React Ant design pro 访问服务器接口,获取数据显示
React Ant design pro 访问服务器接口
一、前两天更新了Ant design pro环境搭建,需要了解的小伙伴可以看一下之前的内容,还有react基础教程噢。
二、框架搭建完后,一般第一时间都是查看官方文档,但我依然看的还是一头水务,有许多知识点还是不太了解。
官方文档地址:https://pro.ant.design/docs/getting-started-cn
里面已经详细的介绍了一些最基本的框架基础,每个文件夹是做什么用的,都已经进行了阐述,文档一定要多读几遍,多读几遍才能看到一些已经被自己忽略掉的知识点。刚拿到框架,无非就是了解页面该怎么写,菜单、路由在哪控制,与服务器该怎样进行通讯获取数据。这里我主要说一下怎么连接数据库,拿取数据显示。
三、知识点准备:
整个框架核心,应该了解一下dva是怎么操作数据的。dva官方地址:https://dvajs.com/guide/,这里就不在过多赘述了。
官方文档给出的请求流程:
在 Ant Design Pro 中,一个完整的前端 UI 交互到服务端处理流程是这样的:
- UI 组件交互操作;
- 调用 model 的 effect;
- 调用统一管理的 service 请求函数;
- 使用封装的 request.ts 发送请求;
- 获取服务端返回;
- 然后调用 reducer 改变 state;
- 更新 model。
四、前端部分编写
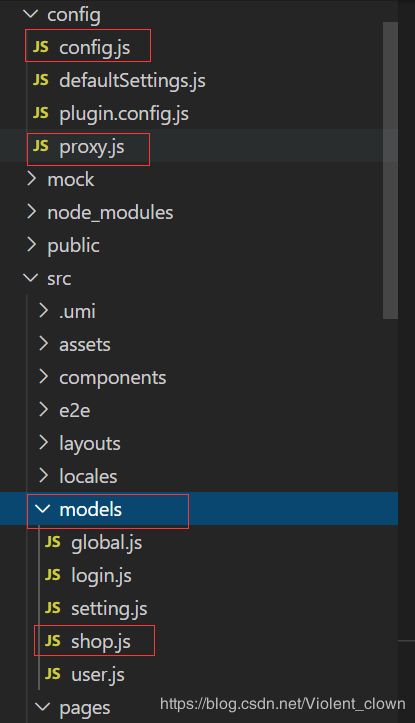
先看一下我的目录文件,需要创建或者更改的文件我都已经标注:
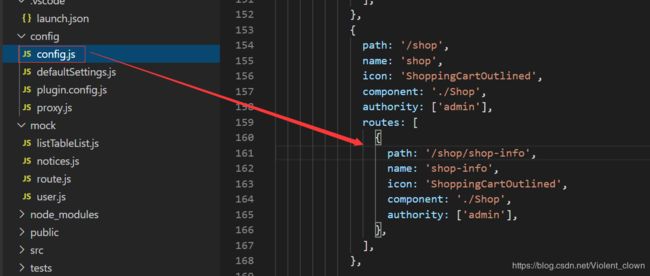
先在config.js文件中添加页面菜单:
在pages中创建页面,我的页面为Shop(记住页面名字要和config.js 文件配置一致噢):
index.jsx文件代码如下:
import React, { PureComponent } from 'react';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import { connect } from 'dva';
import TableBordered from './TableBordered';
@connect(({ shop }) => ({
...shop,
}))
class Shop extends PureComponent {
// 连接models层
componentDidMount() {
const { dispatch } = this.props;
dispatch({
type: 'shop/queryUser1',
payload: {
a: '1',
b: '2',
},
});
}
render() {
const { data } = this.props;
return (
);
}
}
export default Shop;
shop.less
// 样式文件默认使用 CSS Modules,如果需要,你可以在样式文件的头部引入 antd 样式变量文件:
@import "~antd/lib/style/themes/default.less";这里我创建了一个表格子组件TableBordered
import React,{ PureComponent } from "react";
import { Table } from "antd";
import styles from "./index.less";
const columns = [
{
title: "序号",
dataIndex: "id",
key:"id"
},
{
title: "姓名",
dataIndex: "userName",
render: text => {text},
key: "userName"
},
{
title: "年龄",
className: "column-money",
dataIndex: "age",
key: "age"
},
{
title: "学号",
dataIndex: "studentNo",
key: "studentNo"
},
{
title: "性别",
dataIndex: "sex",
key: "sex"
}
];
class TableBordered extends PureComponent {
render() {
return (
)
}
}
export default TableBordered
index.less
.container {
:global {
th.column-money,
td.column-money {
text-align: right !important;
}
}
}
然后创建models层shop.js:
import { queryUser1 } from "@/services/shop";
export default {
namespace: "shop",
state: {
data: {}
},
effects: {
/**
* @param payload 参数
* @param call 执行异步函数调用接口
* @param put 发出一个 Action,类似于 dispatch 将服务端返回的数据传递给上面的state
* @returns {IterableIterator<*>}
*/
*queryUser1({ payload }, { call, put }) {
const response = yield call(queryUser1, payload);
yield put({
// 这行对应下面的reducers处理函数名字
type: "save",
payload: response
});
}
},
reducers: {
/**
*
* @param state
* @param action
* @returns {{[p: string]: *}}
*/
save(state, action) {
return {
...state,
data: action.payload
};
}
}
};在创建service层,shop.js
import { stringify } from "qs";
// ant 自己封装好的发送ajax请求的工具
import request from "@/utils/request";
export async function queryUser1(params) {
return request(`/server/api/test/user?${stringify(params)}`);
}
export async function queryUser2(params) {
return request(`/server/api//test/user?${params}`, {
method: "POST"
});
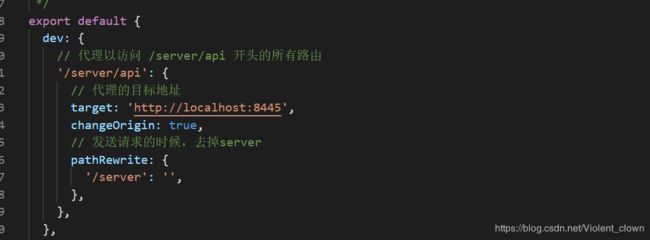
}最后一步,修改配置config文件夹下的proxy.js:
至此前端部分就已经全部完成了。
五、后端部分编写
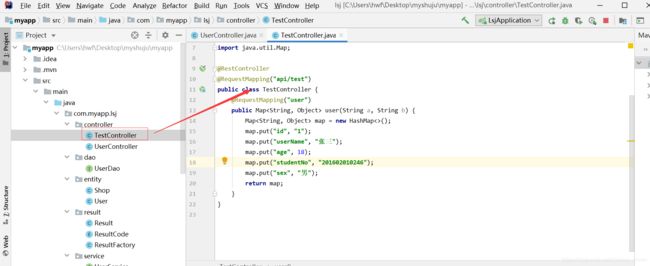
我这里采用的是spring boot,具体搭建顺序我这里就不做过多重复说明,请自行百度,也就几步操作,搭建完后,创建一个TestController控制器:
package com.myapp.lsj.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("api/test")
public class TestController {
@RequestMapping("user")
public Map user(String a, String b) {
Map map = new HashMap<>();
map.put("id", "1");
map.put("userName", "张三");
map.put("age", 18);
map.put("studentNo", "201602010246");
map.put("sex", "男");
return map;
}
}
六、运行结果效果:
由于我还在是初学阶段,在此记录一下自己的学习过程,其中还有许多需要优化的地方,接下来我会更新怎样去进行增删改操作,和大家一起进行学习,强烈建议:一定要先去认真看一遍es6语法,该框架采用的都是es6语法,比如:...、箭头函数等各自的用法,在看代码的过程中,不知道的语法点和写法,一定要先进行查询资料了解,这样更有利于理解代码。
欢迎来交流:[email protected]