Flutter基础组件——Text,Container
走进Flutter
Flutter作为目前最流行的跨平台技术框架,正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。首先,让我们了解一下Flutter插件。
Flutter是什么?
Flutter是Google推出的一套开源跨平台UI框架,是使用Dart语言开发的移动应用开发框架,可以快速地在Android、iOS和Web平台上构建高质量的原生用户界面。同时,Flutter还是Google新研发的Fuchsia操作系统的默认开发套件。Flutter是目前最火热的前端技术之一。简单来说,Flutter是一款移动应用程序SDK,包含框架、控件和一些工具,可以用一套代码同时构建Android和iOS应用,并且性能可以达到原生应用一样的性能。
Flutter框架结构
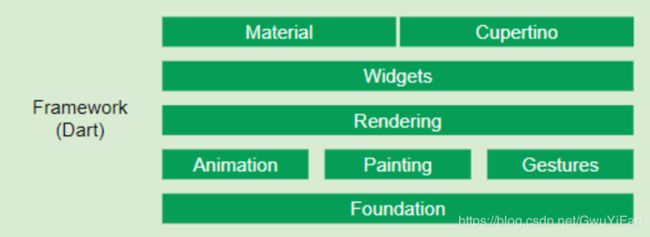
下图是Flutter框架结构图,对大部分开发者而言,最常用的是Widgets层,屏幕上可见与不可见的元素都由Widgets层实现。它有两个现成的Widget库——Material库与Cupertino库。

Flutter框架主要特性
1、快速开发
Flutter 的热重载可以快捷方便的试验、重构 UI和bug修复。在模拟器与Android 硬件上体验亚秒级的重载,而不会丢失状态。
2、跨平台
Flutter至少可以跨5种平台,甚至支持嵌入式开发。我们常用的有MacOS、Windows、Linux、Android、IOS,甚至可以在谷歌最新的操作系统Fuchsia上运行。
3、响应式框架
通过 Flutter 的Reactive框架和丰富的平台布局和基础组件快速方便地构建用户界面。用强大而灵活的 apis 解决 2D、动画、手势、效果等难题。
4、绚丽 UI
通过 Flutter 内建的漂亮的质感设计和 Cupertino、丰富的动画 api和平台感知,让用户对界面设计感到满意。
认识Flutter基础组件
Flutter里有一个非常重要的核心理念:一切皆为组件,Flutter所有的元素皆由组件组成。接下来让我们来认识两个基础组件——Text,Container
Text主要参数详解
| 属性 | 说明 |
|---|---|
| textAlign | 文本水平方向对齐方式,取值有center、end、justify、left、right、start、values |
| textDirection | 从左到右使用TextDirection.ltr,从右到左使用TextDirection.rtl |
| textScaleFactor | 字体缩放系数,如:如果此属性设置的值为1.5,那么字体会放大150% |
| textSpan | 文本块,TextSpan里可以包含文本内容及样式 |
| data | 要显示的文本 |
| maxLines | 文本显示的最大行数 |
| style | 文本样式,可定义文本的字体大小、颜色、粗细等 |
TextStyle style
| 属性 | 说明 |
|---|---|
| TextDecoration decoration | 绘制文本装饰;下划线(TextDecoration.underline)上划线(TextDecoration.overline)删除线(TextDecoration.lineThrough)无(TextDecoration.none) |
| Color decorationColor | 绘制文本装饰的颜色 |
| FontStyle fontStyle | 字体变体:FontStyle.italic 使用斜体FontStyle.normal 使用直立 |
| double height | 文本行与行的高度,作为字体大小的倍数(取值1~2,如1.2) |
| Locale locale | 此属性很少设置,用于选择区域特定字形的语言环境 |
构造方法1:用于创建一个单一格式的 Text
Text(String data, { Key key, TextStyle style, TextAlign textAlign, TextDirection textDirection, Locale locale, bool softWrap, TextOverflow overflow, double textScaleFactor, int maxLines, String semanticsLabel })
使用构造方法1,对上述属性进行运用,示例如下:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Paint backgroundPaint = new Paint();
backgroundPaint.color = new Color(0xFFFFFFFF);
List<Shadow> shadowList = new List();
shadowList.add(new Shadow(
//阴影颜色
color: new Color(0xFFFF0000),
//模糊程度
blurRadius: 2.0));
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Text widget',
home: Scaffold(
appBar: new AppBar(
title: new Text('Text widget'),
),
body: new Text(
//单一格式文本框,第一个参数为文本内容
"我是一段测试文本Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!",
//文字对齐方式,文本开始位置对齐,类似左对齐
textAlign: TextAlign.start,
//文字方向
textDirection: TextDirection.ltr,
//文字最多显示行数
maxLines: 3,
//当文本内容超过最大行数时,剩余内容的显示方式,相当于Android 的 ellipsize 属性
overflow: TextOverflow.ellipsis,
//文本样式
style: new TextStyle(
//文字颜色,值为一个 Color 对象
color: new Color(0xFF000000),
//添加装饰物:下划线
decoration: TextDecoration.underline,
//设置装饰物的颜色,值为一个 Color 对象
decorationColor: new Color(0xFF00FFFF),
//设置装饰物的样式,装饰线为虚线
decorationStyle: TextDecorationStyle.dashed,
//字体大小
fontSize: 20.0,
//字体样式:斜体
fontStyle: FontStyle.italic,
//字体字重,常用值有 FontWeight.bold(加粗)
fontWeight: FontWeight.bold,
inherit: false,
//字间距,值为 double 类型
letterSpacing: 2.0,
//文字阴影,值为一个 Shadow 集合
shadows: shadowList,
//文本基线:用于对齐字母字符的字形底部的水平线
textBaseline: TextBaseline.ideographic,
//字体间距
wordSpacing: 10.0,
//行高
height: 2.0),
),
),
);
}
}
运行结果如下:

构造方法2:用于创建一个富文本的 Text
Text.rich(TextSpan textSpan, { Key key, TextStyle style, TextAlign textAlign, TextDirection textDirection, Locale locale, bool softWrap, TextOverflow overflow, double textScaleFactor, int maxLines, String semanticsLabel })
使用构造方法2,对上述属性进行运用,示例如下:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Paint backgroundPaint = new Paint();
backgroundPaint.color = new Color(0xFFFFFFFF);
List<Shadow> shadowList = new List();
shadowList.add(new Shadow(
//阴影颜色
color: new Color(0xFFFF0000),
//模糊程度
blurRadius: 2.0));
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Text widget',
home: Scaffold(
appBar: new AppBar(
title: new Text('Text widget'),
),
body: new Text.rich(
//富文本文本框构造方法,可以显示多种样式的text,第一个参数为 TextSpan
new TextSpan(
text: "我是一段测试文本",
//文字样式,如果后面的子 TextSpan 没有覆盖该 TextStyle 中的属性,则使用该 TextStyle 指定的样式
style: new TextStyle(
//文字颜色,整体的文字颜色,如果后面的子 TextSpan 没有覆盖该属性,则使用该文字颜色
color: new Color(0xFF000000),
fontSize: 20.0,
decoration: TextDecoration.underline),
//子TextSpan,可以指定多个
children: <TextSpan>[
new TextSpan(
text: "Hello",
style: new TextStyle(
color: new Color(0xFFFF0000),
fontSize: 30.0,
fontStyle: FontStyle.italic)),
new TextSpan(
text: "World",
style: new TextStyle(
color: new Color(0xFFFFFF00),
fontSize: 40.0,
fontWeight: FontWeight.bold)),
]),
textDirection: TextDirection.ltr,
),
),
);
}
}
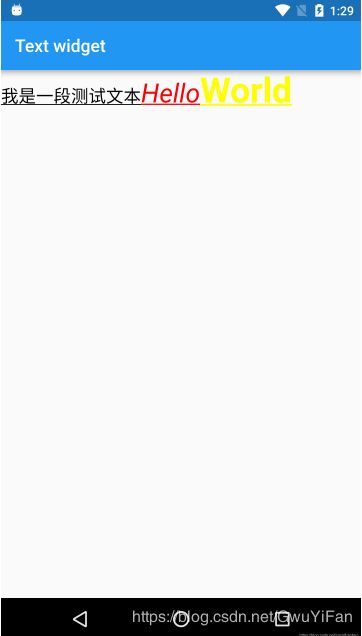
运行结果如下:

可以看到我们给Text设置的各种属性基本都呈现出来了
认识Container
Container是一种常用的控件,由负责布局、绘画、定位和大小调整的几个控件组成,具体来说,Container是由LimitedBox、ConstrainedBox、 Align、Padding、DecoratedBox和Transform控件组成,而不是将Container子类化来产生自定义效果。
Container主要参数详解
| 属性 | 说明 |
|---|---|
| padding | 内边距 |
| margin | 外边距 |
| decoration | 装饰 BoxDecoration类型 |
| width | 容器宽 |
| height | 容器高 |
| constraints | 应用于子元素的附加约束 |
| child | 容器子元素 |
| color | 背景色 |
| topCenter | 顶部居中对齐 |
| topLeft | 顶部左对齐 |
| topRight | 顶部右对齐 |
| center | 水平垂直居中对齐 |
| centerLeft | 垂直居中水平居左对齐 |
| centerRight | 垂直居中水平居右对齐 |
| bottomCenter | 底部居中对齐 |
| bottomLeft | 底部居左对齐 |
| bottomRight | 底部居右对齐 |
对上述属性进行运用,示例如下:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
var imgUrl =
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1545122324077&di=1b5986ad937c81c41f4c135ea1a9a026&imgtype=0&src=http%3A%2F%2Fe.hiphotos.baidu.com%2Fzhidao%2Fwh%253D450%252C600%2Fsign%3Df719f9458f01a18bf0be1a4bab1f2b3e%2Fc2fdfc039245d688a8f2cdcdacc27d1ed31b24e2.jpg";
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "Container",
home: Scaffold(
appBar: new AppBar(
title: new Text("Container"),
),
body: new Container(
//外边距,值为一个 EdgeInsets 对象
margin: EdgeInsets.all(30.0),
//内间距,值为一个 EdgeInsets 对象
padding: EdgeInsets.fromLTRB(30.0, 0, 0, 0),
//Alignment.topLeft:垂直靠顶部水平靠左对齐。
//Alignment.topCenter:垂直靠顶部水平居中对齐。
//Alignment.topRight:垂直靠顶部水平靠右对齐。
//Alignment.centerLeft:垂直居中水平靠左对齐。
//Alignment.center:垂直和水平居中都对齐。
//Alignment.centerRight:垂直居中水平靠右对齐。
//Alignment.bottomLeft:垂直靠底部水平靠左对齐。
//Alignment.bottomCenter:垂直靠底部水平居中对齐。
//Alignment.bottomRight:垂直靠底部水平靠右对齐。
alignment: Alignment.centerLeft,
//装饰,背景边框等,不能与color属性同时设置,会被child覆盖
decoration: new BoxDecoration(
color: new Color(0xFFFF0000),
//背景边框
border: new Border.all(
color: new Color(0xFFFFFF00),
width: 5),
//边框圆角
borderRadius: new BorderRadius.only(
topLeft: new Radius.circular(5.0),
topRight: new Radius.circular(10.0),
bottomLeft: new Radius.circular(15.0),
bottomRight: new Radius.circular(20.0)),
//渐变效果,覆盖color
gradient: new LinearGradient(colors: [
new Color(0xFFFFDEAD),
new Color(0xFF98FB98),
new Color(0xFF6495ED)
]),
//阴影效果
boxShadow: [new BoxShadow(color:Color(0xFFFF0000),blurRadius: 5.0)],
//背景混合模式
backgroundBlendMode: BlendMode.color,
//约束
constraints: new BoxConstraints(maxWidth: 300.0, maxHeight: 400.0),
//形状变换,在做动画的时候会用到
transform: new Matrix4.skewY(0.3),
//子组件
child: new Text(
"Hello World",
textDirection: TextDirection.ltr,
style: new TextStyle(color: new Color(0xFFFFFFFF), fontSize: 40.0),
),
),
),
);
}
}
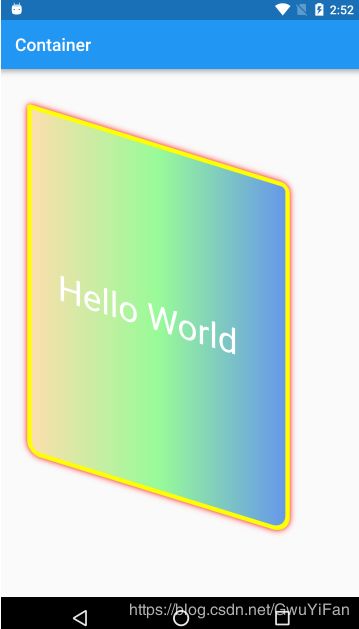
运行结果如下:

可以看到我们给 Container 设置的各种属性都呈现了出来,包括我们设置的边框、圆角、渐变背景、矩阵变换等一系列让其效果更丰富的属性。
参考:谷歌官方文档 、谷歌官方flutter介绍
作者:顾一帆
原文:https://blog.csdn.net/GwuYiFan/article/details/106467814