- Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践
威哥说编程
人工智能学习资料库pythongolangc#
在现代AI应用中,如何高效地训练、优化、并最终部署AI模型是一项复杂且具有挑战性的任务。在这一过程中,选择合适的编程语言和工具可以显著提高效率和系统的性能。Python作为AI领域的主流语言,具有丰富的深度学习框架(如PyTorch和TensorFlow),在模型训练方面处于领先地位。然而,针对计算密集型任务(如数据预处理、加密等),Go语言因其高效的并发处理和出色的性能,成为优化计算的理想选择。
- DL00478-涡轮叶片缺陷检测数据集yolo格式1300张左右
涡轮叶片缺陷检测数据集yolo格式1300张左右涡轮叶片缺陷检测数据集YOLO格式解析:提升研究与论文写作的关键要点在研究涡轮叶片缺陷检测的过程中,数据集的选择和格式处理是一个至关重要的环节。特别是当你打算通过卷积神经网络(CNN)等深度学习模型进行缺陷检测时,数据集的标注和格式化直接影响到模型的训练效果和论文的质量。本文将重点探讨涡轮叶片缺陷检测数据集的YOLO格式,并分析如何利用这一格式为研究
- Epoch
老兵发新帖
人工智能
在深度学习和机器学习中,Epoch(轮次或周期)是一个核心训练概念,指模型在整个训练数据集上完成一次完整遍历的过程。以下是关于Epoch的详细解析:一、核心定义基本含义Epoch表示模型将所有训练数据完整学习一次的过程。例如:若训练集有10,000个样本,则1个Epoch即模型用这10,000个样本训练一轮。与相关概念的关系Batch(批次):数据集被分割成的小组(如每批32个样本)。Iterat
- 深度学习图像分类数据集—百种病虫害分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:百种病虫害识别分类,训练集45095张,验证集7508张,测试集22619张具体类别为以下:insect_classes=["rice_leaf_roller","rice_leaf_caterpillar
- 车辆云端威胁情报共享系统的多维解析与发展路径
百态老人
大数据人工智能
第一部分:内容本质提取原始内容描述了一个闭环网络安全体系:“车辆实时上传异常行为日志至安全运营中心(VSOC),云端通过机器学习分析攻击模式并下发全局防御策略”。其核心架构包含:数据采集层:车辆端持续收集异常行为日志数据,包含CAN总线通信模式、网络流量特征及驾驶行为数据传输层:通过V2X通信协议和OTA更新通道实现车云双向通信分析层:安全运营中心(VSOC)采用CNN-BiSRU等深度学习模型进
- 基于深度学习的语音识别:从音频信号到文本转录
Blossom.118
机器学习与人工智能深度学习语音识别音视频人工智能机器学习线性代数计算机视觉
前言语音识别(AutomaticSpeechRecognition,ASR)是人工智能领域中一个极具挑战性和应用前景的研究方向。它通过将语音信号转换为文本,为人们提供了更加自然和便捷的人机交互方式。近年来,深度学习技术在语音识别领域取得了显著进展,极大地提高了语音识别的准确率和鲁棒性。本文将详细介绍如何使用深度学习技术构建一个语音识别系统,从音频信号的预处理到模型的训练与部署。一、语音识别的基本概
- 数字人系统:AI界的超级巨星,你准备好了吗?
优秘智能UMI
数字人人工智能深度学习计算机视觉机器学习自然语言处理语言模型图像处理
在这个日新月异的科技时代,每一个创新的火花都可能点燃一场变革的燎原之火。今天,我们要聊的,正是那颗在AI领域熠熠生辉的璀璨新星——优秘数字人系统。它不仅仅是技术的飞跃,更是对未来生活方式的深刻重塑,一场关于人机交互、智能共生的美好预演。技术原理:深度解析与智能构建的奥秘1.深度学习:智能的基石数字人系统的核心技术之一在于深度学习。深度学习是一种模仿人脑神经网络结构和功能的机器学习技术,通过构建多层
- 聚焦基础研究突破,北电数智联合复旦大学等团队提出“AI安全”DDPA方法入选ICML
CSDN资讯
人工智能安全数据要素大数据
近日,由北电数智首席科学家窦德景教授牵头,联合复旦大学和美国奥本大学等科研团队共同研发,提出一种DDPA(DynamicDelayedPoisoningAttack)新型对抗性攻击方法,为机器学习领域的安全研究提供新视角与工具,相关论文已被国际机器学习大会(ICML2025)收录。ICML由国际机器学习学会(IMLS)主办,聚焦深度学习、强化学习、自然语言处理等机器学习前沿方向,是机器学习与人工智
- 商汤科技视觉算法面试30问全景精解
商汤科技视觉算法面试30问全景精解——AI赋能×智能视觉×产业创新:商汤科技视觉算法面试核心考点全览前言商汤科技(SenseTime)作为全球领先的人工智能平台公司,专注于计算机视觉、深度学习和智慧城市、智能汽车、智能医疗等领域,推动人脸识别、目标检测、视频分析、自动驾驶等前沿技术的产业化落地。商汤视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在大规模安防、自动驾驶、智慧医疗等复
- 旷视科技视觉算法面试30问全景精解
机 _ 长
科技算法面试深度学习YOLO
旷视科技视觉算法面试30问全景精解——AI赋能×智能安防×视觉创新:旷视科技视觉算法面试核心考点全览前言旷视科技(Megvii)作为全球领先的人工智能公司,专注于计算机视觉、深度学习和智能安防等领域,推动人脸识别、目标检测、视频分析、工业视觉等前沿技术的产业化落地。旷视视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在大规模安防、工业检测、智慧城市等复杂场景下的创新与工程能力。本文
- GPT-3 面试题
简介1、GPT-3是什么?它是基于什么模型的?GPT-3是一种基于深度学习原理的语言预测模型。它是由OpenAI开发的,可以从互联网数据中生成任何类型的文本。它只需要一小段文本作为输入,就可以生成大量的准确和复杂的机器生成文本²⁴。GPT-3是基于Transformer模型的,使用了仅有解码器的自回归架构。它使用下一个单词预测目标进行训练¹²。GPT-3有8个不同的模型,参数从1.25亿到1750
- 精通 triton 使用 MLIR 的源码逻辑 - 第001节:triton 的应用简介
项目使用到MLIR,通过了解triton对MLIR的使用,体会到MLIR在较大项目中的使用方式,汇总一下。1.Triton概述OpenAITriton是一个开源的编程语言和编译器,旨在简化GPU高性能计算(HPC)的开发,特别是针对深度学习、科学计算等需要高效并行计算的领域。既允许开发者编写高度优化的代码,又不必过度关注底层硬件细节。这样,通过简化高性能计算,可以加速新算法的实现和实验。传统GPU
- ai绘画生成软件哪个好?几款好用的AI绘画软件分享!
呼酱小宝箱
随着人工智能技术的不断发展,越来越多的AI绘画生成软件被开发出来。这些软件利用深度学习技术,可以将普通照片或图像转化成具备艺术效果的画作。那么,ai绘画生成软件哪个好?首先,让我们来看一下几个常见的AI绘画生成软件,它们分别是:1、DeepDreamDeepDream是由Google开发的一款AI绘画生成软件。它通过卷积神经网络对输入的图片进行处理,从而生成出具有艺术风格的画作。DeepDream
- DeepSeek部署指南:从入门到精通
wujj_whut
热门应用c++DeepSeek嵌入式实时数据库
DeepSeek部署指南:从入门到精通引言在人工智能和深度学习领域,模型的部署是一个至关重要的环节。DeepSeek作为一款强大的深度学习框架,其部署过程不仅关系到模型的性能表现,还直接影响到实际应用的效果。本文将详细介绍DeepSeek的部署流程,涵盖从环境配置到实际应用的各个方面,旨在帮助读者全面掌握DeepSeek的部署技巧。一、DeepSeek简介DeepSeek是一款开源的深度学习框架,
- 【人工智能之深度学习】1. 深度学习基石:神经元模型与感知机的数学本质(附代码实现与收敛性证明)
AI_DL_CODE
人工智能之深度学习人工智能深度学习神经元模型感知机赫布法则深度学习基础线性可分
摘要:作为深度学习的基础单元,神经元模型与感知机承载着从生物智能到人工神经网络的桥梁作用。本文从生物神经元的工作机制出发,系统剖析数学建模过程:详解赫布法则的权重更新原理(Δwi=η·xi·y),推导McCulloch-Pitts神经元模型的数学表达(y=Θ(∑wixi−b)),重点证明感知机在linear可分情况下的收敛性——通过Novikoff定理严格推导迭代次数上界,揭示间隔γ对收敛速度的影
- 深度学习在环境感知中的应用:案例与代码实现
让机器学会“看”世界:深度学习如何赋能环境感知?关键词深度学习|环境感知|计算机视觉|传感器融合|语义分割|目标检测|自动驾驶摘要环境感知是机器与外界互动的“眼睛和耳朵”——从自动驾驶汽车识别行人,到智能机器人避开障碍物,再到城市监控系统检测异常,所有智能系统都需要先“理解”环境,才能做出决策。传统环境感知方法依赖手工特征提取,难以应对复杂场景;而深度学习通过数据驱动的方式,让机器从大量数据中自动
- 自编码器表征学习:重构误差与隐空间拓扑结构的深度解析
码字的字节
机器学习自编码器重构误差隐空间
自编码器基础与工作原理自编码器(Autoencoder)作为深度学习领域的重要无监督学习模型,其核心思想是通过模拟人类认知过程中的"压缩-解压"机制实现数据的表征学习。这种由GeoffreyHinton团队在2006年复兴的神经网络结构,本质上是一个试图通过编码-解码过程来复制其输入的系统,却在实现这一看似简单目标的过程中,意外地获得了强大的特征提取能力。基本架构与工作流程典型自编码器由对称的两部
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- 基于卷积神经网络与小波变换的医学图像超分辨率算法复现
神经网络15044
python算法cnn算法人工智能图像处理开发语言神经网络深度学习
基于卷积神经网络与小波变换的医学图像超分辨率算法复现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家,觉得好请收藏。点击跳转到网站。1.引言医学图像超分辨率技术在临床诊断和治疗规划中具有重要意义。高分辨率的医学图像能够提供更丰富的细节信息,帮助医生做出更准确的诊断。近年来,深度学习技术在图像超分辨率领域取得了显著进展。本文将复现一种结合卷积神经网络(CNN)、小波变
- 深度学习系列----->环境搭建(Ubuntu)
二师兄用飘柔
深度学习历程深度学习ubuntu人工智能pytorchpython
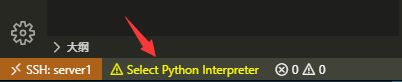
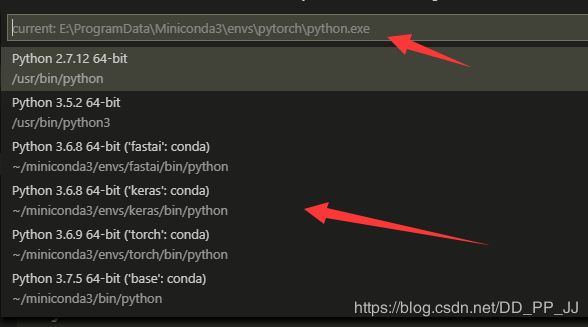
1、前言电脑基础系统硬件情况:系统:ubuntu18.04、显卡:GTX1050Ti;后续的环境搭建都在此基础上进行。此次学习选择Pytorch作为深度学习的框架,选择的原因主要由于PyTorch在研究领域特别受欢迎,较多的论文框架也是基于其开发。2、anaconda+python3安装测试在学习深度学习的过程中会涉及到使用不同版本python包的问题,而anaconda可以便捷获取包且对包能够进
- 深度学习-常用环境配置
瑶山
AIlinux人工智能windowsCUDAPyTorch
目录Miniconda安装安装NVIDIA显卡驱动安装CUDA和cnDNNCUDAcuDNNPyTorch安装手动下载测试Miniconda安装最新版Miniconda搭建Python环境_miniconda创建python虚拟环境-CSDN博客安装NVIDIA显卡驱动直接进NVIDIA官网:NVIDIAGeForce驱动程序-N卡驱动|NVIDIA在这里有GeForce驱动程序,立即下载,这是下
- 在NLP深层语义分析中,深度学习和机器学习的区别与联系
在自然语言处理(NLP)的深层语义分析任务中,深度学习与机器学习的区别和联系主要体现在以下方面:一、核心区别特征提取方式机器学习:依赖人工设计特征(如词频、句法规则、TF-IDF等),需要领域专家对文本进行结构化处理。例如,传统情感分析需人工定义“情感词库”或通过词性标注提取关键成分。深度学习:通过神经网络自动学习多层次特征。例如,BERT等模型可从原始文本中捕获词向量、句法关系甚至篇章级语义,无
- 深度学习--利用梯度下降法进行多变量的二分类(感知机)
白话学生nit
深度学习分类人工智能
其实这一节涉及到了感知机的相关知识,就把这一节当作是学习感知机的引子吧。什么是二分类我们先来说一下什么是二分类,二分类指的是将结果分为两个互斥的类别,通常用来表示问题的两种可能。为什么用感知机学习二分类常见的解决问题的模型有很多,这里我们使用感知机模型。至于为什么,因为感知机模型很多地方用起来比较简便,就拿我们这一节的问题举一下例子,我们需要依照房子的价格对房子进行分类。在感知机模型中,我们可以使
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- 对标ChatGPT,「文心一言」今日亮相!AI人机时代来临,未来在何方?
AI医学
本文由「AI医学er」提供医海无涯,AI同舟。关注我们,助力高效科研。3月15日,OpenAI公布了其大型语言模型的最新版本——GPT-4。3月16日,百度文心一言人工智能聊天机器人正式上线。一个时代开始了。OpenAI在官网表示,GPT-4是一个能接受图像和文本输入,并输出文本的多模态模型,是OpenAI在扩展深度学习方面的最新成果。此前的ChatGPT,只能通过向其输入文字提问才能生成文字回答
- 【深度学习新浪潮】什么是system 1和system 2?
小米玄戒Andrew
深度学习新浪潮深度学习人工智能大模型推理模型COT模型蒸馏动态推理
在大模型研究中,System1和System2的概念源于心理学家DanielKahneman的双系统理论,用于描述人类思维的两种模式。System1代表快速、直觉、自动化的思维(如模式识别),而System2代表慢速、有意识、需要努力的逻辑推理(如复杂数学计算)。这一理论被引入AI领域后,成为理解大模型能力边界和优化方向的重要框架。一、大模型中的System1与System2的定义System1(
- 学习人工智能开发的详细指南
Ws_
学习人工智能python
一、引言人工智能(AI)开发是一个充满挑战与机遇的领域,它融合了数学、计算机科学、统计学、认知科学等多个学科的知识。随着大数据、云计算和深度学习技术的快速发展,AI已经成为推动社会进步和产业升级的关键力量。本文将为初学者提供一份详细的学习指南,帮助大家逐步掌握AI开发的核心技能。二、基础知识准备数学基础:线性代数:理解向量、矩阵、线性变换等基本概念,掌握矩阵运算和特征值分解等技巧。概率论与统计学:
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。