前言
有输入框的地方
就有软键盘
那是一种,会呼吸的痛
第一个故事
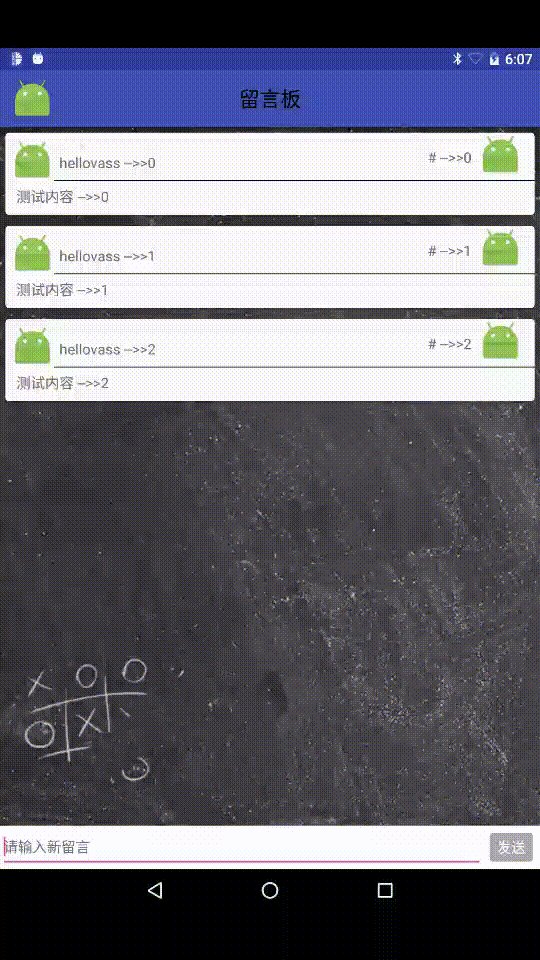
留言板
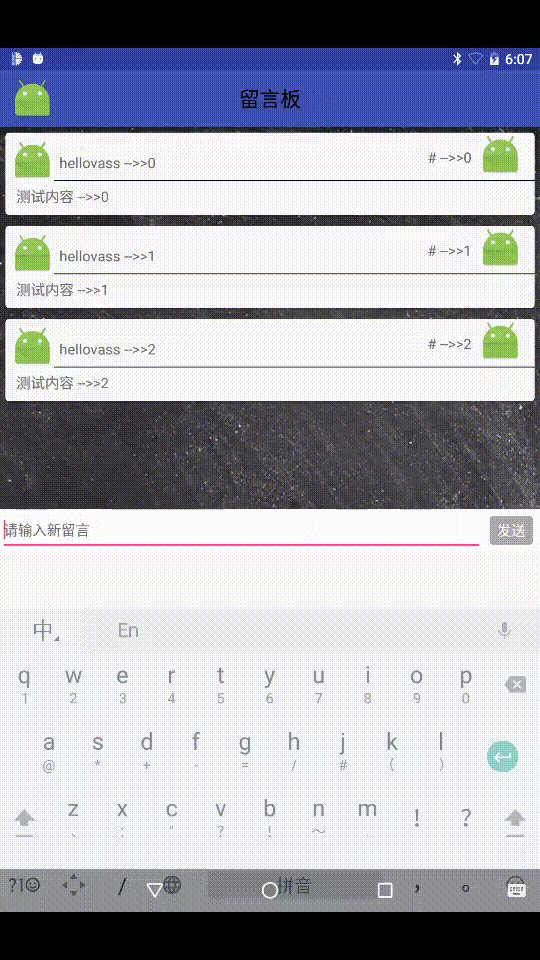
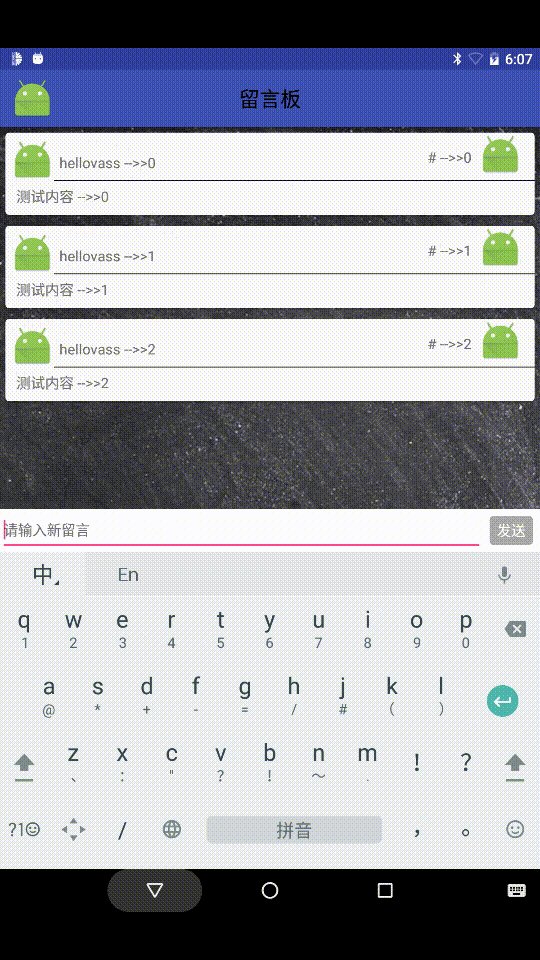
错误的打开方式
仔细观察会发现,当软键盘弹出时 background、recyclerview、toolbar 被软键盘顶上去了!这样的交互简直不能忍,对用户来说也非常突兀。
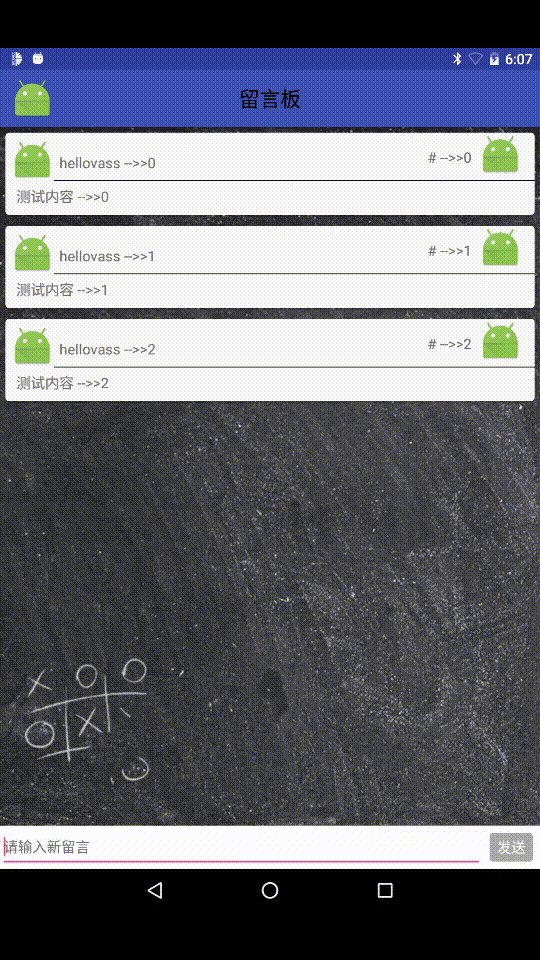
正确的打开方式
软键盘弹出只是遮盖了 background 一部分,background 没有被压缩。
实现
1. AndroidMainifest.xml 配置文件
2. activity_main.xml 布局文件
目瞪口呆,为什么这样搞定了?
android:windowSoftInputMode 属性
| Value | Description |
|---|---|
| adjustPan | 软键盘弹出时,Activity 主窗口不会调整大小留出空间给软键盘。相反,window 的内容将自动移动以便当前焦点不被键盘覆盖(用户总是能看到输入内容的部分) |
| adjustResize | 软键盘弹出时,对 Activity 主窗口调整大小以留出软键盘的空间 |
很明显,错误的姿势.gif 中使用的是第一种属性。
android:windowSoftInputMode = adjustResize 时, Activity 究竟做了什么?
简单自定义 ImageView、ScrollView,打印出关键信息
public class HVImageView extends ImageView {
private static final String TAG = HVImageView.class.getSimpleName();
// 省略部分代码...
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i(TAG, "onMeasure,height -->" + MeasureSpec.getSize(heightMeasureSpec));
}
@Override protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
Log.i(TAG, "onLayout,left -->" + l + ",top -->>" + t + ", right -->>" + r + ",bottom -->>" + b);
}
@Override protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
Log.i(TAG, "onSizeChanged,width -->"
+ w
+ ",height -->>"
+ h
+ ", oldWidth -->>"
+ oldw
+ ",oldHeight -->>"
+ oldh);
}
}
// 省略自定义 HVScrollView 代码
bg_leave_msg_board.jpg
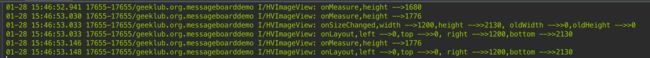
HVImageView 的 log 信息
第一次启动时
软键盘弹出时
软键盘隐藏时
从 log 中可以看出,从第一次启动后 ImageView 的onSizeChanged 就不再执行。软键盘无论隐藏或弹出,bottom 的值一直是 2130px。
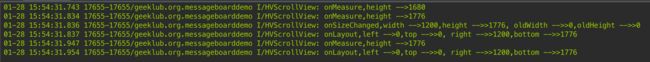
HVScrollView 的 log 信息
第一次启动时
键盘弹出时
键盘隐藏时
从 log 中可以看出,ScrollView 的 onSizeChanged 是一直会被调用的。键盘弹出时,height:1776px->1072px; 键盘隐藏时,height:1072px ->1776px。
分析
思路
ImageView 的长宽比应该与背景图的长宽比(1080px / 1917px = 0.5634)相同。背景图需要完整显示在 ImageView,并且占满 ImageView。
windowSoftInputMode设置为adjustResize, Activity 主窗口调整大小时 ImageView 的 height 需要保持不变。
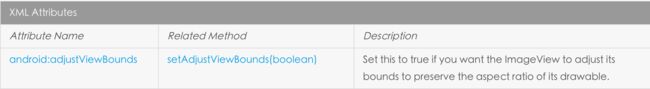
利用 adjustViewBounds 属性解决第一个问题
设置为 true 的时候调整 ImageView 的边界来保持 drawable 的长宽比。
此时,ImageView 的 height = 屏幕的宽度(1200px) / 图片长宽比(0.56) = 2130px。
使用 ScrollView 包裹 ImageView 解决第二个问题
ScrollView 的 onSizeChanged 方法会在软键盘弹出、隐藏时被调用,而 ImageView 的 onSizeChanged 不会被调用,height 也就不会变化了。
软键盘弹出时,ScrollView 高度减小,ImageView 的高度不变(这点很重要),我们能看到的背景图区域就缩小了,背景图被软键盘覆盖。
同理,软键盘隐藏时也一样。
到这里,疑问也差不多解答完了...
补充得到软键盘高度的几种方法
其实这个问题和背景图被压缩并没有一毛钱关系,但是,如果要做到 QQ 聊天页面相近的体验——键盘弹出时,将 recyclerview/listview 滚动对应的距离(键盘的高度),这时候,如果能 SDK 里直接提供了这样的方法该多好啊。然而,并没有!
方法一
/**
* 得到虚拟按键的高度
*
* @return 虚拟按键的高度
*/
@TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1) public static int getSupportNavigationBarHeight(
Context context) {
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
// 获取可用的高度
DisplayMetrics defaultDisplayMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(defaultDisplayMetrics);
int usableHeight = defaultDisplayMetrics.heightPixels;
// 获取实际的高度
DisplayMetrics realDisplayMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getRealMetrics(realDisplayMetrics);
int realHeight = realDisplayMetrics.heightPixels;
return realHeight > usableHeight ? realHeight - usableHeight : 0;
}
/**
* 得到当前软键盘的高度
*
* @return 软键盘的高度
*/
public static int getSoftInputHeight(Activity activity) {
Rect rect = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
int screenHeight = activity.getWindow().getDecorView().getRootView().getHeight();
int softInputHeight = screenHeight - rect.bottom;
// Android LOLLIPOP 以上的版本才有虚拟按键
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
softInputHeight -= getSupportNavigationBarHeight(activity);
}
return softInputHeight;
}
参考链接
- Android 软键盘总结
- Android 的软键盘
- ImageView 的 android:adjustViewBounds 属性