阿里文娱实战 | 小而美的 egg-react-ssr 开源实现方案

作者| 阿里文娱前端工程师 十忆
责编 | 夕颜
封面图 | CSDN付费下载自视觉中国
出品 | CSDN(ID:CSDNnews)
本文基于优酷 PC/H5 业务改造的经验心得,提炼出了一套基础的 egg-react-ssr 服务端渲染应用开发的基础骨架。为了更好的对比 Next.js 以及市面上等其他各种实现方案,我提炼出了比较精华的几点优势。
- 小:实现方式简洁;
- 全:功能齐全,配套结合多种热门模块的 example;
- 基于 React 和 Eggjs 框架,拥有强大的插件生态,配置非黑盒,非常方便加入业务 个性化逻辑。
项目地址:
lhttps://github.com/ykfe/egg-react-ssr
快速开始
这里我们提供了一个脚手架,方便你创建快速项目。
$ npm install yk-cli -g
$ ykcli init
$ cd
$ npm i
$ npm start
$ open http://localhost:7001
特色
本应用的特色是实现方式简单优雅,相比于 Next.js 的代码非黑盒,让你清晰的了解 SSR(Server Side Render)服务端渲染应用的执行流程,并且方便加入业务自定义需求。如果你需 要更直接地控制应用程序的结构,Next.js Nuxt.js 并不适合这种使用场景。同时本应用最大的特色是可以实现 SSR/CSR(Client Side Render)的无缝切换,只需要通过修改配置文件,或者通 过 Query 参数的方式,在线上应用流量过大或者服务端渲染过程中出现错误时,迅速降级为客户端渲染。
在实现方案上,我们抛弃了传统的模版引擎的做法,页面的一切元素包括基础 Html 骨架皆 采用 jsx 的方式来编译生成而不需要使用 react-helmet 这种额外的库。
同时我们正在接入集团的 Ginkgo Faas Runtime,之后就可以使用 Serverless 的方式来开发SSR 应用。蚂蚁的前端框架 umi.js 与我们的实现方式类似。
综上:我们自己用 React 提供的 api 去实现了一套简洁优美全面的 SSR 方案,并且核心代 码十分简洁,主要配置皆暴露出来,这样构建工程的思路更清晰些,我们尽可能避免了你去学 习新的轮子新的概念,一切功能都用社区现有的热门模块来完成。
本项目已经过很多外部开发者使用以及内部其他部门使用,反馈开发体验好 过Next.js,Nuxt.js 等方案很多。
组件编写方式
我们遵循 Next.js 的规范,在页面级组件上定义静态方法 getInitialProps 来做页面初始化的 数据获取操作。在首次访问页面以及前端路由切换时会调用该方法。
Page.getInitialProps = async (ctx) => { return Promise.resolve({
name: 'Egg + React + SSR'
})
如何兼容两种渲染模式?
SSR 的详细原理和执行机制在官方文档中都有详细解释,大家比较感兴趣的可能是,如何 实现 SSR/CSR 无缝切换。在本地开发时,你可以同时启动两种渲染模式来观察区别。在生产环 境时,可以通过 config 配置文件或者 URL Query 参数,来随时切换两种渲染模式
1. 实现原理
下面来介绍我们的详细做法,我们使用 JSX 来编写前端组件同时作为 CSR 模式下的页面骨架的生成来源,抛弃 Html 文件以及模版引擎。
2. 为什么选用 JSX?

更加详细的对比可以以查看下列文章
https://medium.freecodecamp.com/angular-2-versus- react-there-will-be-blood-66595faafd51#.v4y4euy1r
中文翻译:
https://zhuanlan.zhihu.com/p/20549104?refer=FrontendMagazine
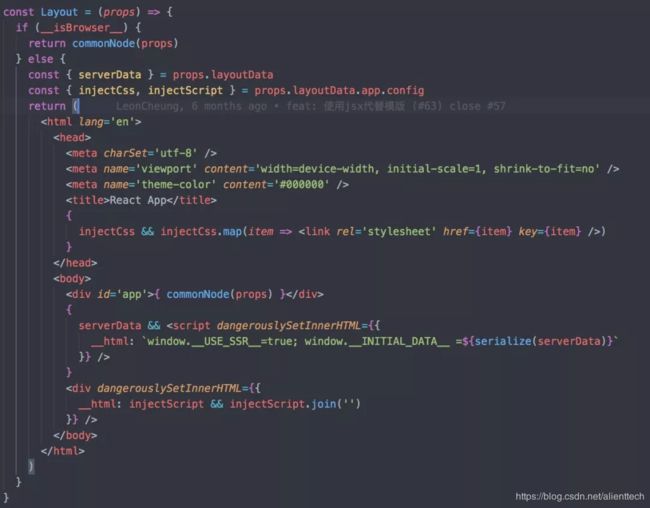
3. 编写 layout

我们可以直接使用 JSX 来编写我们的 Meta 标签。同时插入我们在配置文件中配置的脚本 文件和样式文件并且注入服务端预取的数据给浏览器。
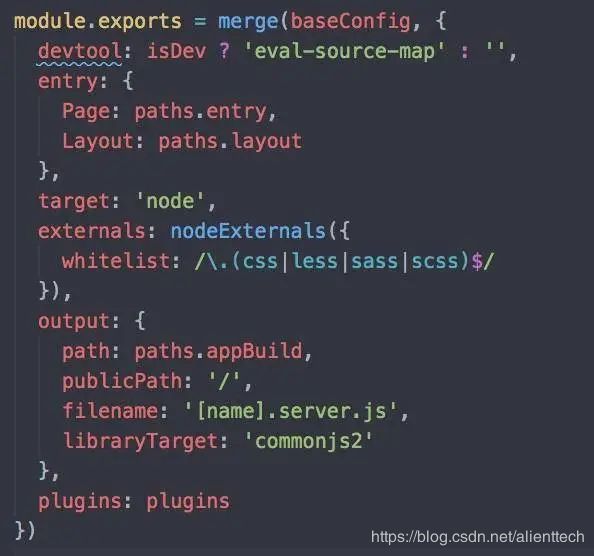
4. 编译 layout
我们提前将 layout 组件打包为可以在 Node.js 环境中调用的模块。这样我们运行的时候就不 需要动态使用 Webpack 来进行编译。

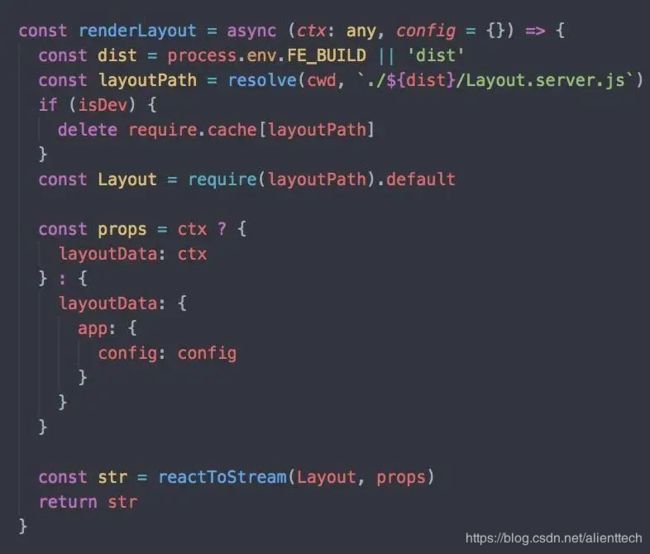
5. 以 SSR 模式渲染页面
SSR 模式下我们可以直接渲染包含子组件的 layout 组件即可以获取到完整的页面结构。

6. CSR 模式
为了应对大流量或者 SSR 应用执行错误,需要紧急切换到 CSR 渲染模式下,我们可以通 过 config.type 来控制。实现方式如下:
7. 效果展示

CSR 页面首屏时间为 339ms

SSR 页面首屏时间为 233ms
取得的开源成果
https://github.com/ykfe/egg-react-ssr
- 使用公司已知 10+个,集团内部包括:优酷视频 、Vmate 短视频、阿里影业、口碑、新 零售。外部公司包括:火炽星原
CRM、牛牛搭、希沃帮助中心、腾讯微卡、微脉; - 18 个贡献者;
- PR(Pull Request)共 85 个,外部有效 PR 在 5 个左右(比如 mpa、bug 修复),文档等小 修改较多;
- 使用 jest 做单测,NightWatch 做 e2e,使用 Circleci 做 ci 集成、测试覆盖率 100%;
- 大型外部分享会 1 次;
- 口碑较好,用过的都说比 Next.js 好。整体代码质量有提升,完善了测试,Bug 有降低,很多没有考虑到的 case 都被完善了;
- 由此衍生出 Serverless-Side-Render。结合当下火热的 Serverless 技术,按照 yml 文件中对于页面渲染层的规范,来轻易的开发并部署出一个具有 SSR/CSR 功能互相切换的应用。