create-react-app+webpack+antd项目配置流程
前置条件:安装npm,create-react-app
1、create-react-app 新建项目
代码:create-react-app web-login(项目名称)以下均以web-login项目为例
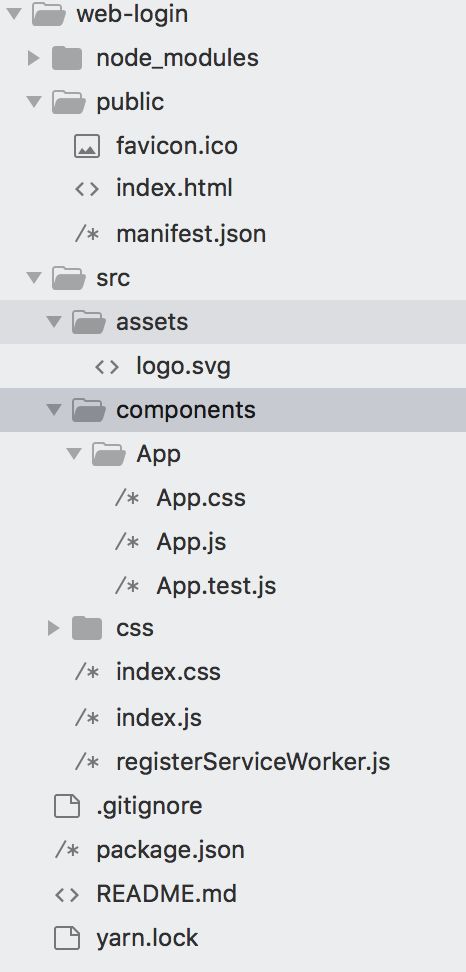
文件结构如下:
2、修改文件结构
在src下新增:
assets:存放png、jpg、gif、sag等,
components :存放模块文件
css:样式文件
3、移动文件
在componets文件夹下新建App,将App相关文件移到下面。(App.css、App.js、App.test.js)
将logo.svg文件移到assets下。
这步完成之后目录结构如下:
4、修改文件index.js,App.js文件引用路径
5、终端进入web-login文件夹,运行npm run start 或者yarn start,出现以下界面表示运行成功
浏览器打开: http://localhost:3000/
出现以下页面,表示运行成功:
ctrl+c可以结束终端运行进程
6、安装antd开发环境,实现antd控件按需加载,并可以定制主题颜色。
因为开发需要自定义webpack 配置,所以需要把create-react-app脚手架自动生成的配置文件暴露出来。
运行npm run eject 或者 yarn eject
注意,此过程不可逆
出现如下提示,表示文件暴露成功
运行成功之后的文件结构如下:
所有的暴露出来的文件都在config文件夹下面
安装antd:npm install antd --save(save 之前的横线为两个减号)
安装babel-plugin-import: npm install babel-plugin-import --save-dev
安装less less-loader:npm install less less-loader --save-dev
修改webpack.config.dev.js,webpack.config.prod.js两个文件
webpack.config.dev.js:
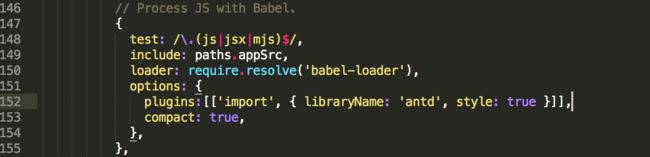
147行加入:plugins:[['import', { libraryName: 'antd', style: true }]],
160行修改:test: /\.css$/,为test: /\.(css|less)$/,
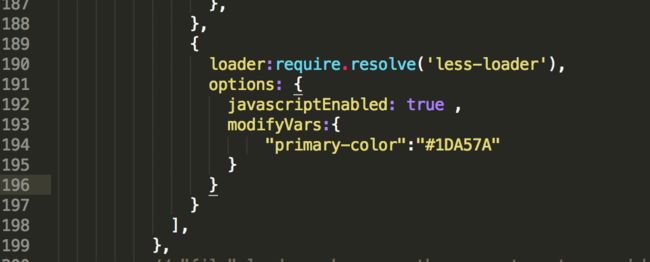
189行加入:{
loader:require.resolve('less-loader'),
options: {
javascriptEnabled: true ,
modifyVars:{
"primary-color":"#1DA57A"
}
}
webpack.config.prod.js:
152行加入:plugins:[['import', { libraryName: 'antd', style: true }]],
169行修改:test: /\.css$/,为test: /\.(css|less)$/,
208行添加:{
loader:require.resolve('less-loader'),
options: {
javascriptEnabled: true ,
modifyVars:{
"primary-color":"#1DA57A"
}
}
}
修改APP.js 文件为:
import React, { Component } from 'react';
import { Button } from 'antd';
import './App.css';
class App extends Component {
render() {
return (
);
}
}
export default App;
终端运行:nmp run start
如果报有依赖包没有安装的错误可执行一次npm install后在执行npm run start
浏览器出现一个绿色的按钮,则表示配置修改成功
7.修改webpack打包配置
先看一下未修改之前打包之后的文件夹位置:
运行npm run build
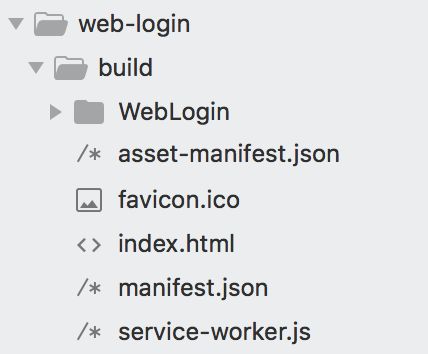
执行成功后查看项目文件夹:
多了一个build的文件夹,里面存的是打包之后生成的文件位置。
这与我们项目预期的不符,我们预期的结果是要把static改成WebLogin。
修改webpack.config.dev.js,webpack.config.prod.js两个文件
新建变量buildFileName = ‘WebLogin’;
将其他出现static的地方替换成buildFileName变量;
再次执行npm run build,查看打包后的文件结构:
static已成功替换为WebLogin。
以上为项目的基础配置,根据步骤可以配置出一个基础的项目框架,能满足大部分开发需求,更高级的配置还需要大家进一步深入的研究