Processing 教程(6) - 计时器、三角函数
首先用一个例子来复习练习之前学到的,并且了解画圆弧函数arc().
实例1:圆弧移动动画。
int radius = 40;
float x = -radius;
float speed = 0.5;
void setup()
{
size(720,240);
smooth();
ellipseMode(RADIUS);
frameRate(100);
}
void draw()
{
background(20);
noFill();
x += speed;
x = x % width;
arc(x,60,radius,radius,PI/4,PI);
arc(width - x,150,radius,radius,0.52,5.76);
stroke(#8BF57C);
line(0,60,width,60);
line(0,150,width,150);
}
从这个例子看出,画圆弧函数arc()的参数为:中心坐标2个,圆弧宽高2个,始终角度2个。其中始终角度为弧度制(0到TWO_PI)(0, 6.28)
实例2:学习计时器。
首先看初步代码:
void setup()
{
size(720,200);
frameRate(60);
}
void draw()
{
background(20);
text(millis()/1000.0,60,60);
}millis()函数的到的时间值是整数,单位是毫秒;
实例2: 程序的练习变动:
float x,y,timePassed;
float t = 10;
void setup()
{
size(720,404);
background(20);
frameRate(10);
stroke(200);
}
void draw()
{
timePassed = millis();
fill(30);
line(0,height/2,width,height/2);
x = 10 * timePassed / 1000.0;
y = -t * (sin(timePassed/1000.0)) + height/2;
t += 0.36;
point(x,y);
}
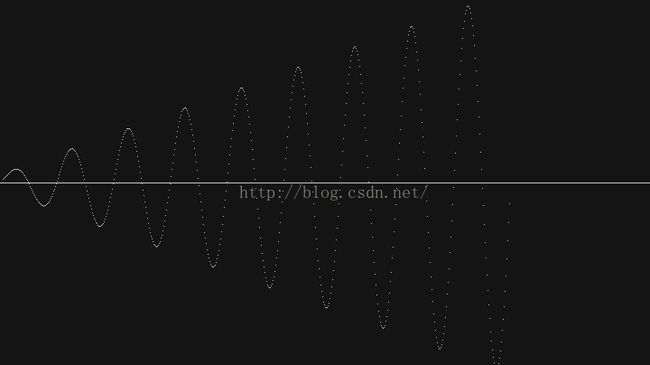
执行结果,动画截图:

现在掌握的基本知识已经可以用来画一些更加有趣点的动画了:
/* 画一个绕固定中心旋转的圆;圆心为x,y, 和角度sita有数学关系;
圆弧半径为 Radi;
旋转半径为 Dia;
==>则 x = Dia * sin(sita)
y = Dia * cos(sita)
旋转中心为屏幕中心:
*/
int Dia = 30, Radi = 20;
// 这两个是常量;
float sita,x,y;
// 变量
void setup()
{
size(200,200);
frameRate(20);
sita = 0.0;
}
void draw()
{
x = width/2 + Dia * cos(sita);
y = height/2 + Dia * sin(sita);
ellipse(x,y,Radi,Radi);
sita = (sita + 0.1) % TWO_PI;
}如果在Draw()函数里增加一条语句(顺便把窗口调成720,404),让旋转半径也成为变量:Dia += 1;
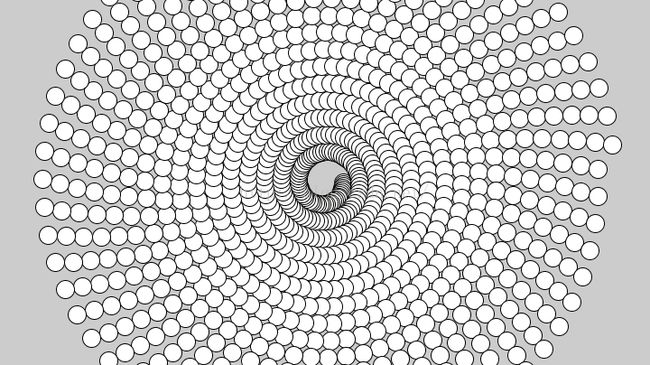
就得到下面结果:
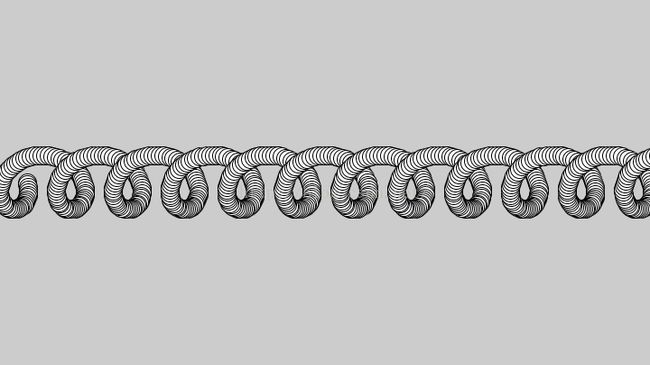
如果把横坐标的值添加一个增量,让它每次向右偏移固定值。得到下面结果:
(代码参考1)
(代码参考2)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
参考代码1:
/* 画一个绕固定中心旋转的圆;圆心为x,y, 和角度sita有数学关系;
圆弧半径为 Radi;
旋转半径为 Dia;
==>则 x = Dia * sin(sita)
y = Dia * cos(sita)
旋转中心为屏幕中心:
*/
int Dia = 30, Radi = 20, k= -360;
// 这两个是常量;
float sita,x,y;
// 变量
void setup()
{
size(720,404);
frameRate(20);
sita = 0.0;
}
void draw()
{
x = width/2 + Dia * cos(sita) + k;
y = height/2 + Dia * sin(sita);
ellipse(x,y,Radi,Radi);
sita = (sita + 0.1) % TWO_PI;
k += 1;
}
/* 画一个绕固定中心旋转的圆;圆心为x,y, 和角度sita有数学关系;
圆弧半径为 Radi;
旋转半径为 Dia;
==>则 x = Dia * sin(sita)
y = Dia * cos(sita)
旋转中心为屏幕中心:
*/
float Dia = 20, Radi = 20;
// 这两个是设置成了变量;
float sita,x,y;
// 变量
void setup()
{
size(720,404);
frameRate(20);
sita = 0.0;
}
void draw()
{
x = width/2 + Dia * cos(sita);
y = height/2 + Dia * sin(sita);
ellipse(x,y,Radi,Radi);
sita = (sita + 0.1) % TWO_PI;
Dia += 0.3;
}