JAVA微信公众号开发第8篇JSSDK&图片上传预览
简介
博主微信JSSDK&图片上传预览基于微信分享做拓展,所以一些配置操作请点击查阅JAVA微信公众号开发第7篇JSSDK&微信分享博文
页面
<html><head>
<title>理赔申请title>
<meta charset="utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="/wechat/common/css/bdbase.css">
<link rel="stylesheet" href="/wechat/common/css/style.css">
<script src="/sc-srv/js/utils/url.js">script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js">script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js">script>
<script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js">script>
<script type="text/javascript" src="/wechat/js/lipei-min.js?id=125">script>
<style type="text/css">
textarea{ resize:none;}
.img-square{
/*border: 1px solid red;*/
margin-left: 30px;
margin-top: 10px;
}
.closeLayer{
position: absolute;
top: 0px;
left: 0px;
z-index: 100;
}
.chuanPic{position:relative;}
style>
head>
<body>
<div class="toubaolc lh34 f16" align="center">
<div class="toubaolc-border ptb25" align="left">
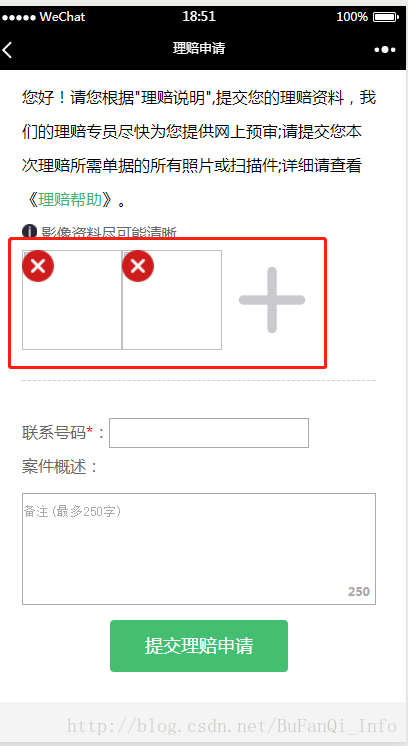
<span style="width: 100%;color: black;">您好!请您根据"理赔说明",提交您的理赔资料,我们的理赔专员尽快为您提供网上预审;请提交您本次理赔所需单据的所有照片或扫描件;详细请查看《<a href="http://ewp.dsb365.com/app/lipeiHelp">理赔帮助a>》。span><br>
<span style="width: 100%;font-size: 15px;display: block;"><img src="/wechat/common/images/tixing.png" style="width: 15px;height: 15px;"> 影像资料尽可能清晰span>
<div id="uploader" style="padding-bottom: 10px; display: inline-block;vertical-align: top;">
<div style="width: 100px;height:100px;margin-left: 0px;display:inline-block;vertical-align:top; float: right;">
<img id="imgPreview" src="/wechat/common/images/jiahao.png" style="width: 100px;height:100px;float: right;opacity: .25;" onclick="selectImage()">
div>
div>
div>
<br>
<span style="float: left;">联系号码<font color="red">*font>:<input type="text" id="phone" name="phone" style="width:200px;height: 30px;font-size: 15px;color: #AAAAAA;border: 1px solid #AAAAAA;" maxlength="11" size="11">span><br>
<span style="float: left;">案件概述:span>
<br>
<div class="toubaolc-border ptb25" style="border: 1px solid #AAAAAA;margin-top: 10px;">
<textarea id="remark" name="remark" rows="10" cols="25" maxlength="250" onblur="starInit()" onfocus="initClear()" onkeyup="checkLength(this)" style="height:80px;width:100%;weight:100px;size: 250;color: #AAAAAA;border: 0px;">备注(最多250字)textarea>
<span id="subjectchk" style="font-size: 10px;float: right;margin-top: -10px;margin-right: 5px;">
<strong id="checklen" style="color:#AAAAAA;">250strong>
span>
div>
<span class="chakanbaodan-btn">
<a class="btn-bg1" onclick="submit()">提交理赔申请a>
span>
div>
<div class="mod_tips">div>
<input type="hidden" id="openId" name="openId" value="null">
<input type="hidden" id="policyId" name="policyId" value="null">
<input type="hidden" id="policyNo" name="policyNo" value="null">
body>html>js实现
function previewImage(a) {
wx.previewImage({
current: a,
urls: [a]
})
}
function syncUpload(a) {
var b = a.pop();
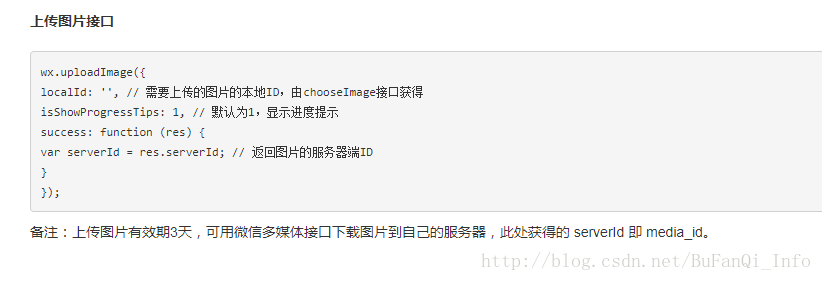
wx.uploadImage({
localId: b,
isShowProgressTips: 1,
success: function (c) {
map.put(c.serverId, c.serverId),
$("#uploader").append(''">' + ' '" onclick="previewImage(\'' + b + "')\">" + ' "')\">" + '
'" onclick="previewImage(\'' + b + "')\">" + ' "')\">" + '  ' + "" + ""),
a.length > 0 && syncUpload(a)
},
fail: function (a) {
$(".mod_tips").text("上传失败" + a.errMsg),
$(".mod_tips").show().delay(2e3).fadeOut()
}
})
}
function delImg(a) {
$("#img" + a).remove(),
map.remove(a)
}
function submit() {
var a, b, c, d, e;
return map.size() < 5 ? ($(".mod_tips").text("最少上传量为4张,请确认后上传!"), $(".mod_tips").show().delay(2e3).fadeOut(), void 0) : (a = $("#openId").val(), b = $("#policyNo").val(), c = $("#policyId").val(), d = $("#remark").val(), e = $("#phone").val(), /^1[34578]\d{9}$/i.test(e) ? ($.ajax({
cache: !1,
type: "POST",
url: "/wechat/policyManage_claims.shtml",
data: {
policyNo: b,
policyId: c,
openId: a,
phone: e,
remark: d,
serverIds: map.toJson()
},
async: !1,
error: function (a) {
$(".mod_tips").text("操作失败:" + a.responseText),
$(".mod_tips").show().delay(2e3).fadeOut()
},
success: function () {
$(".mod_tips").text("理赔申请成功!正在处理中......"),
$(".mod_tips").show().delay(2e3).fadeOut()
}
}), void 0) : ($(".mod_tips").text("被保人手机格式不正确!"), $(".mod_tips").show().delay(2e3).fadeOut(), $("#phone").focus(), void 0))
}
function checkLength(a) {
var b = 250,
c = b - a.value.length;
c > 0 ? document.getElementById("checklen").innerHTML = c.toString() : (document.getElementById("checklen").innerHTML = "0", document.getElementById("subject").readOnly = !0)
}
function initClear() {
"备注(最多250字)" == $("#remark").text() && $("#remark").text("")
}
function starInit() {
"" == $("#remark").text() && $("#remark").text("备注(最多250字)")
}
function Map() {
this.keys = new Array,
this.data = new Object,
this.put = function (a, b) {
null == this.data[a] && this.keys.push(a),
this.data[a] = b
},
this.get = function (a) {
return this.data[a]
},
this.remove = function (a) {
this.keys.remove(a),
this.data[a] = null
},
this.each = function (a) {
var b, c, d;
if ("function" == typeof a) for (b = this.keys.length, c = 0; b > c; c++) d = this.keys[c],
a(d, this.data[d], c)
},
this.entrys = function () {
var c, a = this.keys.length,
b = new Array(a);
for (c = 0; a > c; c++) b[c] = {
key: this.keys[c],
value: this.data[c]
};
return b
},
this.isEmpty = function () {
return 0 == this.keys.length
},
this.size = function () {
return this.keys.length
},
this.toJson = function () {
var b, c, a = "{";
for (b = 0; b < this.keys.length; b++, a += ",") c = this.keys[b],
a += '"' + c + '":"' + this.data[c] + '"';
return a = a.substring(0, a.length - 1),
a += "}"
}
}
$(function () {
var a = location.href.split("#")[0];
$.get(rootPath + "/wechat/wechatView_getWechatParameters.shtml?url=" + a, "", function (a) {
wx.config({
debug: !1,
appId: a.appId,
nonceStr: a.nonceStr,
signature: a.signature,
timestamp: parseInt(a.timestamp),
jsApiList: ["checkJsApi", "chooseImage", "previewImage", "uploadImage", "downloadImage"]
})
})
});
var map = new Map;
wx.ready(function () {
wx.checkJsApi({
jsApiList: ["chooseImage", "previewImage", "uploadImage", "downloadImage"],
fail: function () {
$(".mod_tips").text("当前微信版本过低,无法使用此功能,请更新最新版本!"),
$(".mod_tips").show().delay(2e3).fadeOut()
}
}),
document.querySelector("#imgPreview").onclick = function () {
return 6 == map.size() ? ($(".mod_tips").text("最大上传量为6张,请您删除后再上传!"), $(".mod_tips").show().delay(2e3).fadeOut(), void 0) : (wx.chooseImage({
count: 6,
sizeType: ["original", "compressed"],
sourceType: ["album", "camera"],
success: function (a) {
var b = a.localIds;
syncUpload(b)
}
}), void 0)
}
}),
Array.prototype.remove = function (a) {
for (var b = 0; b < this.length; b++) a == this[b] && this.splice(b, 1)
};
' + "" + ""),
a.length > 0 && syncUpload(a)
},
fail: function (a) {
$(".mod_tips").text("上传失败" + a.errMsg),
$(".mod_tips").show().delay(2e3).fadeOut()
}
})
}
function delImg(a) {
$("#img" + a).remove(),
map.remove(a)
}
function submit() {
var a, b, c, d, e;
return map.size() < 5 ? ($(".mod_tips").text("最少上传量为4张,请确认后上传!"), $(".mod_tips").show().delay(2e3).fadeOut(), void 0) : (a = $("#openId").val(), b = $("#policyNo").val(), c = $("#policyId").val(), d = $("#remark").val(), e = $("#phone").val(), /^1[34578]\d{9}$/i.test(e) ? ($.ajax({
cache: !1,
type: "POST",
url: "/wechat/policyManage_claims.shtml",
data: {
policyNo: b,
policyId: c,
openId: a,
phone: e,
remark: d,
serverIds: map.toJson()
},
async: !1,
error: function (a) {
$(".mod_tips").text("操作失败:" + a.responseText),
$(".mod_tips").show().delay(2e3).fadeOut()
},
success: function () {
$(".mod_tips").text("理赔申请成功!正在处理中......"),
$(".mod_tips").show().delay(2e3).fadeOut()
}
}), void 0) : ($(".mod_tips").text("被保人手机格式不正确!"), $(".mod_tips").show().delay(2e3).fadeOut(), $("#phone").focus(), void 0))
}
function checkLength(a) {
var b = 250,
c = b - a.value.length;
c > 0 ? document.getElementById("checklen").innerHTML = c.toString() : (document.getElementById("checklen").innerHTML = "0", document.getElementById("subject").readOnly = !0)
}
function initClear() {
"备注(最多250字)" == $("#remark").text() && $("#remark").text("")
}
function starInit() {
"" == $("#remark").text() && $("#remark").text("备注(最多250字)")
}
function Map() {
this.keys = new Array,
this.data = new Object,
this.put = function (a, b) {
null == this.data[a] && this.keys.push(a),
this.data[a] = b
},
this.get = function (a) {
return this.data[a]
},
this.remove = function (a) {
this.keys.remove(a),
this.data[a] = null
},
this.each = function (a) {
var b, c, d;
if ("function" == typeof a) for (b = this.keys.length, c = 0; b > c; c++) d = this.keys[c],
a(d, this.data[d], c)
},
this.entrys = function () {
var c, a = this.keys.length,
b = new Array(a);
for (c = 0; a > c; c++) b[c] = {
key: this.keys[c],
value: this.data[c]
};
return b
},
this.isEmpty = function () {
return 0 == this.keys.length
},
this.size = function () {
return this.keys.length
},
this.toJson = function () {
var b, c, a = "{";
for (b = 0; b < this.keys.length; b++, a += ",") c = this.keys[b],
a += '"' + c + '":"' + this.data[c] + '"';
return a = a.substring(0, a.length - 1),
a += "}"
}
}
$(function () {
var a = location.href.split("#")[0];
$.get(rootPath + "/wechat/wechatView_getWechatParameters.shtml?url=" + a, "", function (a) {
wx.config({
debug: !1,
appId: a.appId,
nonceStr: a.nonceStr,
signature: a.signature,
timestamp: parseInt(a.timestamp),
jsApiList: ["checkJsApi", "chooseImage", "previewImage", "uploadImage", "downloadImage"]
})
})
});
var map = new Map;
wx.ready(function () {
wx.checkJsApi({
jsApiList: ["chooseImage", "previewImage", "uploadImage", "downloadImage"],
fail: function () {
$(".mod_tips").text("当前微信版本过低,无法使用此功能,请更新最新版本!"),
$(".mod_tips").show().delay(2e3).fadeOut()
}
}),
document.querySelector("#imgPreview").onclick = function () {
return 6 == map.size() ? ($(".mod_tips").text("最大上传量为6张,请您删除后再上传!"), $(".mod_tips").show().delay(2e3).fadeOut(), void 0) : (wx.chooseImage({
count: 6,
sizeType: ["original", "compressed"],
sourceType: ["album", "camera"],
success: function (a) {
var b = a.localIds;
syncUpload(b)
}
}), void 0)
}
}),
Array.prototype.remove = function (a) {
for (var b = 0; b < this.length; b++) a == this[b] && this.splice(b, 1)
};服务器 media_id下载微信素材
效果
样式表
bdbase.css
@charset "utf-8";
/* CSS Document */
*{
padding: 0px;
margin: 0px;
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
}
/* 重构HTML全局属性 设置局部重用性样式 */
* html, * html body { /*background-image:url(about:blank);*/ background-attachment:fixed }
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, form, label, table, caption, tbody, tfoot, thead, tr, th, td { margin:0; padding:0; border:0; outline:0; font-style:normal; text-decoration:none }
ol, ul { list-style:none }
blockquote, q { quotes:none }
blockquote:before, blockquote:after, q:before, q:after { content:''; content:none }
:focus { outline:0 }
ins { text-decoration:none }
del { text-decoration:line-through }
table { border-collapse:collapse; border-spacing:0 }
input[type="checkbox"]{margin:0; padding:0}
body { font-family:"微软雅黑",Microsoft YaHei,Arial, Helvetica, sans-serif, "宋体"; font-size:14px; color:#666}
a:link, a:visited, a:hover, a:active{ font-family:"微软雅黑",Microsoft YaHei,Arial, Helvetica, sans-serif, "宋体"; text-decoration:none; outline:none}
a {color:#3fb56b;
-webkit-transition: 0.2s ease-out;
-moz-transition: 0.2s ease-out;
-o-transition: 0.2s ease-out;
transition: 0.2s ease-out;
}
a:hover {color: #e44525; text-decoration:none}
a.underline{text-decoration:underline}
/* globle class */
.clear { clear:both; display:block; overflow:hidden; visibility:hidden; width:0px; height:0px }
.clearfix:after { content:"\0020"; display:block; height:0; clear:both }
.clearfix { _zoom:1 }
*+html .clearfix { overflow:hidden}
.close_select { -moz-user-select:none; -khtml-user-select:none }
/* all */
::-webkit-input-placeholder {color:#999}
input:-moz-placeholder {color:#999}
.fb { font-weight:bold }
.f10 { font-size:10px }
.f12 { font-size:12px }
.f14 { font-size:14px }
.f16 { font-size:16px }
.f18 { font-size:18px; font-weight:bold; color:rgba(68, 68, 68, 0.81);}
.f20 { font-size:20px; }
.f22 { font-size:22px; }
.f24 { font-size:24px; }
.fb14 { font-size:14px; color:#ffffff;}
.gray9 { color:#999 }
.gray6 { color:#666 }
.gray3 { color:#333 }
.gray5 { color:#555555 }
.color1{ color:#fff;}
.color2{ color:#f90;}
.color3{ color:#ff0;}
.color4{ color:#44be70;}
.color5{ color:#f00;}
.color6{ color:#21934a;}
.color7{ color:#f60;}
.unline,a.unline{text-decoration:underline}
.fr { float:right; }
.fl { float:left; }
.border0{border:0}
/* margin&padding */
.p8{padding:0 8px;}
.pb25{padding-bottom:5px;}
.p25{padding:25px 30px 0;display:block;}
.p30{padding:30px 35px 0;}
.p40{padding:25px 0px 0px 40px ;}
.p100{padding-right:100px;}
.pt45{padding-top:45px;}
.p-b10{padding-bottom:10px;}
.p-b5{padding-bottom:5px;}
.pb10{padding:30px 0 10px;}
.ptb25{padding:25px 0;}
.pb25{padding-bottom:5px;}
.mr25{margin:0 25px 25px 0;}
.mb{margin-bottom:20px;}
.mb10{margin-bottom:10px;}
.mleft{margin-left:-10px;}
.mtop{margin-top:-13px;}
.mt35{margin-top:35px;}
/*新增*/
.w10{width:10%;}
.w15{width:15%;text-align:left;}
.w33{width:33.3%;}
.w100{width:100%;}
.lh34{line-height:34px;}
.lh{line-height:30px;}
.t-align{text-align:center;}
.t-align2{text-align:left;text-indent:2em;}
style.css
@charset "utf-8";
/* CSS Document */
body{background:#f4f4f4;}
/*================================================================================*/
.FdKuang{
position: fixed;
width: 100%;
height: 100%;
z-index: 100;
left: 0px;
top: 0px;
display:none;
}
.balckBg{
background: rgba(35, 35, 35, 0.41);
width:100%;
height:100%;
position:absolute;
z-index:0;
}
.Baoguo{
position:relative;
width:100%;
height:100%;
}
.toubaolc-tit{max-width:640px;margin:0 auto;background:#44be71;height:60px;line-height:56px;}
.toubaolc{max-width:640px;margin:0 auto;background:#fff;padding:0px 30px 30px;
-webkit-transition: 0.6s ease-out;
-moz-transition: 0.6s ease-out;
-o-transition: 0.6s ease-out;
transition: 0.6s ease-out;
}
.Yincang .toubaolc{
position: absolute;
bottom: -1500px;
left: 0px;
}
.Xianshi .toubaolc{
bottom:0px;
}
.toubaolc-border{border-bottom:1px dashed #ccc;}
.btn-bg1{background:#44be71;}
.btn-bg2{background:#ffa349;}
.btn-bg3{background:#999;}
.flex{display:flex;}
/*立即投保*/
.controls-right{display:flex;}
.controls .button{display:inline-display;margin-bottom: 0;vertical-align: middle;background: url(../images/toubaoliucheng-xuanzhong2.png) right bottom no-repeat;border: 1px solid #ddd;height: 38px;line-height: 32px;padding:0 8%;color:#666;font-size:16px;margin:0 15px 10px 0;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
.controls .button2{display:inline-display;margin-bottom: 0;vertical-align: middle;background: url(../images/toubaoliucheng-xuanzhong1.png) right bottom no-repeat;border: 1px solid #44be71;height: 38px;line-height: 32px;padding:0 8%;color:#44be71;font-size:16px;margin:0 15px 10px 0;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
.toubaolc .ptb25{
padding: 10px 0px 20px;
cursor: pointer;
}
.toubaolc .ptb25 span.fl{
float: none;
display: inline-block;
}
/*投保信息*/
.control-label {text-align: left;flex:1; font-size:14px;line-height:40px;}
.controls{line-height:40px;flex:4;}
.controls .text{display: inline-block;margin-bottom: 0;vertical-align: middle;background-color: #fff;
border: 1px solid #ddd;color: #555555;height: 45px;line-height: 45px;padding: 8px 6px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
.controls2{line-height:40px;display:inline-block; flex: 2;}
.controls2 .text{display: inline-block;
margin-bottom: 0;vertical-align: middle;
background-color: #fff;border: 1px solid #ddd;color: #555555;height: 45px;line-height: 45px;padding: 8px 6px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
width:100%;}
.controls2 .fl{width:100%;}
.controls2 img{float:left;padding:10px 5px 0 0;width:100%;width:24px;height:30px;}
.toubaolc-border .pb25{
display:flex;
}
.toubaolc-border .w100{
display:flex;
}
.controls3{line-height:40px;display:flex1;text-align:center;padding-top:35px;}
.controls3 .text{vertical-align: middle;background-color: #fff;border: 1px solid #ddd;color: #555555;height: 45px;line-height: 45px;padding: 8px 6px;width:80%;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
.chakanbaodan-xuanzhe{
display:block;
cursor:pointer;
}
.chakanbaodan-xuanzhe {background:url(../images/toubaoliucheng-tongyi2.png) 0 5px no-repeat;padding-top:44px;width:40px;float:left;}
.xuanzhe {background:url(../images/toubaoliucheng-tongyi1.png) 0 5px no-repeat;padding-top:44px;width:40px;float:left;}
/*投保成功*/
.toubaolc-tc{margin:0 auto;background:#fff;width:90%;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;}
.toubao-cg-yj{margin:0 auto;padding-top:25px;display:block;width:90%;}
.toubao-cg-yj .text2{background: #fff;border: 1px solid #ddd;border-right:none;color:#999;height: 55px;line-height: 52px;padding: 8px 6px;width:68%;float:left;font-size:16px;}
.toubao-cg-yj .button3{text-align:center;background: #ffa349;border: 1px solid #ddd; border-left:none; color: #fff;height: 55px;line-height: 52px;width:32%;float:left;font-size:14px;}
.toubao-cg-top{background:url(../images/toubaoliucheng-bg.png) left bottom repeat-x #44be71;height:150px;color:#fff;font-size:24px;}
.toubao-cg-top span{display:block;width:285px;margin:0 auto;padding-top:32px;}
.toubao-cg-top img{padding-right:20px;widt:64px;height:64px;float:left;}
.toubao-cg-top span i{padding-top:20px;float:left;}
/*查看保单*/
.chakanbaodan-lpfw img{width:100%;}
.chakanbaodan-btn{margin-top:15px;display:block;}
.chakanbaodan-btn a{padding:0 10%;height:52px;line-height:50px;display:inline-block;margin:0 2.5%;color:#fff;font-size:18px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
.chakanbaodan-btn a.btn2{padding:0 8%;border:1px solid #44be71;color:#44be71;height:50px;line-height:48px;display:inline-block;font-size:15px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
.mod_tips {
position: fixed;
top: 50%;
left: 50%;
min-width: 120px;
text-align: center;
background-color: rgba(0,0,0,.8);
-webkit-box-shadow: 0 0 2px rgba(0,0,0,.2);
box-shadow: 0 0 2px rgba(0,0,0,.2);
z-index: 501;
padding: 15px 20px;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-border-radius: 3px;
border-radius: 3px;
color: #fff;
white-space: nowrap;
display:none;
-webkit-transition: 0.2s ease-out;
-moz-transition: 0.2s ease-out;
-o-transition: 0.2s ease-out;
transition: 0.2s ease-out;
}
.popBox1{
display:none;
text-align: center;
position: fixed;
width: 85%;
border: 1px solid #ffffff;
background: #ffffff;
z-index: 1000;
top: 50%;
border-radius: 5px;
z-index:100;
-webkit-transition: all 0.6s linear;
transition: all 0.6s linear;
margin-top:0px;
}
.popBox1 h4{
margin: 1em 0em;
}
.popBox1 span{
display: inline-block;
width: 6.5em;
line-height: 2em;
font-weight: bold;
color: #fff;
margin: 0em 1em;
margin-bottom: 0.5em;
font-size: 1em;
background: #3fb56b;
border-radius: 5px;
cursor: pointer;
}
.blckBgg{
display:none;
width: 100%;
height: 100%;
background: #000;
opacity: 0.4;
position: fixed;
top: 0px;
z-index: 99;
left: 0px;
}
.dspLya1{
display:block;
margin-top:-70px;
}
.dspLya2{
display:block;
}
.NoHua{overflow:hidden}
.clear{
clear: both;
}
/*关于我们样式*/
.weixin{max-width:560px;margin:0 auto;background:#fff;padding:20px 40px 30px;}
.weixin p.weixin-p{text-indent:2em;padding-bottom:1em;}
.weixin p.weixin-pic{width:90%;padding-bottom:1em;margin:0 auto;text-align:center;}
.weixin p.weixin-pic img{width:100%;}
/*保单验证样式*/
.weixin-baodan ul{padding-left:10px;}
/*理赔信息*/
.lipei{ border-bottom:0px;}
.lipei ul li p{text-indent:2em; background:#ececec; padding:5px 15px;margin:5px 0px;}
.lipei ul li div img{ width:100%;display:inline-block;vertical-align:middle;}
.wbox{ display:inline-block; overflow:hidden;width:120px; height:120px; }
.imgbox{display:table-cell; line-height:150px;background:#ececec; margin:5px 0px; }
.mr{ margin-right:10px;}
.mt{ margin-top:5px; text-align:center;}