腾讯一面面经(前端开发暑期实习生)
腾讯一面面经(前端开发暑期实习生)
(2020.03.16)应该是csig的~ 面试官真的很好欸。虽然表现的不太好,很多题都没有答出来,但面试完并不沮丧,而是想要快点快点学更多。加油吧!
以下是我整理的面试题,附上几篇不错的文章。
流程:电话面 + 视频上机面
电话面
1. 自我介绍
2. 实习经历/项目经历
3. 做的项目有没有考虑兼容性
4. px 和 rem 的区别
px是相对于显示器屏幕分辨率而言的,兼容性好,IE无法调整那些使用px作为单位的字体大小,Firefox能够调整;
rem是相对HTML根元素,可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应,是css3新加入的,有一点兼容性的问题。
5. 浏览器的渲染流程
1. 解析HTML生成DOM树。
2. 解析CSS生成CSSOM规则树。
3. 将DOM树与CSSOM规则树合并在一起生成渲染树。
4. 遍历渲染树开始布局,计算每个节点的位置大小信息。
5. 将渲染树每个节点绘制到屏幕。
【干货】十分钟读懂浏览器渲染流程
浏览器的渲染过程
6. 了解弹性布局吗
7. 重绘和回流的区别
当Render Tree中部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程称为回流。
当页面中元素样式的改变并不影响它在文档流中的位置时(例如:color、background-color、visibility等),浏览器会将新样式赋予给元素并重新绘制它,这个过程称为重绘。
回流必将引起重绘,重绘不一定会引起回流。回流比重绘的代价更高。回流重新验证并计算渲染树。
8. 闭包的缺点(一句话介绍闭包,一句话概括闭包的缺点)
“闭包是指有权访问另一个函数作用域中的变量的函数。”(《JavaScript高级程序设计》)
PS:我之前对这个定义不理解的地方在于,这不是作用域链使得内部函数可以访问外部的变量吗。但结合闭包的作用来看,我认为闭包除了以上这点,还包括它在外部函数要被当作值返回,这样在这个外部函数的外部环境中调用这个外部函数时,就得到了这个内部函数,而这个内部函数可以访问外部变量,即,使得在这个外部函数的外部环境中能够访问到这个外部函数的变量。
缺点:常驻内存,增加内存使用量;使用不当造成内存泄漏;
什么是闭包
9. 原型链是什么,作用是什么
看高设吧!
JavaScript深入之从原型到原型链
10. get 和 post 的区别 (发送 get 就不能修改数据库吗?get 是会自动实现缓存吗还是说需要在 http 请求中设置什么呢)
99%的人都理解错了 HTTP 中 GET 与 POST 的区别
11. 浏览器的缓存是怎么实现的
彻底理解浏览器的缓存机制
12. 了解过cookie吗,怎么删除一个cookie呢
很全很全的前端本地存储讲解
JS之——设置cookie 删除cookie
13. BOM是什么
浏览器对象模型,有window、location、navigator、screen、history等对象。还有它们各自的方法等等。
14. 什么叫内存泄漏,什么时候会回收内存(两种方法)
内存泄漏是指程序中己动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。
方法:标记清除、引用计数
15. 事件委托是怎么实现的
事件委托,通俗来说就是将元素的事件委托给它的父级或者更外级元素处理,利用事件冒泡机制实现的。
这样只需要将同类元素的事件委托给父级或者更外级的元素,不需要给所有元素都绑定事件,减少内存空间占用,提升性能,动态新增的元素也无需重新绑定事件。
16. CSRF了解过吗,它的攻击流程是怎样的,如何防御(refencer可不可以被修改、token可不可以被窃取,既然有漏洞那不是白做了)
基于 HTTP 连接下 token 安全问题?
CSRF攻击与防御
17. 有没有了解什么框架
暂时还没有Orz 我太菜了(ε=ε=ε=┏(゜ロ゜;)┛
18. 通过什么方式自学
19. http状态码301、304的区别
301:(访问的URL已永久移动)被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个 URI 之一。
304:(访问的URL无修改)如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。
20. http2有什么特点
二进制分帧层、多路复用、首部压缩、服务器推送、请求优先级设置等
21. tcp为什么是三次握手、四次挥手
TCP的三次握手与四次挥手
22. https的工作流程
23. 有没有了解过node
24. 二分查找的时间复杂度
log2n
25. 快速排序和归并排序的区别
26. 聊一些个人情况(实习的话什么时候可以开始、打算实习多久)
晚上突然接到一个teg的电话,因为信号太差没办法继续面试,也顺便记录一下好了
27. 处于什么样的原因做了这个项目
28. 这个项目跟后台有交互吗
29. 输入百度的网址到页面出来这个过程发生了什么
上机面
1. 事件监听
2. 编写一个函数解析Query String并返回解析后的对象。
如输入:a=b&c=d
则输出对象为:
{
a: ‘b’,
c: ‘d’
}
面试完修改后的答案:
function queryString (str) {
// 面试时没有写这个判断,这样输入不是字符串时会报错
if (!str ||typeof(str)!= 'string') {
return false;
}
var strs = str.split("&"); // 面试时写成spilt了还漏了引号。。。
var result = new Object();
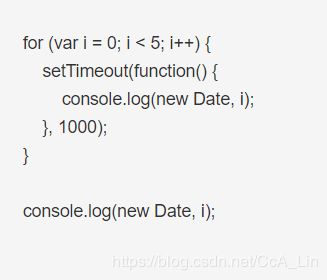
for(var i = 0;i 3. 关于任务队列

setTimeout是异步完成的,执行栈的任务完成后才会将其从任务队列中调入。因此,i由0变成5向任务队列放入了5个事件,接着输出下面的i(此时已经为5),这时候同步任务就完成了,从任务队列中调入新任务,输出5个5。
