(.NET进阶四十九)vue基础使用
前端流行框架Vue学习
1. 初识Vue
1.1 Vue是什么
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
简单小巧:vue.js压缩后大小仅有17k
渐进式:可以根据需要来使用vue.js的东西,这是开发者喜爱vue的主要原因之一
使用vue.js开发可以让 Web开发变得简单,同时也颠覆了传统前端开发模式。它提供了现代Web开发中常见的高级
功能,如:
- 解耦视图与数据
- 可复用的组件
- 前端路由
- 状态管理
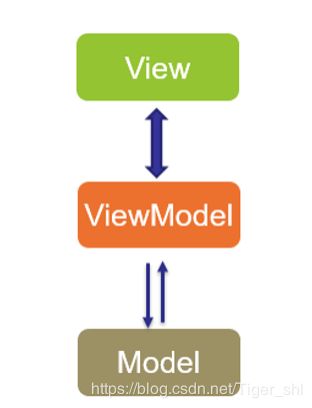
1.2 MVVM模式
vue.js在设计上使用了MVVM(Model-View-ViewModel)模式

MVVM模式是由经典的软件架构MVC衍生而来的,当View发生变化时,会自动更新到ViewModel,反之亦然。
View和ViewModel之间通过双向绑定建立联系。
1.3 vue vs jQuery
在DOM中插入一个元素,绑定点击事件?
- JQuery
if(showBtn){
//定义jquery元素
var btn=$('');
//绑定点击事件
btn.on('click',function(){ console.log('Clicked!');
})
//将元素挂载在父Dom
$('#app').append(btn); }
在上述代码中,视图代码和业务逻辑代码紧密耦合在一起,随着功能的不断增加,直接操作DOM会变得越来
越难以维护。
- Vue
<div id="app">
<button v-if="showBtn" v-on:click="handleClick">Click Me</button>
</div>
new Vue({
el:'#app',
data:{
showBtn:true
},
methods:{
handleClick:function(){
console.log('Clicked!');
}
}
})
而vue.js通过MVVM的模式拆分为视图和数据两部分,并将其分离。因此,开发者只需要关心数据即可,DOM的操作由vue自动完成。
1.4 vue.js的开发模式
- vue的引入
- 通过js来引入
<!--自动识别最稳定版本-->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<!--指定某个具体版本-->
<script src="https://unpkg.com/[email protected]/dist/vue.min.js"></script>
- 通过npm来引入
# 最新稳定版
$ npm install vue
- 使用建议
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如webpack模块打包器配合使用,同时vue也提供配套工具来开发单文件组件。
2.vue的实例与数据绑定
2.1 vue实例
Vue.js应用的创建很简单,通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue实例
var app=new Vue({
})
变量app就代表了该vue实例。事实上,几乎所有的代码都是一个对象,写入vue实例的选项内的。
首先,必不可少的一个选项就是el。el是用于指定一个页面中已存在的DOM元素来挂载Vue实例
<div id="app"> </div>
var app=new Vue({
el:'#app'
})
挂载成功后,可以通过app. e l 来 访 问 该 元 素 。 v u e 提 供 了 很 多 常 用 的 实 例 属 性 与 方 法 , 都 以 el来访问该元素。vue提供了很多常用的实例属性与方法,都以 el来访问该元素。vue提供了很多常用的实例属性与方法,都以开头。
通过vue实例的data选项,可以声明应用内需要双向绑定的数据。建议所以会用到的数据都预先在data内声明,以便于维护。
var app=new Vue({
el:'#app',
data:{
a:2
}
})
除了显式地声明数据外,也可以指向一个已有的变量,并且它们之间默认建立了数据双向绑定,当修改任意一个数据时,另一个也一起变化:
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var app = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
app.a == data.a // => true
// 设置属性也会影响到原始数据
app.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
app.a // => 3
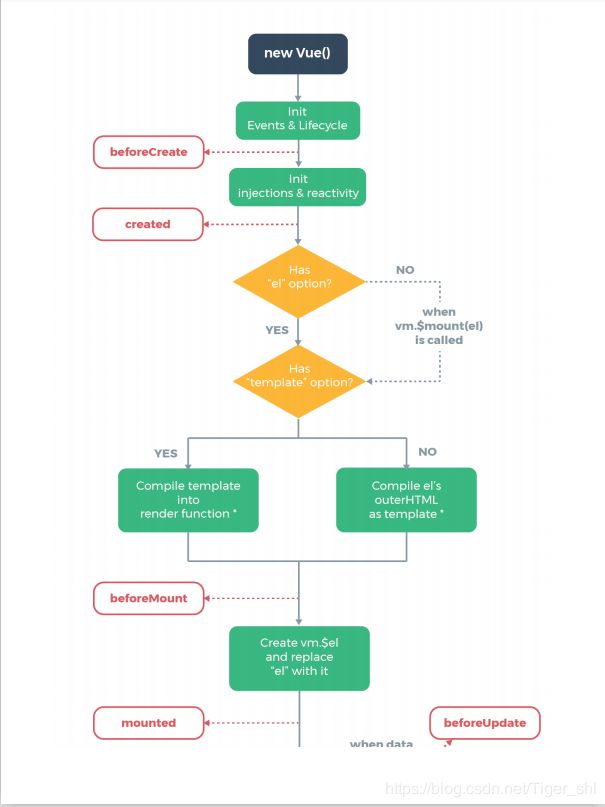
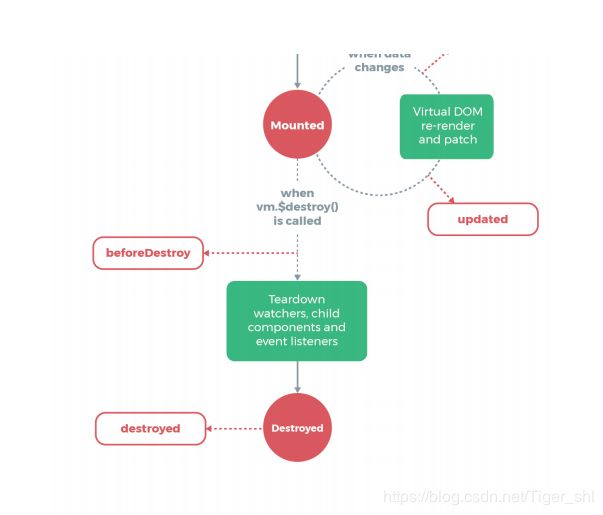
2.2 生命周期
- beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳
- created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数
- beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated
- mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了
- beforeUpdate:重新渲染之前触发
- updated:数据已经更改完成,dom也重新render完成
- beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…
- destroyed:组件的数据绑定、监听…都去掉了,只剩下dom空壳,这里也可以善后
2.3 插值与表达式
使用双大括号(Mustache语法)是最基本的插值方法,它会自动将我们双向绑定的的数据实时显示出来。
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
<p>展示文本:<span v-html="rowHtml"></span></p>
在{{}}中,除了简单的绑定属性值以外,还可以使用javascript表达式进行简单的运算、三元运算等:
<p>简单计算:{{number/10}}</p>
<p>三元运算:{{isOK?'确定':'取消'}}</p>
注意:
vue只支持单个表达式,不支持语句和流程控制
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
3. 指令与事件
指令 (Directives) 是vue.js模板中最常用的一项功能,它带有前缀 v- 。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。
<div id="app">
<p v-if="show">显示这段文本</p>
</div>
var app = new Vue({
el: '#app',
data:{
show:true
}
})
当数据 show 的值为true时,p元素会被插入,为false时将会被移除。
vue.js中内置了很多指令,帮助开发者快速完成常见的DOM操作,如循环渲染、显示与隐藏等。其中最常用的两个指令为 v-bind 和 v-on
v-bind`的基本用途是动态更新HTML元素上的属性,比如id、class等
<div id="app">
<a v-bind:href="url">链接</a>
<img v-bind:src="imgUrl" >
</div>
var app = new Vue({
el: '#app',
data:{
url:'https://www.baidu.com',
imgUrl:'https://www.baidu.com/img/bd_logo1.png'
}
})
v-on 用来绑定事件监听器
<div id="app">
<p v-if="show">显示这段文本</p>
<button v-on:click="handleClose">点击隐藏</button>
</div>
var app = new Vue({
el: '#app',
data:{
show:true
},
methods:{
handleClose:function(){
this.show=false;
}
}
})
语法糖
语法糖是指在不影响功能的情况下,添加某种方法实现同样的效果,从而方便程序开发。
vue.js的 v-bind 和 v-on 指令都提供了语法糖, v-bind 可用:代替, v-on 可用@代替
4.计算属性
vue模板内的表达式常用于简单的运算,当其过长或逻辑复杂时,会难以维护,vue中的计算属性就可以很好的解决这一个问题。
4.1 计算属性的简单使用
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
模板不再是简单的声明逻辑,当需要在模板中多次引用时,其维护会变得更加困难。
使用计算属性来完成字符串的翻转:
<div id="app">
<p>原字符:{{mesage}}</p>
<p>翻转后的字符:{{reversedMessage}}</p>
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
所有的计算属性都以函数的形式写在Vue实例内的computed选项内,最终返回计算后的结果。
4.2 计算属性的具体用法
在一个计算属性中可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以。除了上例的简单用法,计算属性还可以依赖多个Vue实例的数据,只要其中一个实例变化,计算属性就会重新执行,视图也会更新。
<div id="app">
<p>商品总价:{{totalAmount}}</p>
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello',
cart: [{
name: 'iPone X',
price: 7999,
count: 2
}, {
name: 'iPad',
price: 3599,
count: 4
}, {
name: '小米MIX 2',
price: 3599,
count: 1
}, {
name: '华为pro 30',
price: 3999,
count: 3
}]
},
computed: {
totalAmount: function () {
return this.cart.reduce((sum, product) => {
return sum + product.count * product.price }, 0)
}
}
})
在上述示例中,当cart中的商品有任何变化,比如购买数量变化或增删商品时,计算属性totalAmount就会自动更新,视图中的总价也会发生相应的变化。
4.3 计算属性的getter和setter
每一个计算属性都包含一个getter和setter,上述两个示例都是计算属性的默认用法,只是用了getter来读取。在需要时,也可以提供一个setter函数,当手动修改计算属性的值就像修改一个普通数据那样时,就会触发setter函数,执行一些自定义的操作
<div id="app">
<p>full name:{{fullName}}</p>
</div>
var app = new Vue({
el: '#app',
data: {
firstName:'Jack',
lastName:'Green'
},
computed: {
fullName:{
get:function(){
return this.firstName+" "+this.lastName
},
set:function (value) {
var names=value.split(' ');
this.firstName=names[0];
this.lastName=names[names.length-1];
}
}
}
})
在绝大多数情况下,开发者只会使用默认的getter方法来读取一个计算属性,在实际业务中很少会用到setter,所以在声明计算属性时,可以直接使用默认的写法,不必将getter和setter都声明。