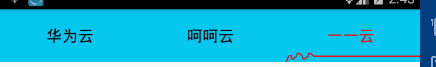
1.奇葩的viewpager指示器
package ccav.xulingyun.com.testdagger2.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.util.TypedValue;
import android.view.GestureDetector;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import ccav.xulingyun.com.testdagger2.R;
/**
* Created by Cantaloupe--郓 on 2017/12/28.
* 描述:
*/
public class IndicatorViewPagerextends LinearLayout {
//显示的数目
int canShowNum =3;
//总共的数目
int totalNum =canShowNum;
//画菜单下面的线的画笔
PaintselectItemLinePaint;
ContextmContext;
//菜单的宽度
int itemWidth;
//移动的距离
int moveDis;
//菜单标题列表
ArrayListtitleList;
//屏幕的宽度
int screenWidth;
ViewPagermViewPager;
//手势处理器
GestureDetectormGestureDetector;
//被点击的菜单索引
int clickIndex;
//默认的被选中菜单的文字的颜色
public static final int DEFAULT_SELECT_TEXT_COLOR = Color.parseColor("#6495ED");
//默认的未被选中菜单的文字的颜色
public static final int DEFAULT_UNSELECT_TEXT_COLOR = Color.parseColor("#000000");
//默认的被选中菜单下面线的颜色
public static final int DEFAULT_SELECT_ITEM_LINE_COLOR =DEFAULT_SELECT_TEXT_COLOR;
public int DEFAULT_TEXT_SIZE = spToDp(25);
int selectTextColor;
int unSelectTextColor;
int selectItemLineColor;
//文字的大小
int textSize;
//画线的路径
PathmPath;
public IndicatorViewPager(Context context) {
this(context,null);
}
public IndicatorViewPager(Context context,@Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public IndicatorViewPager(Context context,@Nullable AttributeSet attrs,int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
TypedArray ta = getResources().obtainAttributes(attrs, R.styleable.IndicatorViewPager);
selectTextColor = ta.getColor(ta.getIndex(R.styleable.IndicatorViewPager_selectTextColor),DEFAULT_SELECT_TEXT_COLOR);
unSelectTextColor = ta.getColor(ta.getIndex(R.styleable.IndicatorViewPager_unSelectTextColor),DEFAULT_UNSELECT_TEXT_COLOR);
selectItemLineColor = ta.getColor(ta.getIndex(R.styleable.IndicatorViewPager_selectItemLineColor),DEFAULT_SELECT_ITEM_LINE_COLOR);
textSize = ta.getDimensionPixelSize(ta.getIndex(R.styleable.IndicatorViewPager_textSize),DEFAULT_TEXT_SIZE);
ta.recycle();
init();
}
private void init() {
mPath =new Path();
selectItemLinePaint =new Paint();
selectItemLinePaint.setDither(true);
selectItemLinePaint.setAntiAlias(true);
selectItemLinePaint.setColor(selectItemLineColor);
selectItemLinePaint.setStrokeWidth(2);
selectItemLinePaint.setStyle(Paint.Style.STROKE);
mGestureDetector =new GestureDetector(mContext,new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onDown(MotionEvent e) {
return true;
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
mViewPager.setCurrentItem(clickIndex);
setSelectItemColor(clickIndex);
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,float distanceX,float distanceY) {
return true;
}
}
);
}
@Override
protected void onSizeChanged(int w,int h,int oldw,int oldh) {
screenWidth = getScreenWidth();
itemWidth =screenWidth /canShowNum;
}
//画贝塞尔曲线
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
canvas.save();
// canvas.drawLine(moveDis, getHeight(), moveDis + itemWidth, getHeight(), selectItemLinePaint);
mPath.reset();
int tempHeight = getHeight()-10;
canvas.translate(moveDis,tempHeight);
mPath.moveTo(0, tempHeight);
int count =25;
for (int i=1;i<6;i++){
if(i%2==1) {
mPath.quadTo(itemWidth * i / count, -10,itemWidth * (i +1) / count,0);
}else{
mPath.quadTo(itemWidth * i / count,10,itemWidth * (i +1) / count,0);
}
}
mPath.lineTo(itemWidth,0);
canvas.drawPath(mPath,selectItemLinePaint);
canvas.restore();
}
/**
* 获取屏幕的宽度
* @return
*/
private int getScreenWidth() {
WindowManager windowManager = (WindowManager)mContext.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm =new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(dm);
return dm.widthPixels;
}
/**
* 设置菜单的文字
* @param $TitleList
*/
public void setTitleList(ArrayList $TitleList) {
titleList = $TitleList;
screenWidth = getScreenWidth();
totalNum =titleList.size();
for (int i =0; i
addView(createTextView(titleList.get(i)));
}
for (int i =0; i < getChildCount(); i++) {
int j = i;
getChildAt(i).setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
clickIndex =j;
return mGestureDetector.onTouchEvent(event);
}
});
}
setSelectItemColor(0);
}
private void setSelectItemColor(int index){
int size = getChildCount();
for (int i =0; i < size; i++) {
((TextView)getChildAt(i)).setTextColor(unSelectTextColor);
if(i==index){
((TextView)getChildAt(i)).setTextColor(selectTextColor);
}
}
}
/**
* 创造菜单,textview
* @param title
* @return
*/
private View createTextView(String title) {
TextView tv =new TextView(mContext);
LayoutParams lp =new LayoutParams(screenWidth /canShowNum, LayoutParams.MATCH_PARENT);
tv.setText(title);
tv.setTextColor(unSelectTextColor);
tv.setGravity(Gravity.CENTER);
tv.setTextSize(TypedValue.COMPLEX_UNIT_SP,textSize);
tv.setLayoutParams(lp);
return tv;
}
/**
* 与viewpager耦合
* @param vp
*/
public void setUpViewPager(ViewPager vp) {
this.mViewPager = vp;
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position,float positionOffset,int positionOffsetPixels) {
Log.e("TAG","onPageScrolled: ------------");
moveDis = (int) ((positionOffset + position) *itemWidth);
if ((position >=canShowNum -2) && positionOffset >0 && getChildCount() >canShowNum) {
if (canShowNum !=1) {
if (position !=totalNum -2) {
scrollTo((int) ((position - (canShowNum -2) + positionOffset) *itemWidth),0);
}
}else {
scrollTo((int) ((position + positionOffset) *itemWidth),0);
}
}
invalidate();
}
@Override
public void onPageSelected(int position) {
moveDis = position *itemWidth;
setSelectItemColor(position);
invalidate();
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
public int spToDp(int size){
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,size,getResources().getDisplayMetrics());
}
}
2调用
mLinearLayout= findViewById(R.id.ll);
mLinearLayout.setTitleList(titleList);
mLinearLayout.setUpViewPager(mViewPager);