- 极狐GitLab 论坛 2.0 全新上线,可以在论坛上查找与 GitLab 相关的问题了~
极小狐
gitlab极狐GitLabdevopsGitLabci/cddevsecopsSCM
安装出现依赖错误?版本升级搞不定?遇到422、500就懵逼了?不知道某个功能是免费or付费?……使用GitLab这种全球顶级的DevOps平台进行软件研发时,总会遇到一些困惑,想跟专业的技术人员快速交流以便获得答案,同时又想把这些问题沉淀下来以帮助他人?有这种赠人玫瑰,手有余香的解决方案吗?答案肯定有:论坛!!!论坛——一个各路大神聚集的地方,一个可以解惑答疑问道的地方。解惑:搜索与自己问题相同或
- 美团自动配送车2024春季招聘 | 社招专场
美团技术团队
关于美团自动配送团队美团自动配送以自研L4级自动驾驶软硬件技术为核心,与美团即时零售业务结合,形成满足公开道路、校园、社区、工业园区等室外全场景下的自动配送整体解决方案。美团自动配送团队成立于2016年,团队成员来自于Waymo、Cruise、Pony.ai、泛亚等自动驾驶行业头部公司,自动驾驶技术团队博士占比高达30%,依靠视觉、激光等传感器,实时感知预测周围环境,通过高精地图定位和智能决策规划
- 请简单介绍一下Shiro框架是什么?Shiro在Java安全领域的主要作用是什么?Shiro主要提供了哪些安全功能?
AaronWang94
shirojavajava安全开发语言
请简单介绍一下Shiro框架是什么?Shiro框架是一个强大且灵活的开源安全框架,为Java应用程序提供了全面的安全解决方案。它主要用于身份验证、授权、加密和会话管理等功能,可以轻松地集成到任何JavaWeb应用程序中,并提供了易于理解和使用的API,使开发人员能够快速实现安全特性。Shiro的核心组件包括Subject、SecurityManager和Realms。Subject代表了当前与应用
- Flutter运行flutter doctor 命令长时间未响应如何解决
咕噜签名分发-淼淼
flutter
Hello大家好!我是咕噜铁蛋!在移动应用开发领域,Flutter以其高效、跨平台的特性吸引了众多开发者的关注。然而,在使用Flutter进行项目开发时,开发者可能会遇到各种问题,其中之一就是运行flutterdoctor命令时长时间未响应。今天铁蛋将深入探讨这一问题的成因、解决方案以及相关的Flutter环境配置知识。一、Flutter与flutterdoctor命令简介Flutter是Goog
- 账务处理又出错?资深会计来教你,学会效率翻倍!共同学习
小橘子要努力吖
作为一名会计,在实际工作中会遇到各种麻烦的账务处理问题。那么,最常用的会计处理方法都有哪些呢?今天小编为大家带来了从业二十六年的资深老会计分享的十四中会计常用的账务处理问题的解决方案,快来看看吧!一、促销品的账务处理在促销时公司经常会把一些商品按进价赠送给消费者使用二、款已付清但发票未到的账务处理三、购买材料发生不合理损耗的账务处理问题公司在购买材料时,常常会发生一些不合理的损耗,那么这种问题该怎
- ReactNative应用打包后无网络解决方案
程序猿也会飞
最佳实践reactnativeandroidreact.js
ReactNative打包应用后,应用没有网络解决方案:在android\app\src\main\res下创建xml文件夹在xml文件夹中创建network_security_config.xml文件network_security_config.xml内容:在android\app\src\main文件夹AndroidManifest.xml文件内的Application标签中添加属性andr
- Windows Edge 兼容性问题修复
马卫斌 前端工程师
edge
当遇到MicrosoftEdge浏览器的兼容性问题时,您可以尝试以下几种解决方案:解决方案1:通过注册表编辑器禁用渲染器完整性检查针对一些特定情况,您可能需要关闭Edge浏览器的渲染器完整性检查以解决兼容性问题。按照以下步骤操作:1.按Win+R键打开“运行”对话框,输入regedit并回车打开注册表编辑器。2.导航至以下路径:计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Pol
- 前端埋点解决方案
zhu_zhu_xia
前端
一、前言:基于神策数据的前端埋点解决方案JavaScript快速使用·神策分析使用手册[预览版]二、sdkgitlab下载地址https://github.com/sensorsdata/sa-sdk-javascript/releases或者npm安装npmisa-sdk-javascript三、入门3.1接入sdk以及配置(version1.17.2),入口文件接入sdk以及添加配置(func
- Win环境下安装 torch==1.1.0
JOYCE_Leo16
Bug记录深度学习python人工智能pytorch
问题描述复现很多模型的时候,会遇到torch版本不一致问题,尤其是torch1.1.0一直都在安装错误,试了很多方法都没用。解决方案在默认环境中安装torch:pipinstallhttps://download.pytorch.org/whl/cu90/torch-1.1.0-cp36-cp36m-win_amd64.whlpipinstallhttps://download.pytorch.o
- go 语言怎么解决不同包的结构体之间的循环依赖
serve the people
日常琐问golang开发语言后端
在Go中,不同包的结构体之间的循环依赖是一种设计上的困扰,但可以通过一些技巧来解决。以下是一些建议:接口抽象:将接口定义在其中一个包中,然后在另一个包中实现该接口。这种方式可以减少直接的结构体依赖,而是依赖于接口。使用空的接口:如果不同包的结构体需要相互引用,可以考虑使用空的接口interface{}或interface{}{}(空的结构体切片)来传递数据。这虽然不是最理想的解决方案,但可以避免直
- 福建科立讯通信 指挥调度管理平台 SQL注入漏洞复现(CVE-2024-2620、CVE-2024-2621)
OidBoy_G
漏洞复现安全web安全
0x01产品简介福建科立讯通信指挥调度管理平台是一个专门针对通信行业的管理平台。该产品旨在提供高效的指挥调度和管理解决方案,以帮助通信运营商或相关机构实现更好的运营效率和服务质量。该平台提供强大的指挥调度功能,可以实时监控和管理通信网络设备、维护人员和工作任务等。用户可以通过该平台发送指令、调度人员、分配任务,并即时获取现场反馈和报告。0x02漏洞概述福建科立讯通信指挥调度管理平台down_fil
- 分布式应用下登录检验解决方案
敲键盘的小夜猫
分布式java
优缺点JWT是一个开放标准,它定义了一种用于简洁,自包含的用于通信双方之间以JSON对象的形式安全传递信息的方法。可以使用HMAC算法或者是RSA的公钥密钥对进行签名。说白了就是通过一定规范来生成token,然后可以通过解密算法逆向解密token,这样就可以获取用户信息。生产的token可以包含基本信息,比如id、用户昵称、头像等信息,避免再次查库,可以存储在客户端,不占用服务端的内存资源,在前后
- 推动新质生产力,机器人技术的黄金时代——张驰咨询
张驰课堂
机器人新质生产力
在这个不断进步和变化的时代中,张驰咨询与各个行业的领先企业紧密合作,致力于构建新一代生产力的未来蓝图。张驰咨询深刻理解各个行业的发展态势与独特性,通过深入分析企业遇到的挑战,张驰咨询提供定制化的解决方案,旨在为新能源汽车、光伏技术、机器人技术、高端装备制造,以及新材料和电子信息技术行业带来根本性的变革。在新能源汽车领域,由于市场的快速膨胀、技术更新速度的加快以及竞争的日益激烈,我们的咨询服务专注于
- haproxy的无缝热重启的实现原理
码农心语
高性能c++开发LINUXhaproxyseamlessreload无缝热重启
目录1.引言2.HAPROXY的准无缝热加载方案3.支持零宕机时间、零延迟的热加载方案3.1multibinder的实现3.2HAProxy启动脚本包装器的实现1.引言 在构建高可用的负载均衡架构时,HAProxy(HighAvailabilityProxy)作为一种可靠而强大的解决方案,被广泛应用于各种网络服务负载均衡环境中。HAProxy通过分发请求到多个后端服务器,实现了负载均衡和故障恢复
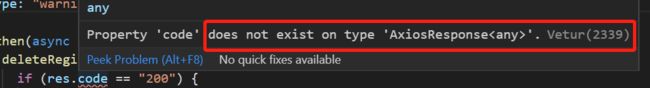
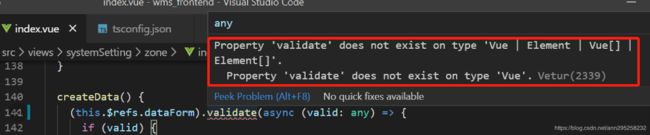
- 解决el-input无法输入的问题和表单验证失败问题
颖儿♡^▽^♡
vueelement-uivue.jsjavascriptelementui
el-input无法输入的问题和表单验证失败问题原因1、el-input组件没有绑定双向响应式数据(v-model)解决方案:在data中定义一个变量,然后在el-input组件中使用v-model进行双向数据绑定,这样子就会解决el-input组件无法输入的问题了。原因2、组件嵌套太深(具体原因不清楚,只知道解决方法)有时,你会发现我们进行了双向数据绑定了,但是el-input还是无法输入,我们
- Java中文乱码浅析及解决方案
儿时可乖了
java
在Java编程中,中文乱码是一种常见的问题,往往会导致程序在处理字符串时出现意料之外的结果。这通常是因为在不同编码之间转换或不正确处理编码时发生的。本文将剖析Java中文乱码的原因,并提出一些实用的解决方案。文章目录前言一、什么是乱码二、常见乱码场景三、解决方案1.统一编码标准2.数据库编码设置3.文件读写指定编码4.网络传输编码处理5.系统默认编码问题总结前言一、什么是乱码所谓“乱码”,就是指字
- 【读书】教练:带你去你想去的地方!
生命日日新
工作关系,经常会有人好奇的问我:什么是教练?或者教练是什么?具体做什么呢?好吧,关于教练,我可以告诉你的是:一,教练是什么?我喜欢瑞士教练彼得.邵博和丹尼尔.迈耶给教练的定义。那就是:带领一位重要的人物从Ta所在的地方,去到Ta想要去的地方。二,教练通常做什么?作为教练,我们会提供参考框架,支持客户创造自己的解决方案。我们会在框架内,给予客户有目标导向的提问,会进行强化反馈,以及倾听和有用的提炼。
- uniapp 开发微信小程序 出现启用组件按需注入问题如何解决
古猿写代码
uniappuni-app微信小程序小程序
问题描述在使用uniapp开发微信小程序,进行上架发布时代码质量栏出现启用组件按需注入问题。虽然现实代码上传成功,但是作为一个吹毛求疵的老猿人,肯定是无法容忍的。那么如何解决呢?问题解决方案在uniapp端,特别注意不是在微信开发工具端,找到unpackage包,在下面找到app.json文件。在app.json文件中,加入一下代码://解决启用组件按需注入问题"lazyCodeLoading":
- 关于yeoman报错:requires yeoman-environment at least 3.0.0-beta.1解决方案
KK_boy
最近在学习yeoman的使用,在运行创建自定义generator的命令时候遇到一个问题yo2021022221365862.png解决办法将yeoman-generator的版本降到4.0或者全局安装yeoman-environment,并且使用yorun————————————————版权声明:本文为CSDN博主「Mr.M先生」的原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接
- JS的设计模式(23种)
是个车迷
JavaScriptjavascript设计模式开发语言
JavaScript设计模式是指在JavaScript编程中普遍应用的一系列经过验证的最佳实践和可重用的解决方案模板,它们用来解决在软件设计中频繁出现的问题,如对象的创建、职责分配、对象间通信以及系统架构等。设计模式并不特指某个具体的代码片段,而是一种描述在特定上下文中如何组织程序结构和对象交互的通用指导原则。JavaScript设计模式涵盖了创建型模式(处理对象创建的方式)、结构型模式(关注对象
- MySQL Enterprise Backup (MEB) for MySQL 8.0 深入解析及企业级备份恢复演练
lzyever
MySQLmysql数据库
一、备份恢复核心概念MEB简介MySQLEnterpriseBackup是Oracle提供的专业物理备份工具,专为MySQL8.0及以后版本设计,提供高效且低干扰的在线备份解决方案。它能够实现对InnoDB存储引擎数据的快速备份,并兼容MySQL的诸多高级特性。主要特点在线热备份:MEB在备份期间尽可能减少对数据库活动的阻塞,采用多线程技术并结合InnoDB的元组锁定机制,创建一致性备份。增量备份
- 转换视角,换位思考
首席成长官小包总
文/小包总。2018.11.22星期四图片发自App换个全新的角度看问题,往往能让人豁然开朗。就像我们常说的:山重水复疑无路,柳暗花明又一村。这种思维方式能让你更好地了解客户、对手,更好地面对自己,帮助自己放下顾虑,打开心结。如果公司高管能用这种方式思考,及时意识到潜在对手可能带来的颠覆性影响,对企业来说,这有可能是决定生死存亡的关键所在。在面对冲突时,转换视角能帮你突破局限,找到新的解决方案。在
- 大数据开发(Hive面试真题-卷二)
Key-Key
大数据hive面试
大数据开发(Hive面试真题)1、举几个Hive开窗函数例子?什么要有开窗函数,和聚集函数区别?2、说下Hive是什么?跟数据仓库区别?3、Hive架构?4、Hive数据倾斜以及解决方案?5、Hive如果不用参数调优,在map和reduce端应该做什么?6、Hive的三种自定义函数是什么?实现步骤与流程?它们之间的区别?作用是什么?7、Hive分区和分桶的区别?8、Hive的执行流程?9、Hive
- 设计之魅:高质量面向对象设计的秘密
JAVA新视界
java开发语言算法
设计模式是在软件设计中用于解决常见问题的经过验证的解决方案。设计模式并不是代码或库,而是一种解决问题的思考方式。在使用设计模式时,需要考虑一些基本的设计原则,这些原则有助于构建灵活、可维护和可扩展的软件系统。以下是一些常见的设计原则:单一职责原则(SingleResponsibilityPrinciple-SRP):它指导我们确保一个类只有一个责任。类的责任应该是单一的,即一个类应该只有一个引起它
- 英语单词记忆的智慧解决方案-“同心圆速记法”+艾宾浩斯记忆法
航小北爱解题
许多学生在学习英语时都会面临一个最基础的问题,单词不认识。而解决这一问题的方法当然是背单词了。有些人说可以通过上下文猜单词的意思,但是前提是你得有一定的词汇量才能猜啊,特别是那些基础的、核心的词汇你得认识。单词之所以重要,是因为它是语言的根基,倘若掌握的词汇量不足,却想加强听力及阅读能力,那真是天方夜谭了。单词库要充足才能言之有物,在对话上也才不会词语匮乏或一成不变。想想看,如果每天对女朋友说的都
- 视觉系统对透明胶水的检测都有哪些方案?
csray_aoi
机器视觉检测视觉检测
透明胶水的检测在工业生产中是一个挑战,因为传统的基于RGB相机的视觉系统通常难以检测透明物体。然而,随着技术的发展,现在有多种方法可以有效地检测透明胶水。1.高光谱相机:高光谱相机可以提供不同于传统RGB相机的解决方案。例如,Specim高光谱相机能够覆盖不同波长的光谱,如近红外(NIR)、短波红外(SWIR)和中波红外(MWIR),这些波长的光可以被胶水吸收或反射,从而使得胶水在图像中可见。这种
- 揭开访问者模式的神秘面纱-轻松增强对象行为
danci_ww
设计模式设计模式访问者模式软件工程java面试程序人生
个人主页:danci_系列专栏:《设计模式》制定明确可量化的目标,坚持默默的做事。转载自:探索设计模式的魅力:揭开访问者模式的神秘面纱-轻松增强对象行为探索设计模式的魅力:揭开访问者模式的神秘面纱轻松增强对象行为文章目录一、案例场景1.1经典的运用场景1.2一坨坨代码实现1.3痛点二、解决方案2.1定义2.2案例分析2.3访问者模式结构图及说明2.4使用访问者模式重构示例2.5重构后解决的问题一、
- 服务器网络丢包的原因及解决方案
q2827116259
网络服务器
■网络丢包的原因及解决方案网络丢包是指当网络状况不佳时,数据包的传输无法100%完成,导致数据传输出现漏洞和丢包。让我们来讨论网络丢包的故障现象和解决方案。1、网络丢包的故障现象是打开网页的速度特别慢,有时网页的某些内容或整个页面无法显示;QQ等即时通讯工具频繁掉线或提示登录超时;已设置为自动获取IP地址,但不能每次正常获取;下载文件的速度很慢,其中很大一部分故障是由数据包丢失引起的。2、使用pi
- Spring(概念)
lvpflv
spring源码springpythonjava
1、企业级应用Spring之所以称为容器,就是由于BeanFactory的自动装配和注入Spring3开始把jar拆分成了多个:spring2及Spring2之前只有一个jar包2、SpringIOC简介和环境搭建责任链缺点:层与层之间的相互调用造成了耦合性比较高解决方案:SpringIOC控制反转项目应用场景、帮助创建SqlSessionFactory、管理所有Mapper接口,管理所有Serv
- 码农赚钱的方法
智光工作室
赚钱
工程师可以通过以下方法赚钱:1.有偿提供咨询服务:工程师可以利用自己的专业知识和经验,在特定领域提供咨询服务,向客户提供技术支持和解决方案,并收取相应的咨询费用。2.参与项目合作:工程师可以参与各种工程项目的合作,包括设计、施工、监理、项目管理等角色,并获得相应的项目收入。3.自主承接工程项目:工程师可以自主承接工程项目,作为主要承包商或合作伙伴,完成工程项目并获取项目利润。4.创业创新:工程师可
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。


![]()