超简单集成华为HMS Core MLKit 机器学习服务银行卡识别SDK,一键实现银行卡绑定
前言
小编前面几期文章分别给大家介绍了使用HMS ML Kit SDK实现微笑抓拍、证件照DIY、拍照翻译的功能开发(链接见文章末尾),本次小编给大家带来的是使用HMS 机器学习服务(ML Kit)银行卡识别SDK,一键实现银行卡识别与绑定功能。

银行卡识别的应用场景
介绍开发步骤前,我们先来谈谈银行卡识别的具体应用场景,银行APP、移动支付、缴费类APP、电商类APP或者其它带支付功能的APP在使用过程中往往会遇到如下常见的几个应用场景:
- 绑卡支付
常用于支付类APP,或者带支付功能的APP,用来绑定信用卡,提供在线支付功能 - 转账汇款
常用于银行或者支付类APP,用来给本行或者他行用户进行转账。 - 实名认证、身份审核
比如社交类APP,通过银行卡关联的身份信息完成快速的实名认证、身份审核等操作。
不管是绑卡、转账汇款还是身份审核,涉及到银行卡操作的都会遇到一个关键的步骤,录入银行卡信息,如银行卡号、有效期等;由于银行卡号码往往较长,手工录入很容易出错,而且手工录入卡号信息,操作繁琐,使用体验不佳;借助HMS ML Kit 银行卡专用识别能力,则可以轻松应对以上场景,快速、精准的录入银行卡信息,改善用户使用体验。
如何使用华为银行卡识别服务
银行卡识别服务可以将银行卡信息通过视频流方式输入,得到图像中银行卡的卡号、有效期等重要文本信息。该服务配合身份证识别,可以为用户提供实名认证、身份审核、卡号录入等实用功能,降低输入成本,为用户提供更加友好的操作体验。
银行卡识别提供处理插件。开发者可以集成银行卡识别插件,无需实现相机视频流数据的处理,从而实现银行卡识别能力的快速集成。
核心提示:免费,全终端覆盖!非华为手机也可以使用
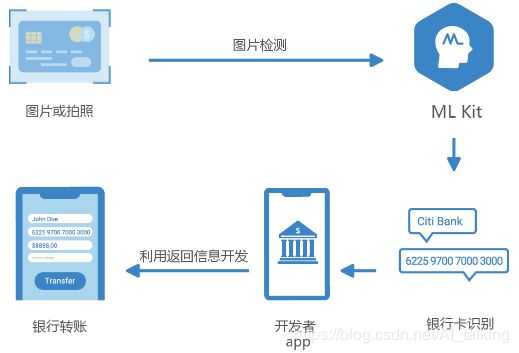
集成银行卡识别服务关键流程

由于华为提供了银行卡识别插件,开发者可以直接调用银行卡插件,因此开发步骤更加简单了,仅仅需要拉起界面获取结果就可以完成卡号的识别。
开发实战
1 开发准备
1.1 在项目级gradle里添加华为maven仓
打开AndroidStudio项目级build.gradle文件。
![]()
增量添加如下maven地址:
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}
1.2 在应用级的build.gradle里面加上SDK依赖
dependencies{
// 引入基础SDK
implementation 'com.huawei.hms:ml-computer-vision-bcr:1.0.3.303'
// 引入银行卡识别plugin包
implementation 'com.huawei.hms:ml-computer-card-bcr-plugin:1.0.3.300'
// 引入银行卡识别模型包
implementation 'com.huawei.hms:ml-computer-card-bcr-model:1.0.3.300'
}
1.3 在AndroidManifest.xml文件里面增量添加模型自动下载
要使应用程序能够在用户从华为应用市场安装您的应用程序后,自动将最新的机器学习模型更新到用户设备,请将以下语句添加到该应用程序的AndroidManifest.xml文件中:
<manifest
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= "bcr"/>
<!--If multiple models are required,set the parameter as follows:
android:value="object,ocr,face,label,icr,bcr,imgseg"-->
...
</manifest>
1.4 在AndroidManifest.xml文件里面申请相机和存储权限
<!--相机权限-->
<uses-permission android:name="android.permission.CAMERA" />
<!--使用存储权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
2 代码开发关键步骤
2.1 创建识别结果回调函数
重载onSuccess, onCanceled, onFailure, onDenied四个方法;onSuccess 表示识别成功,MLBcrCaptureResult为识别返回结果,onCanceled 表示用户取消,onFailure 表示识别失败,onDenied 表示相机不可用等场景。
private MLBcrCapture.Callback callback = new MLBcrCapture.Callback() {
@Override
public void onSuccess(MLBcrCaptureResult bankCardResult){
// 识别成功处理。
}
@Override
public void onCanceled(){
// 用户取消处理。
}
// 识别不到任何文字信息或识别过程发生系统异常的回调方法。
// retCode:错误码。
// bitmap:检测失败的卡证图片。
@Override
public void onFailure(int retCode, Bitmap bitmap){
// 识别异常处理。
}
@Override
public void onDenied(){
// 相机不支持等场景处理。
}
};
2.2 设置识别参数,调用识别器captureFrame接口进行识别,识别结果会通过步骤1的回调函数返回。
private void startCaptureActivity(MLBcrCapture.Callback callback) {
MLBcrCaptureConfig config = new MLBcrCaptureConfig.Factory()
// 设置银行卡识别期望返回的结果类型。
// MLBcrCaptureConfig.SIMPLE_RESULT:仅识别卡号、生效期信息。
// MLBcrCaptureConfig.ALL_RESULT:识别卡号、生效期、发卡行和卡类别等信息。
.setResultType(MLBcrCaptureConfig.RESULT_SIMPLE)
// 设置识别界面横竖屏,支持三种模式:
// MLBcrCaptureConfig.ORIENTATION_AUTO: 自适应模式,由物理感应器决定显示方向。
// MLBcrCaptureConfig.ORIENTATION_LANDSCAPE: 横屏模式。
// MLBcrCaptureConfig.ORIENTATION_PORTRAIT: 竖屏模式。
.setOrientation(MLBcrCaptureConfig.ORIENTATION_AUTO)
.create();
MLBcrCapture bankCapture = MLBcrCaptureFactory.getInstance().getBcrCapture(config);
bankCapture.captureFrame(this, callback);
}
2.3 在检测按钮的回调中,调用步骤2中定义的方法,实现银行卡识别。
@Override
public void onClick(View v) {
switch (v.getId()) {
// 检测按钮。
case R.id.detect:
startCaptureActivity(callback);
break;
default:
break;
}
}
Demo效果
github源码
源码已经上传github,大家也可以在github上一起完善该功能。
github源码地址请戳
银行卡识别demo代码路径:MLKit-Sample\module-text\src\main\java\com\mlkit\sample\activity\BankCardRecognitionActivity.java
更详细的开发指南参考华为开发者联盟官网
华为开发者联盟机器学习服务开发指南
往期链接:
第一期:用华为HMS MLKit SDK 三十分钟在安卓上开发一个微笑抓拍神器
第二期:安卓开发实战,用华为HMS MLKit 图像分割 SDK开发一个证件照DIY小程序
第三期:安卓开发实战,用HMS MLKit华为机器学习服务开发一个拍照翻译小程序
下期预告
基于华为机器学习服务,后面还会有一系列的实战经验分享,大家可以持续关注~

