flex 布局实战
骰子模型
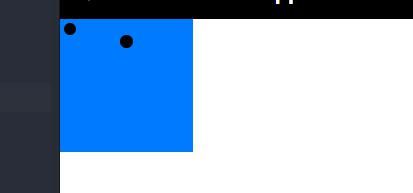
单项目
.view-container {
display: flex;
flex-direction: row;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
}
.view1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
双项目
.view-container {
display: flex;
flex-direction: row;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
justify-content: space-between;
}
.view1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view-container {
display: flex;
flex-direction: column;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
}
.view1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
align-self: center;
}
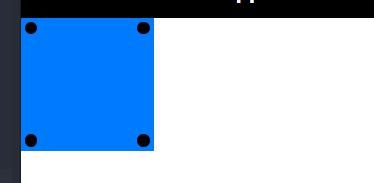
四项目
.view-container {
display: flex;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
.view1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
六项目
.view-container {
display: flex;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
.view1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view-container {
display: flex;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
flex-wrap: wrap;
}
.row1 {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
.row2 {
display: flex;
flex-basis: 100%;
justify-content: center;
}
.row3 {
display: flex;
flex-basis: 100%;
justify-content: space-between;
}
.view1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
.view2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
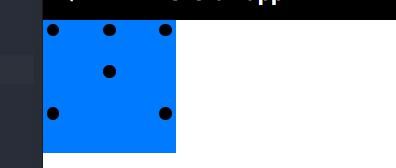
九项目
.view-container {
display: flex;
width: 100px;
height: 100px;
background: #007AFF;
padding: 10upx;
flex-wrap: wrap;
}
.row1 {
flex-basis: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.view2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: #000000;
}
网格布局
1/2
1/2
1/3
1/3
1/3
1/4
1/4
1/4
1/4
.view-container {
display: flex;
background: #007AFF;
padding: 10upx;
flex-direction: column;
}
.grid-cell1 {
display: flex;
margin-left: 20upx;
}
.grid-cell2 {
display: flex;
margin-top: 20upx;
}
.grid-cell3 {
display: flex;
margin-top: 20upx;
}
.view1 {
flex: 1;
background: #F76260;
}
.view2 {
flex: 1;
background: #E80080;
margin-left: 20upx;
}
.view3 {
flex: 1;
background: #4CD964;
margin-left: 20upx;
}
.view4 {
flex: 1;
background: #8A6DE9;
margin-left: 20upx;
}
.view5 {
flex: 1;
background: #00B26A;
margin-left: 20upx;
}
.view6 {
flex: 1;
background: #4CD964;
margin-left: 20upx;
}
.view7 {
flex: 1;
background: #8A6DE9;
margin-left: 20upx;
}
.view8 {
flex: 1;
background: #00B26A;
margin-left: 20upx;
}
.view9 {
flex: 1;
background: #4CD964;
margin-left: 20upx;
}
.view10 {
flex: 1;
background: #8A6DE9;
margin-left: 20upx;
}
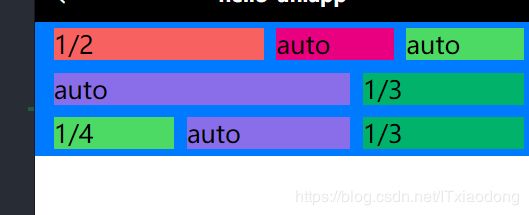
百分比布局
1/2
auto
auto
auto
1/3
1/4
auto
1/3
.view-container {
display: flex;
background: #007AFF;
padding: 10upx;
flex-direction: column;
}
.percentage1 {
display: flex;
margin-left: 20upx;
}
.percentage2 {
display: flex;
margin-top: 20upx;
}
.percentage3 {
display: flex;
margin-top: 20upx;
}
.view1 {
flex: 1;
background: #F76260;
}
.view2 {
flex: 0 0 25%;
background: #E80080;
margin-left: 20upx;
}
.view3 {
flex: 0 0 25%;
background: #4CD964;
margin-left: 20upx;
}
.view4 {
flex: 1;
background: #8A6DE9;
margin-left: 20upx;
}
.view5 {
flex: 0 0 33.3333%;
background: #00B26A;
margin-left: 20upx;
}
.view6 {
flex: 0 0 25%;
background: #4CD964;
margin-left: 20upx;
}
.view7 {
flex: 1;
background: #8A6DE9;
margin-left: 20upx;
}
.view8 {
flex: 0 0 33.3333%;
background: #00B26A;
margin-left: 20upx;
}
圣杯布局
header
left
center
right
footer
.view-container {
display: flex;
flex-direction: column;
background: #007AFF;
min-height: 100vh;
}
.header {
flex: 1;
}
.body {
display: flex;
flex: 1;
flex-direction: row;
}
.footer {
flex: 1;
}
.view1 {
flex: 1;
background: #F76260;
}
.view2 {
flex: 1;
background: #E80080;
}
.view3 {
flex: 1;
background: #4CD964;
}
.view4 {
flex: 1;
background: #8A6DE9;
}
.view5 {
background: #00B26A;
}
输入框的布局
账号:
.view-container {
display: flex;
flex-direction: row;
background: #007AFF;
}
.view1 {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
.view2 {
flex: 1;
height: 60upx;
line-height: 60upx;
background: #E80080;
}
.input-tip {
height: 60upx;
line-height: 60upx;
background: #8A6DE9;
align-content: center;
}
.input-button {
height: 60upx;
line-height: 60upx;
background: #4CD964;
font-size: 32upx;
}
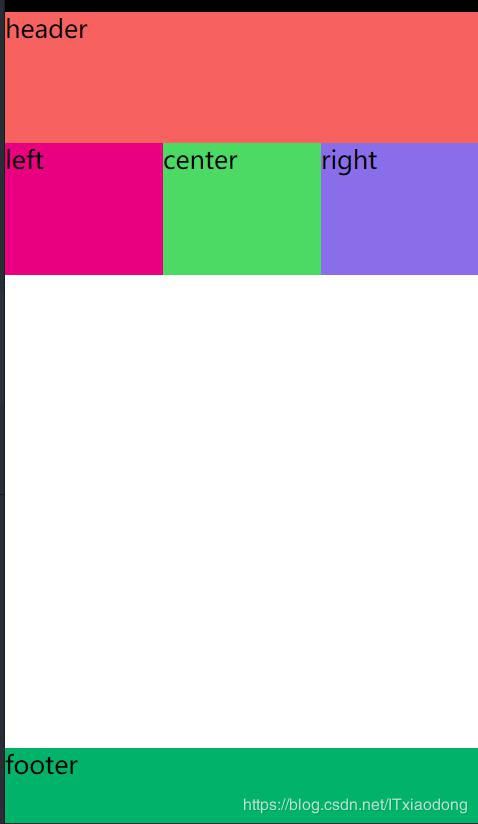
固定的底栏布局
header
left
center
right
footer
.view-container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.body {
display: flex;
flex: 1;
flex-direction: row;
}
.view1 {
flex: 1;
height: 200upx;
background: #F76260;
}
.view2 {
flex: 1;
height: 200upx;
background: #E80080;
}
.view3 {
flex: 1;
height: 200upx;
background: #4CD964;
}
.view4 {
flex: 1;
height: 200upx;
background: #8A6DE9;
}
.view5 {
height: 200upx;
background: #00B26A;
}
流式布局
1
2
3
4
5
6
7
8
9
10
11
12
.view-container {
display: flex;
flex-direction: column;
}
.flow {
display: flex;
flex: 1;
flex-direction: row;
}
.view1 {
flex: 0 0 25%;
height: 50upx;
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}