Processing 教程(7) - 平移、旋转、放缩
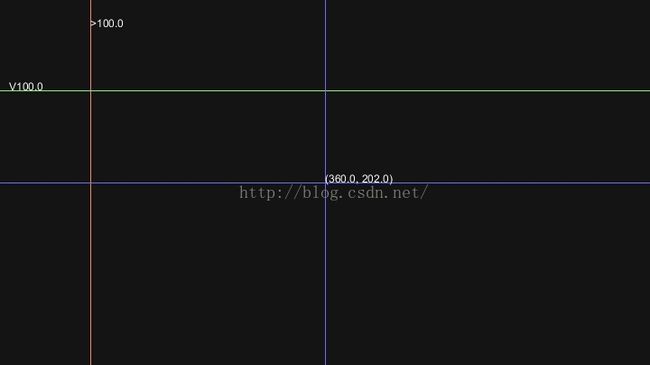
首先定义一些辅助线函数,并且测试;
float cm = 3.767;
void setup()
{
size(720,404);
frameRate(2);
}
// 画垂直线的函数,参数为x;
void lineX(float x)
{
line(x,0,x,height);
text(">"+str(x),x,30);
}
// 画水平线的函数,参数为y;
void lineY(float y)
{
line(0,y,width,y);
text("V"+str(y),10,y);
}
// 画十字线的函数,参数为x,y;
void lineCross(float x, float y)
{
line(0,y,width,y);
line(x,0,x,height);
text("("+str(x)+", "+str(y)+")",x,y);
}
void draw()
{
background(20);
stroke(#FA826D);
lineX(100);
stroke(#7FFA6D);
lineY(100);
stroke(#6E6DFA);
lineCross(width/2,height/2);
}
好了,现在开始介绍平移,旋转,放缩:
实例2:图形变换;
translate(x,y)把新的原点设置在了(x,y);
rotate(PI/4)把图形旋转了pi/4;
scale(5);把图形连同坐标系相对位置扩展为5倍。
void setup()
{
fullScreen();
frameRate(5);
}
// 画垂直线的函数,参数为x;
void lineX(float x)
{
stroke(#FA826D);
line(x,0,x,height);
text(">"+str(x),x,30);
}
// 画水平线的函数,参数为y;
void lineY(float y)
{
stroke(#7FFA6D);
line(0,y,width,y);
text("V"+str(y),10,y);
}
// 画十字线的函数,参数为x,y;
void lineCross(float x, float y)
{
stroke(#6E6DFA);
line(0,y,width,y);
line(x,0,x,height);
text("("+str(x)+", "+str(y)+")",x,y);
}
void draw()
{
background(20);
lineCross(width/2,height/2);
translate(200,200);
lineCross(0,0);
rect(20,20,20,40);
rotate(PI/4);
rect(20,20,20,40);
scale(5);
rect(20,20,20,40);
}实例4: 独立的变换:
使用pushMatrix()和popMatrix();
代码片段:
void draw()
{
background(20);
lineCross(width/2,height/2);
pushMatrix();
translate(mouseX,mouseY);
noFill();
ellipse(0,0,100,100);
popMatrix();
ellipse(0,0,100,100);
}------------