css的负边距(margin负值)的绝招
http://www.51xuediannao.com/html+css/htmlcssjq/css-margin.html
本文介绍了css负边距在普通文档流中的作用和效果、左和右的css负边距对元素宽度的影响、css负边距对浮动元素的影响、css负边距对绝对定位元素的影响。懒人建站偶然浏览到这篇文章,感觉非常好,于是分享到这里,跟大家一起学习。
css负边距在普通文档流中的作用和效果
那些没有脱离文档流的元素(指不是浮动元素也不是绝对定位、固定定位的元素等),其在页面中的位置是跟随者文档流的变化而变化的。看下面这幅图:
负 边距对这些由文档流控制的元素的作用是,会使它们在文档流中的位置发生偏移,但这种偏移不同于相对定位,通过相对定位偏移后,其仍然会坚守着它原来占据的 空间,不会让文档流的其它元素乘虚而入。而通过负边距进行偏移的元素,它会放弃偏移前占据的空间,这样它后面文档流中的其它元素就会“流”过来填充这部分 空间。还是通过例子来说明吧。现在我们把上图中的块状元素、行内元素以及inline-block元素都设一个负边距 margin:-10px; 看看会发生什么:
我们看到,黑灰色的块状元素好像向左和向上都分别嵌入了浏览器窗口的边界里10px,然后块状元素下面的文字也爬到了它身上,行内元素向左移动盖住了它前面的一个字,它后面的文字也有一部分覆盖在了它身上,inline-block的位置变化也很明显。
好 了,这点相信大家早就心知肚明了,就是负的边距好像能减小元素在文档流中的尺寸一样,但事实上,它的尺寸大小并没变,只是文档流在计算元素位置的时候,会 认为负边距把元素的尺寸减小了,因为位置也就发生变化了。这只是打个很形象的比喻,帮助大家理解一下。还要注意的是,文档流只能是后面的流向前面的,即文 档流只能向左或向上流动,不能向下或向右移动。
所以,一切只要是由文档流决定的东西,负边距就能起作用了。
比如,一 个没有设定高度的块状元素,其高度是自动的,具体来说就是由它里面的文档流最后的位置决定的。假设它里面有一个出于文档流中的子元素,高度为100px; 那这时这个父元素的高度就等于子元素的高度100px了,如果子元素继续增高,那么父元素也会跟着增高。可是如果这时子元素设一个负的margin- bottom,比如-20px,因为负边距会影响到文档流,本来文档流的高度是从父元素的最顶端到子元素的最底端这段高度,现在子元素有一个 margin-bottom:-20px;就相当于文档流要向上退后20px,这样整个文档流的高度就减少了20px了,那么父元素的高度也会跟着减少 20px。在标准浏览器中,这还需要父元素拥有一个overflow:hidden的属性才能办到,在IE浏览器中则不需要。所以以前所说的多列等高布局就是利用这个原理来实现的。懒人建站整理
总之一句话,在文档流中,元素的最终边界是由margin决定的,margin为负的时候就相当于元素的边界向里收,文档流认的只是这个边界,不会管你实际的尺寸是多少。
左和右的css负边距对元素宽度的影响
负边距不仅能影响元素在文档流中的位置,还能增加元素的宽度!
这个作用能实现的前提是:该元素没有设定width属性(当然width:auto是可以的)。
比如下图的黑灰色部分是一个块状元素,它没有设定宽度。它被包裹在一个宽度为400px,且水平居中的父元素中。
现在给这个元素的设一个margin-right:-100px;
我们看到它的宽度的确变长100px;然后再给它设一个margin-left:-100px;
我们看到它变得更宽了。
负的margin会改变元素的宽度,这的确很让人费解,如果说负边距会改变元素在文档流中的位置还是很好理解的话,那改变宽度这种现象还真的蛮让人不可思议的。
那这货有什么用途呢?我就举一个例子吧。
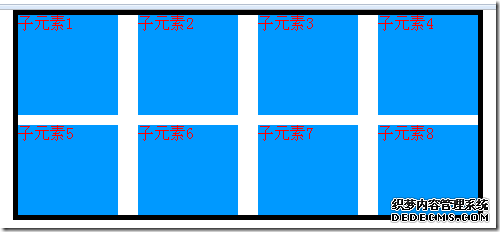
想 要创建上图中黑框内的几个元素按顺序排下来,中间带些间隔的布局要怎么做?,当然最简单省事的方法就是利用浮动了。我们把黑框里面的子元素向左浮动,然后 设一个合适的margin-right,是不是就办到了呢?但因为外边黑框的宽度是固定的,就是里面四个子元素的宽度加上三列间隔的宽度,所以靠近右边边 界的子元素就不应该有正向的margin-right了,否则这一行就只能容纳三个子元素了。有人说那这还不简单,给靠近右边界的那些子元素加一个 class,把它的margin-right设为0不就行了。这当然可以,但如果这些子元素是在模板中通过循环动态输出的,那在循环的时候还得判断哪些子 元素是靠近右边边界的,如果是就加上一个class。这样做的话是不是就有点麻烦了?所以解决办法是加大子元素的父容器的宽度,让它能够容纳一行中有四个 子元素加上四列间隔的宽度,然后最外面的的黑框的那个容器设一个overflow:hidden就行了。上面说了负的左右边距能加大元素的宽度,所以给子 元素的父容器设一个合适的负的margin-right就可以了。当然你也可以直接在css中把子元素的父容器的宽度设宽一些,举这个例子只是为了说明负 边距也是一种方法。看下完整的代码:
- 子元素1
- 子元素2
- 子元素3
- 子元素4
- 子元素5
- 子元素6
- 子元素7
- 子元素8
css负边距对浮动元素的影响
负边距对浮动元素的影响与负边距对文档流中元素的影响其实是差不多的。文档流中元素的位置由文档流的走向决定,浮动的元素也可以看成有一个“浮动流”存在,不过浮动流既可以向左,也可以向右。
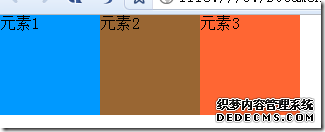
比如下图是三个向左浮动的元素,宽高都是100px:
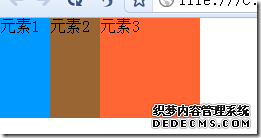
现在把它们都设一个margin-right:-50px; 然后会变成这样子:
我们看到后面的元素叠到了前面的元素上。
再看下面的图:
我们把浏览器缩小了,然后因为宽度不够,元素3掉下来了。我们给元素3设一个margin-left:-80px;看看会怎么样
这时我们看到元素3上去了,而且还覆盖了元素2的一部分。继续元素3设为margin-left:-100px
这时元素3完全覆盖住了元素2,当元素3设为:margin-left:-200px时:
我们看到元素3继续向左移动并覆盖住了元素1。
现在想必大家都明白了负边距对浮动元素位置的影响了吧。所以那些说得很好听的什么圣杯布局、双飞翼布局啊什么的,都是利用这个原理实现的。就是某个元素虽然是写在了后面,但可以通过负边距让它在浏览器显示的时候是在前面的。这个以后可以再慢慢讲。
css负边距对绝对定位元素的影响
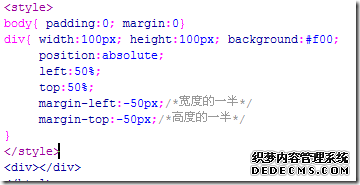
css绝对定位的元素定义的top、right、bottom、left等值是元素自身的边界到最近的已定位的祖先元素的距离,这个元素自身的边界指的就 是margin定义的边界,所以,如果margin为正的时候,那它的边界是向外扩的,如果margin为负的时候,则它的边界是向里收的。利用这点,就 有了经典的利用绝对定位来居中的方法:
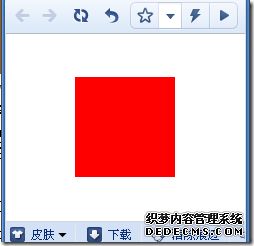
看下效果:
但该方法的缺点是必须要知道要居中元素的高度和宽度。