reg2 函数:
from django.shortcuts import render, HttpResponse
from app01 import models
def reg2(request):
form_obj = RegForm() # GET 请求
if request.method == "POST":
form_obj = RegForm(request.POST)
if form_obj.is_valid():
pass
return render(request, "reg2.html", {"form_obj": form_obj})
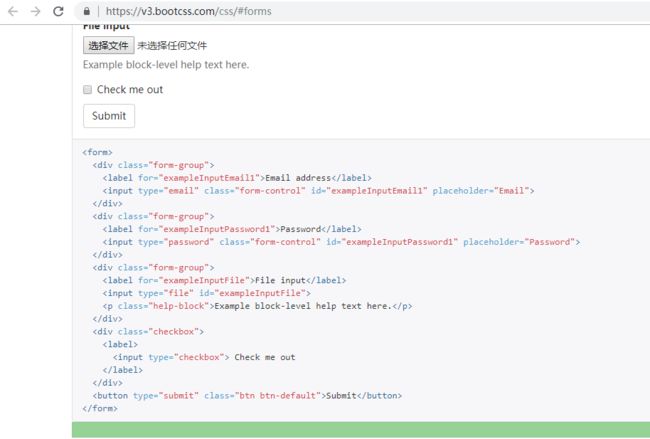
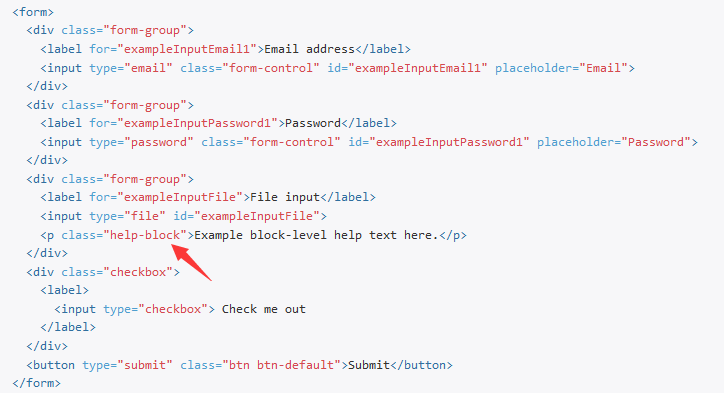
在 bootstrap 上找到表单样式,https://v3.bootcss.com/css/#forms
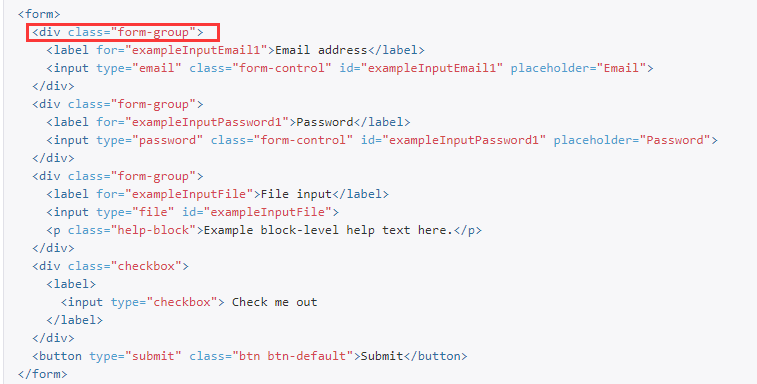
label 标签处用的是 form-group 样式
reg2.html:
注册页面
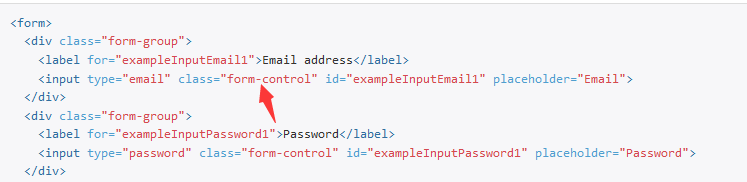
input 标签处用的是 form-control 样式
在 views.py 的 form 类中用 widgets 进行添加该样式
from django import forms
from django.forms import widgets
class RegForm(forms.Form):
username = forms.CharField(
min_length=5,
label="用户名",
error_messages={
"min_length": "用户名不能少于5位!",
},
widget=widgets.TextInput(attrs={"class": "form-control"})
)
password = forms.CharField(
min_length=6,
label="密码",
error_messages={
"min_length": "密码不能少于6位!",
},
widget=widgets.PasswordInput(attrs={"class": "form-control"}, render_value=True)
)
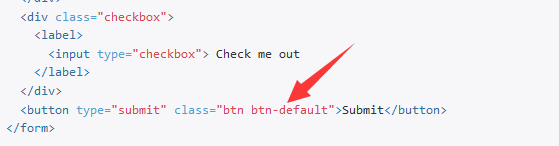
button 处用的是 btn btn-default 样式
直接在 index.html 处添加就好了
注册页面
运行结果:
input 处太长了,把它布局到中间
index.html:
注册页面
左边空 3 份,中间占 6 份,右边剩下 3 份
运行结果:
输入内容,点击 “提交”
错误提示可以使用 help-block 样式
reg2.html:
注册页面
运行结果: