",align:'right',
footerFormatter: function (value) {
var count = 0; for (var i in value) { count += value[i].kcsl; }
return count.toFixed(2); }, width:'85px'
},
{
field: 'cgjg', title: '采购结果', halign:"center", width:'70px'
},
{
field: 'bz', title: '备注', halign:"center", formatter :'paramsMatter', width:'100px'
},{
field: 'orderNo', title: '销售合同编号', halign:"center", formatter :'paramsMatter', width:'100px'
}
],
cardView:(function(){ return /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent); })(),
trimOnSearch: true,
onlyInfoPagination:false,//显示总记录数 必须打开pagination=true
pagination: false, //显示分页
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize:10, //每页记录数
pageList:[5,10,20], //可供选择的每页的行数
idField: 'id',
uniqueId: 'id',
smartDisplay:false
};
调整合计行宽度,合计行单元格的显示和隐藏,编辑合计行内容请浏览下一篇博客“bootstrap table合计行单元格隐藏和列宽设置”
https://blog.csdn.net/weixin_45742032/article/details/103361608