Node.js + Gulp 入门
文章目录
- Node 基础
- 预备知识与后续知识及项目案例
- 一、简介
- 1、什么是Node.js?
- 2、Node.js的特性
- 3、Node的优点
- 二、Node基础知识
- 1、Node安装
- Node环境安装失败解决办法
- 1. 错误代号2502、2503
- 2. 执行命令报错
- PATH环境变量
- 多版本安装方式
- 2、Node.js的组成
- 基础语法
- 全局对象global
- 3、Node.js的模块化开发
- (1)JavaScript开发弊端
- (2)软件中的模块化开发
- (3)Node.js中的模块化开发规范
- 4、系统模块
- (1)什么是系统模块
- (2)系统模板fs文件操作
- (3)系统模块path 路径操作
- 5、第三方模块
- (1)什么是第三方模块
- (2)获取第三方模块
- (3)第三方模块 nodemon
- (4)第三方模块 nrm
- (5)第三方模块 Gulp
- (6)Gulp能做什么
- (7)Gulp使用
- (8)Gulp中提供的方法
- 注:gulp.pipe:**
- (9)Gulp插件
- 6、package.json
- (1)node_modules文件夹的问题
- (2)package.json文件的作用
- (3)项目依赖
- (4)开发依赖
- (5)package-lock.json文件的作用
- 7、Node.js中模块加载机制
- (1)模块查找规则-当模块拥有路径但没有后缀时
- (2)模块查找规则-当模块没有路径且没有后缀时
- 8、Web服务器端
- (1)服务器端基础概念
- (2)创建web服务器
- 9、HTTP协议
- (1)HTTP协议的概念
- (2)报文
- (3)请求报文
- (4)响应报文
- (5)HTTP请求与响应处理
- 请求参数
- GET请求参数
- POST请求参数
- 路由
- 静态资源
- 10、Node.js异步编程
- (1)同步API,异步API
- (2)同步API, 异步API的区别( 获取返回值 )
- (3)回调函数
- (4)使用回调函数获取异步API执行结果
- (5)同步API, 异步API的区别(代码执行顺序)
- (6)代码执行顺序分析
- (7)Node.js中的异步API
- (8)Promise
- (9)异步函数
Node 基础
预备知识与后续知识及项目案例
HTML入门与进阶以及HTML5
CSS
JS-上
JS-下
jQuery
Node.js + Gulp 知识点汇总
MongoDB + Express 入门及案例代码
Vue项目开发-仿蘑菇街电商APP
一、简介
1、什么是Node.js?
Node.js 是一种建立在Google Chrome’s v8 engine上的 non-blocking (非阻塞), event-driven (基于事件的) I/O平台.
Node.js平台使用的开发语言是JavaScript,平台提供了操作系统低层的API,方便做服务器端编程,具体包括文件操作、进程操作、通信操作等系统模块
2、Node.js的特性
- 基于V8引起渲染JS
- REPL模式(Read-Evaluate-Print-Loop, 输入-求值-输出-循环)
- 在命令行中 node xxx.js
- 在webstorm,Vscode等编译器中执行
- 单线程、无阻塞IO操作、event-driven时间驱动
- node是单线程异步,基于事件驱动任务执行的
- 类似于发布订阅(响应式)
- window VS global
- 客户端this执向window
- 在JS中执行,this执行当前模块,在命令行中执行,this指向global
- Process.nextTick/setImmediate
3、Node的优点
Node作为一个热门的前端框架,后台语言,有很多吸引人的地方:
RESTful API
单线程
Node可以在不新增额外线程的情况下,依然可以对任务进行并发处理 —— Node.js是单线程的。它通过事件循环(event loop)来实现并发操作,对此,我们应该要充分利用这一点 —— 尽可能的避免阻塞操作,取而代之,多使用非阻塞操作。
非阻塞IO
V8虚拟机
事件驱动
二、Node基础知识
1、Node安装
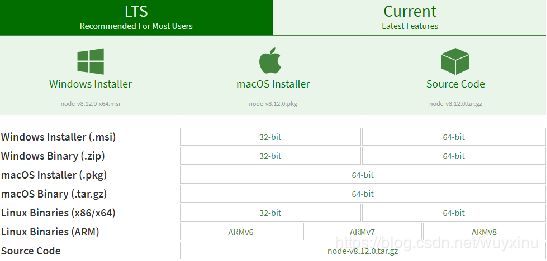
官网:https://nodejs.org/en/
- LTS = Long Term Support 长期支持版 稳定版
- Current 拥有最新特性 实验版
Node环境安装失败解决办法
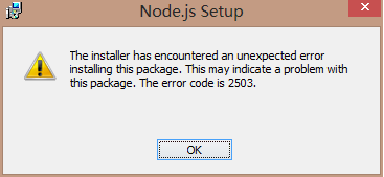
1. 错误代号2502、2503
失败原因:系统帐户权限不足。
解决办法:
- 以管理员身份运行powershell命令行工具
- 输入运行安装包命令 msiexec /package node安装包位置
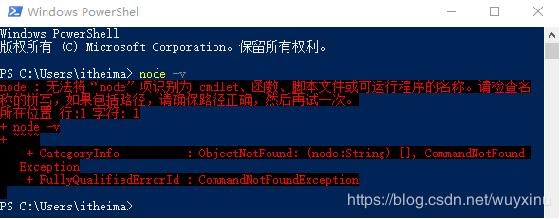
2. 执行命令报错
失败原因:Node安装目录写入环境变量失败
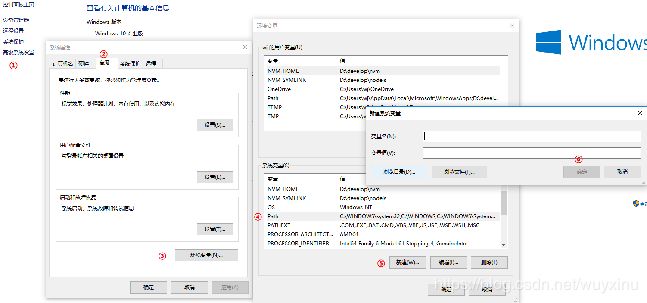
解决办法:将Node安装目录添加到环境变量中
PATH环境变量
存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。
多版本安装方式
- 卸载已有的Node.js
- 下载nvm
- 在C盘创建目录dev
- 在dev目中中创建两个子目录nvm和nodejs
- 并且把nvm包解压进去nvm目录中
- 在install.cmd文件上面右键选择【以管理员身份运行】
- 打开的cmd窗口直接回车会生成一个settings.txt文件,修改文件中配置信息
- 配置nvm和Node.js环境变量
- NVM_HOME:C:\dev\nvm
- NVM_SYMLINK:C:\dev\nodejs
- 把配置好的两个环境变量加到Path中
2、Node.js的组成
JavaScript 由三部分组成,ECMAScript,DOM,BOM。
Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。
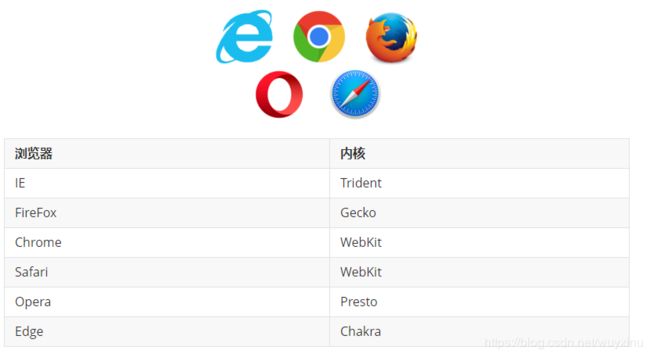
JavaScript可以运行在哪里?
| 浏览器 | 内核 |
|---|---|
| IE | Trident |
| FireFox | Gecko |
| Chrome | WebKit |
| Safari | WebKit |
| Opera | Presto |
| Edge | Chakra |
基础语法
所有ECMAScript语法在Node环境中都可以使用。在Node环境下执行代码,使用Node命令执行后缀为.js的文件即可
全局对象global
在浏览器中全局对象是window,在Node中全局对象是global。
Node中全局对象下有以下方法,可以在任何地方使用,global可以省略。
- console.log() 在控制台中输出
- setTimeout() 设置超时定时器
- clearTimeout() 清除超时时定时器
- setInterval() 设置间歇定时器
- clearInterval() 清除间歇定时器
3、Node.js的模块化开发
(1)JavaScript开发弊端
JavaScript在使用时存在两大问题,文件依赖和命名冲突。
1、污染全局变量
//a.js 文件:
var test1='aaaaaa';
//b.js 文件
var test1='bbbbbb';
<script>
console.log('test1='+test1);//bbbbbb;
</script>
console test1 输出'bbbbbb';悲剧啊
2、命名冲突
//a.js 文件:
function fun(){
console.log('this is b');
}
//b.js 文件
function fun(){
console.log('this is b');
}
//main.js 文件
<script src="a.js"></script>
<script src="b.js"></script>
<script>
fun();//this is b;
</script>
小张在a.js定义了fun(),小李在b.js又定义了fun(),a,b被小王引入到main.js,执行fun(),输出this is b;
3、依赖关系
b.js依赖a.js,标签的书写顺序必须是:
<script type="text/javascript" src="a.js"></script>
<script type="text/javascript" src="b.js"></script>
这样在多人开发的时候很难协调啊,令人头疼的问题。
解决冲突的方法
1、使用java式的命名空间
2、变量前加“_”
3、对象写法
var module1={
test1:'aaaaaa',
fun:function(){
console.log(this.test1);
}
}
变量和函数封装在对象里面,使用时,调用对象的属性即可:
module1.fun();//aaaaaa
但是这样的写法会暴露所有模块成员,内部状态可以被外部改写,
module1.test1='cccccc';
4、匿名闭包函数
var module1=(function(){
var test1='aaaaaa';
var fun=function(){
console.log('this is a');
}
return{
fun:fun
}
}());
匿名函数有自己的作用域,这样外部代码无法读取 module1 function 里面的变量了,从而也不会修改变量或者是覆盖同名变量了,但是还是有缺陷的,module1这个的变量还是暴露到全局了,而去随着模块的增多,全局变量会越来越多。
5、全局引入
像jquery库使用的全局引入。和匿名闭包函数相似,只是传入全局变量的方法不同
(function(window){
var test1='aaaaaa';
window.testFun=function(){//通过给window添加属性而暴漏到全局
console.log(test1);
}
}(window));
通过匿名函数包装代码,所依赖的外部变量传给这个函数,在函数内部可以使用这些依赖,然后在函数的最后把模块自身暴漏给window。
3,4,5解决方法都是通过定一个全局变量来把所有的代码包含在一个函数内,由此来创建私有的命名空间和闭包作用域。
(2)软件中的模块化开发
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。
(3)Node.js中的模块化开发规范
Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到
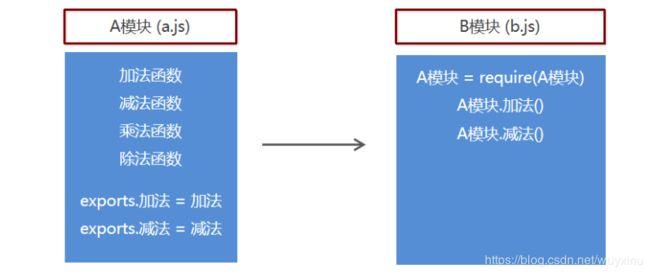
模块内部可以使用exports对象进行成员导出, 使用require方法导入其他模块。
模块成员导出
// a.js
// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => `您好, ${name}`;
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
模块成员的导入
// b.js
// 在b.js模块中导入模块a
let a = require('./b.js');
// 输出b模块中的version变量
console.log(a.version);
// 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi('黑马讲师'));
//导入模块时后缀可以省略
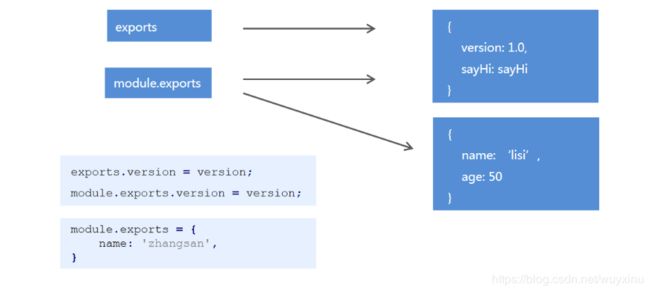
模块成员导出的另一种方式
module.exports.version = version;
module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
模块导出两种方式的联系与区别
4、系统模块
(1)什么是系统模块
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块
例:文件模块
(2)系统模板fs文件操作
f:file 文件 ,s:system 系统,文件操作系统。
const fs = require('fs');
读取文件内容
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
注:callback 为回调函数
示例:
// 1.通过模块的名字fs对模块进行引用
const fs = require('fs');
// 2.通过模块内部的readFile读取文件内容
fs.readFile('./01.helloworld.js', 'utf8', (err, doc) => {
// 如果文件读取出错err 是一个对象 包含错误信息
// 如果文件读取正确 err是 null
// doc 是文件读取的结果
console.log(err);
console.log(doc);
});
写入文件内容
fs.writeFile('文件路径/文件名称', '数据', callback);
const content = '正在使用fs.writeFile写入文件内容
';
fs.writeFile('../index.html', content, err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件写入成功');
});
(3)系统模块path 路径操作
为什么要进行路径拼接
- 不同操作系统的路径分隔符不统一
- /public/uploads/avatar
- Windows 上是 \ /
- Linux 上是 /
路径拼接语法
path.join('路径', '路径', ...)
// 导入path模块
const path = require('path');
// 路径拼接
let finialPath = path.join('itcast', 'a', 'b', 'c.css');
// 输出结果 itcast\a\b\c.css
console.log(finialPath);
// public/uploads/avatar
const path = require('path');
const finalPath = path.join('public', 'uploads','avatar');
console.log(finalPath);
相对路径VS绝对路径
- 大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
- 在读取文件或者设置文件路径时都会选择绝对路径
- 使用__dirname获取当前文件所在的绝对路径
const fs = require('fs');
const path = require('path');
console.log(__dirname);
console.log(path.join(__dirname, '01.helloworld.js'))
fs.readFile(path.join(__dirname, '01.helloworld.js'), 'utf8', (err, doc) => {
console.log(err)
console.log(doc)
});
5、第三方模块
(1)什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块有两种存在形式:
- 以js文件的形式存在,提供实现项目具体功能的API接口。
- 以命令行工具形式存在,辅助项目开发
(2)获取第三方模块
npmjs.com:第三方模块的存储和分发仓库
npm (node package manager) : node的第三方模块管理工具
- 下载:npm install 模块名称
- 卸载:npm unintall package 模块名称
全局安装与本地安装
- 命令行工具:全局安装
- 库文件:本地安装
(3)第三方模块 nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤
- 使用npm install nodemon –g 下载它
- 在命令行工具中用nodemon命令替代node命令执行文件
(4)第三方模块 nrm
nrm ( npm registry manager ):npm下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢
使用步骤:
- 使用npm install nrm –g 下载它
- 查询可用下载地址列表 nrm ls
- 切换npm下载地址 nrm use 下载地址名称
(5)第三方模块 Gulp
基于node平台开发的前端构建工具
将机械化操作编写成任务, 想要执行机械化操作时执行一个命令行命令任务就能自动执行了
用机器代替手工,提高开发效率。
(6)Gulp能做什么
- 项目上线,HTML、CSS、JS文件压缩合并
- 语法转换(es6、less …)
- 公共文件抽离
- 修改文件浏览器自动刷新
(7)Gulp使用
- 使用npm install gulp下载gulp库文件
- 在项目根目录下建立gulpfile.js文件
- 重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
- 在gulpfile.js文件中编写任务.
- 在命令行工具中执行gulp任务
(8)Gulp中提供的方法
gulp.src():获取任务要处理的文件
gulp.dest():输出文件
gulp.task():建立gulp任务
gulp.watch():监控文件的变化
const gulp = require('gulp');
// 使用gulp.task()方法建立任务
gulp.task('first', () => {
// 获取要处理的文件
gulp.src('./src/css/base.css')
// 将处理后的文件输出到dist目录
.pipe(gulp.dest('./dist/css'));
});
// 引用gulp模块
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
// 使用gulp.task建立任务
// 1.任务的名称
// 2.任务的回调函数
gulp.task('first', () => {
console.log('我们人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
});
// html任务
// 1.html文件中代码的压缩操作
// 2.抽取html文件中的公共代码
gulp.task('htmlmin', () => {
gulp.src('./src/*.html')
.pipe(fileinclude())
// 压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
});
// css任务
// 1.less语法转换
// 2.css代码压缩
gulp.task('cssmin', () => {
// 选择css目录下的所有less文件以及css文件
gulp.src(['./src/css/*.less', './src/css/*.css'])
// 将less语法转换为css语法
.pipe(less())
// 将css代码进行压缩
.pipe(csso())
// 将处理的结果进行输出
.pipe(gulp.dest('dist/css'))
});
// js任务
// 1.es6代码转换
// 2.代码压缩
gulp.task('jsmin', () => {
gulp.src('./src/js/*.js')
.pipe(babel({
// 它可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
// 复制文件夹
gulp.task('copy', () => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
});
// 构建任务
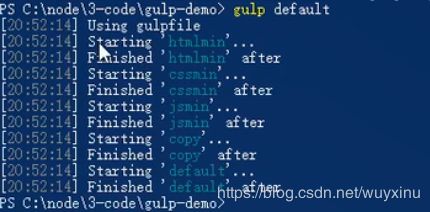
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
当任务名为:default时,可以只写gulp
注:gulp.pipe:**
首先,gulp的源码里没有任何一部分是定义pipe的。
gulp的pipe方法是来自nodejs stream API的。
gulp本身是由一系列vinyl模块组织起来的。
pipe方法到底是什么呢?
pipe跟他字面意思一样只是一个管道
例如我有一堆文件
var s = gulp.src(["fileA","fileB","fileC"])
src方法实际上是'vinyl-fs'模块的方法,选择一系列文件并创建可读流(readableStream)。
返回的是由从这些文件而来的流(stream)
既然是Stream,自然少不了最常用的pipe的方法。
s.pipe(fn)
pipe方法传入方法的是一个function,这个function作用无非是接受上一个流(stream)的结果,并返回一个处理后流的结果(返回值应该是一个stream对象)。
注意的是这个函数只是一个包装,并不是会直接操作文件的。
管道与Stream
也就是说pipe本身只是定义了管道的组织情况,管道本身的具体结构(Stream对象)
,是需要开发者自己去设计的。
pipe方法只负责返回这个管道结构(Stream对象)
楼主想要窥探管道里的内容,就要创建一个Stream对象,在Stream对象接收结果的方法里把流里的内容log出来即可
Stream与File
注意的是gulp里的流的file必须是vinyl对象
var File = require("gulp-utils").File//或者var File = require("vinyl") var myf = new File()myf.contents = new Buffer("haha")
(9)Gulp插件
- gulp-htmlmin :html文件压缩
- gulp-csso :压缩css
- gulp-babel :JavaScript语法转化
- gulp-less: less语法转化
- gulp-uglify :压缩混淆JavaScript
- gulp-file-include 公共文件包含
- browsersync 浏览器实时同步
6、package.json
(1)node_modules文件夹的问题
- 文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
- 复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
(2)package.json文件的作用
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。
使用npm init -y命令生成。
(3)项目依赖
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{
"dependencies": {
"jquery": "^3.3.1“
}
}
(4)开发依赖
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
{
"devDependencies": {
"gulp": "^3.9.1“
}
}
(5)package-lock.json文件的作用
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
7、Node.js中模块加载机制
(1)模块查找规则-当模块拥有路径但没有后缀时
- require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
- 如果模块后缀省略,先找同名JS文件再找同名JS文件夹
- 如果找到了同名文件夹,找文件夹中的index.js
- 如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
- 如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
(2)模块查找规则-当模块没有路径且没有后缀时
- Node.js会假设它是系统模块
- Node.js会去node_modules文件夹中
- 首先看是否有该名字的JS文件
- 再看是否有该名字的文件夹
- 如果是文件夹看里面是否有index.js
- 如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
- 否则找不到报错
8、Web服务器端
(1)服务器端基础概念
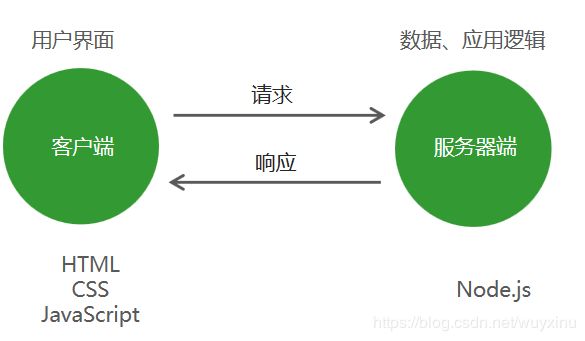
网站的组成
网站应用程序主要分为两大部分:客户端和服务器端。
客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML、CSS、JavaScript构建。
服务器端:在服务器中运行的部分,负责存储数据和处理应用逻辑。
Node网站服务器
能够提供网站访问服务的机器就是网站服务器,它能够接收客户端的请求,能够对请求做出响应。
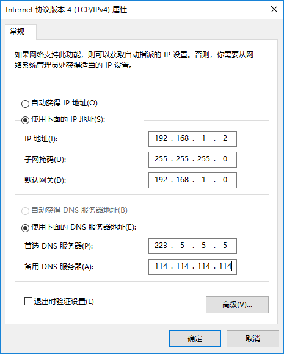
IP地址
互联网中设备的唯一标识。
IP是Internet Protocol Address的简写,代表互联网协议地址.
域名
由于IP地址难于记忆,所以产生了域名的概念,所谓域名就是平时上网所使用的网址。
http://www.baidu.com => http://124.165.219.100/ (乱写的)
虽然在地址栏中输入的是网址, 但是最终还是会将域名转换为ip才能访问到指定的网站服务器。
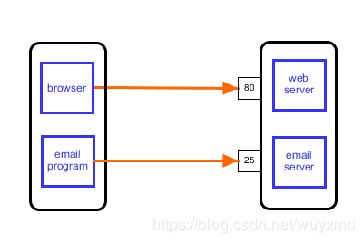
端口
端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务。
URL
统一资源定位符,又叫URL(Uniform Resource Locator),是专为标识Internet网上资源位置而设的一种编址方式,我们平时所说的网页地址指的即是URL。
URL的组成
传输协议://服务器IP或域名:端口/资源所在位置标识
https://me.csdn.net/wuyxinu
http:超文本传输协议,提供了一种发布和接收HTML页面的方法。
开发过程中客户端和服务器端说明
在开发阶段,客户端和服务器端使用同一台电脑,即开发人员电脑。
本机域名:localhost
本地IP :127.0.0.1
(2)创建web服务器
// 引用系统模块
const http = require('http');
// 创建web服务器
const app = http.createServer();
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// 响应
res.end('hi, user
');
});
// 监听3000端口
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问 localhost:3000')
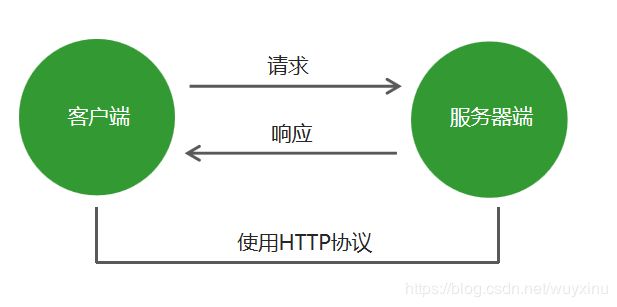
9、HTTP协议
(1)HTTP协议的概念
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)规定了如何从网站服务器传输超文本到本地浏览器,它基于客户端服务器架构工作,是客户端(用户)和服务器端(网站)请求和应答的标准。
(2)报文
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,并且要遵守规定好的格式。
(3)请求报文
-
请求方式 (Request Method)
- GET 请求数据
- POST 发送数据
-
请求地址 (Request URL)
app.on('request', (req, res) => {
req.headers // 获取请求报文
req.url // 获取请求地址
req.method // 获取请求方法
});
(4)响应报文
- HTTP状态码
- 200 请求成功
- 404 请求的资源没有被找到
- 500 服务器端错误
- 400 客户端请求有语法错误
- 内容类型
- text/html
- text/css
- application/javascript
- image/jpeg
- application/json
app.on('request', (req, res) => {
// 设置响应报文
res.writeHead(200, {
'Content-Type': 'text/html;charset=utf8‘
});
});
(5)HTTP请求与响应处理
请求参数
客户端向服务器端发送请求时,有时需要携带一些客户信息,客户信息需要通过请求参数的形式传递到服务器端,比如登录操作。
GET请求参数
- 参数被放置在浏览器地址栏中,例如:http://localhost:3000/?name=zhangsan&age=20
- 参数获取需要借助系统模块url,url模块用来处理url地址
const http = require('http');
// 导入url系统模块 用于处理url地址
const url = require('url');
const app = http.createServer();
app.on('request', (req, res) => {
// 将url路径的各个部分解析出来并返回对象
// true 代表将参数解析为对象格式
let {query} = url.parse(req.url, true);
console.log(query);
});
app.listen(3000);
app.js
// 用于创建网站服务器的模块
const http = require('http');
// 用于处理url地址
const url = require('url');
// app对象就是网站服务器对象
const app = http.createServer();
// 当客户端有请求来的时候
app.on('request', (req, res) => {
// 获取请求方式
// req.method
// console.log(req.method);
// 获取请求地址
// req.url
// console.log(req.url);
// 获取请求报文信息
// req.headers
// console.log(req.headers['accept']);
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
});
console.log(req.url);
// 1) 要解析的url地址
// 2) 将查询参数解析成对象形式
let { query, pathname } = url.parse(req.url, true);
console.log(query.name)
console.log(query.age)
if (pathname == '/index' || pathname == '/') {
res.end('欢迎来到首页
');
}else if (pathname == '/list') {
res.end('welcome to listpage');
}else {
res.end('not found');
}
if (req.method == 'POST') {
res.end('post')
} else if (req.method == 'GET') {
res.end('get')
}
// res.end('hello user
');
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
```
POST请求参数
- 参数被放置在请求体中进行传输
- 获取POST参数需要使用data事件和end事件
- 使用querystring系统模块将参数转换为对象格式
// 导入系统模块querystring 用于将HTTP参数转换为对象格式
const querystring = require('querystring');
app.on('request', (req, res) => {
let postData = '';
// 监听参数传输事件
req.on('data', (chunk) => postData += chunk;);
// 监听参数传输完毕事件
req.on('end', () => {
console.log(querystring.parse(postData));
});
});
post.js
// 用于创建网站服务器的模块
const http = require('http');
// app对象就是网站服务器对象
const app = http.createServer();
// 处理请求参数模块
const querystring = require('querystring');
// 当客户端有请求来的时候
app.on('request', (req, res) => {
// post参数是通过事件的方式接受的
// data 当请求参数传递的时候出发data事件
// end 当参数传递完成的时候出发end事件
let postParams = '';
req.on('data', params => {
postParams += params;
});
req.on('end', () => {
console.log(querystring.parse(postParams));
});
res.end('ok');
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
路由
http://localhost:3000/index
http://localhost:3000/login
路由是指客户端请求地址与服务器端程序代码的对应关系。简单的说,就是请求什么响应什么。

// 当客户端发来请求的时候
app.on('request', (req, res) => {
// 获取客户端的请求路径
let { pathname } = url.parse(req.url);
if (pathname == '/' || pathname == '/index') {
res.end('欢迎来到首页');
} else if (pathname == '/list') {
res.end('欢迎来到列表页');
} else {
res.end('抱歉, 您访问的页面出游了');
}
});
// 1.引入系统模块http
// 2.创建网站服务器
// 3.为网站服务器对象添加请求事件
// 4.实现路由功能
// 1.获取客户端的请求方式
// 2.获取客户端的请求地址
const http = require('http');
const url = require('url');
const app = http.createServer();
app.on('request', (req, res) => {
// 获取请求方式
const method = req.method.toLowerCase();
// 获取请求地址
const pathname = url.parse(req.url).pathname;
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
});
if (method == 'get') {
if (pathname == '/' || pathname == '/index') {
res.end('欢迎来到首页')
}else if (pathname == '/list') {
res.end('欢迎来到列表页')
}else {
res.end('您访问的页面不存在')
}
}else if (method == 'post') {
}
});
app.listen(3000);
console.log('服务器启动成功')
静态资源
服务器端不需要处理,可以直接响应给客户端的资源就是静态资源,例如CSS、JavaScript、image文件。
https://i0.hdslb.com/bfs/sycp/creative_img/201912/181eb851056893891f579c4ebb083f60.jpg
const http = require('http');
const url = require('url');
const path = require('path');
const fs = require('fs');
const mime = require('mime');
const app = http.createServer();
app.on('request', (req, res) => {
// 获取用户的请求路径
let pathname = url.parse(req.url).pathname;
pathname = pathname == '/' ? '/default.html' : pathname;
// 将用户的请求路径转换为实际的服务器硬盘路径
let realPath = path.join(__dirname, 'public' + pathname);
let type = mime.getType(realPath)
// 读取文件
fs.readFile(realPath, (error, result) => {
// 如果文件读取失败
if (error != null) {
res.writeHead(404, {
'content-type': 'text/html;charset=utf8'
})
res.end('文件读取失败');
return;
}
res.writeHead(200, {
'content-type': type
})
res.end(result);
});
});
app.listen(3000);
console.log('服务器启动成功')
动态资源
相同的请求地址不同的响应资源,这种资源就是动态资源。
客户端请求途径
- GET方式
- 浏览器地址栏
- link标签的href属性
- script标签的src属性
- img标签的src属性
- Form表单提交
- POST方式
- Form表单提交
10、Node.js异步编程
(1)同步API,异步API
同步API:只有当前API执行完成后,才能继续执行下一个API
console.log('before');
console.log('after');
异步API:当前API的执行不会阻塞后续代码的执行
console.log('before');
setTimeout(
() => { console.log('last');
}, 2000);
console.log('after');
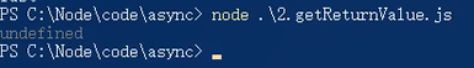
(2)同步API, 异步API的区别( 获取返回值 )
同步API可以从返回值中拿到API执行的结果, 但是异步API是不可以的
// 同步
function sum (n1, n2) {
return n1 + n2;
}
const result = sum (10, 20);
// 异步
function getMsg () {
setTimeout(function () {
return { msg: 'Hello Node.js' }
}, 2000);
}
const msg = getMsg ();
console.log(msg);
function getMsg (callback) {
setTimeout(function () {
callback({
msg: 'hello node.js'
})
}, 2000)
}
getMsg(function (data) {
console.log(data);
});
(3)回调函数
自己定义函数让别人去调用。
// getData函数定义
function getData (callback) {}
// getData函数调用
getData (() => {});
function getData (callback) {
callback('123')
}
getData(function (n) {
console.log('callback函数被调用了')
console.log(n)
});
(4)使用回调函数获取异步API执行结果
function getMsg (callback) {
setTimeout(function () {
callback ({ msg: 'Hello Node.js' })
}, 2000);
}
getMsg (function (msg) {
console.log(msg);
});
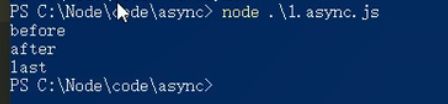
(5)同步API, 异步API的区别(代码执行顺序)
同步API从上到下依次执行,前面代码会阻塞后面代码的执行
for (var i = 0; i < 100000; i++) {
console.log(i);
}
console.log('for循环后面的代码');
异步API不会等待API执行完成后再向下执行代码
console.log('代码开始执行');
setTimeout(() => { console.log('2秒后执行的代码')}, 2000);
setTimeout(() => { console.log('"0秒"后执行的代码')}, 0);
console.log('代码结束执行');
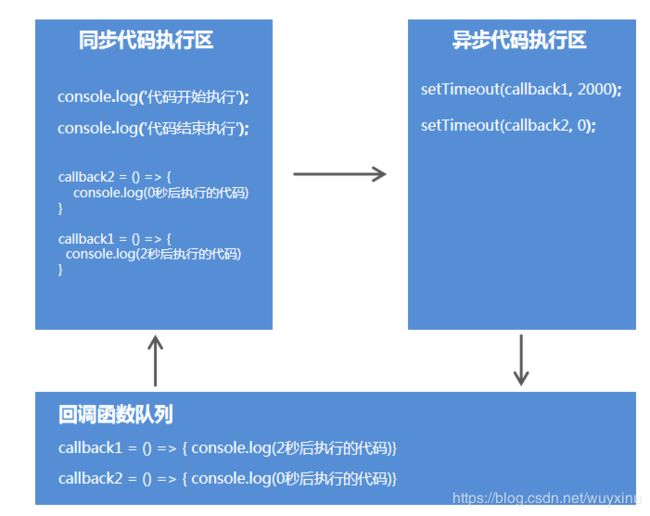
(6)代码执行顺序分析
console.log('代码开始执行');
setTimeout(() => {
console.log('2秒后执行的代码');
}, 2000);
setTimeout(() => {
console.log('"0秒"后执行的代码');
}, 0);
console.log('代码结束执行');
(7)Node.js中的异步API
fs.readFile('./demo.txt', (err, result) => {});
var server = http.createServer();
server.on('request', (req, res) => {});
如果异步API后面代码的执行依赖当前异步API的执行结果,但实际上后续代码在执行的时候异步API还没有返回结果,这个问题要怎么解决呢?
fs.readFile('./demo.txt', (err, result) => {});
console.log('文件读取结果');
需求:依次读取A文件、B文件、C文件
回调地狱:
const fs = require('fs');
fs.readFile('./1.txt', 'utf8', (err, result1) => {
console.log(result1)
fs.readFile('./2.txt', 'utf8', (err, result2) => {
console.log(result2)
fs.readFile('./3.txt', 'utf8', (err, result3) => {
console.log(result3)
})
})
});
(8)Promise
Promise出现的目的是解决Node.js异步编程中回调地狱的问题。
let promise = new Promise((resolve, reject) => {
setTimeout(() => {
if (true) {
resolve({name: '张三'})
}else {
reject('失败了')
}
}, 2000);
});
promise.then(result => console.log(result); // {name: '张三'})
.catch(error => console.log(error); // 失败了)
const fs = require('fs');
let promise = new Promise((resolve, reject) => {
//fs.readFile('./1.txt', 'utf8', (err, result) => {
fs.readFile('./100.txt', 'utf8', (err, result) => {
if (err != null) {
reject(err);
}else {
resolve(result);
}
});
});
promise.then((result) => {
console.log(result);
})
.catch((err)=> {
console.log(err);
})
const fs = require('fs');
// fs.readFile('./1.txt', 'utf8', (err, result1) => {
// console.log(result1)
// fs.readFile('./2.txt', 'utf8', (err, result2) => {
// console.log(result2)
// fs.readFile('./3.txt', 'utf8', (err, result3) => {
// console.log(result3)
// })
// })
// });
function p1 () {
return new Promise ((resolve, reject) => {
fs.readFile('./1.txt', 'utf8', (err, result) => {
resolve(result)
})
});
}
function p2 () {
return new Promise ((resolve, reject) => {
fs.readFile('./2.txt', 'utf8', (err, result) => {
resolve(result)
})
});
}
function p3 () {
return new Promise ((resolve, reject) => {
fs.readFile('./3.txt', 'utf8', (err, result) => {
resolve(result)
})
});
}
p1().then((r1)=> {
console.log(r1);
return p2();
})
.then((r2)=> {
console.log(r2);
return p3();
})
.then((r3) => {
console.log(r3)
})
(9)异步函数
异步函数是异步编程语法的终极解决方案,它可以让我们将异步代码写成同步的形式,让代码不再有回调函数嵌套,使代码变得清晰明了。
const fn = async () => {};
async function fn () {}
async关键字
-
普通函数定义前加async关键字 普通函数变成异步函数
-
异步函数默认返回promise对象
-
在异步函数内部使用return关键字进行结果返回 结果会被包裹的promise对象中 return关键字代替了resolve方法
-
在异步函数内部使用throw关键字抛出程序异常
-
调用异步函数再链式调用then方法获取异步函数执行结果
-
调用异步函数再链式调用catch方法获取异步函数执行的错误信息
// 1.在普通函数定义的前面加上async关键字 普通函数就变成了异步函数
// 2.异步函数默认的返回值是promise对象
// 3.在异步函数内部使用throw关键字进行错误的抛出
//
// await关键字
// 1.它只能出现在异步函数中
// 2.await promise 它可以暂停异步函数的执行 等待promise对象返回结果后再向下执行函数
// async function fn () {
// throw '发生了一些错误';
// return 123;
// }
// // console.log(fn ())
// fn ().then(function (data) {
// console.log(data);
// }).catch(function (err){
// console.log(err);
// })
async function p1 () {
return 'p1';
}
async function p2 () {
return 'p2';
}
async function p3 () {
return 'p3';
}
async function run () {
let r1 = await p1()
let r2 = await p2()
let r3 = await p3()
console.log(r1)
console.log(r2)
console.log(r3)
}
run();
await关键字
-
await关键字只能出现在异步函数中
-
await promise await后面只能写promise对象 写其他类型的API是不不可以的
-
await关键字可是暂停异步函数向下执行 直到promise返回结果
const fs = require('fs');
// 改造现有异步函数api 让其返回promise对象 从而支持异步函数语法
const promisify = require('util').promisify;
// 调用promisify方法改造现有异步API 让其返回promise对象
const readFile = promisify(fs.readFile);
async function run () {
let r1 = await readFile('./1.txt', 'utf8')
let r2 = await readFile('./2.txt', 'utf8')
let r3 = await readFile('./3.txt', 'utf8')
console.log(r1)
console.log(r2)
console.log(r3)
}
run();