Unity5+Vuforia实现一个AR小Demo (1)
前言
上学期担任了导师一门选修课的TA,课程是关于VR和AR的,所以就设计了一个简单的AR小Demo实验,其实都是网络上用Unity+Vuforia做的AR效果,这里只是整理归纳一下步骤而已,分为两部分,第一部分是显示模型,第二部分是对模型进行简单操作。由于这个实验操作说明是面向没有接触过Unity和Vuforia的同学,所以会特别详细(啰嗦),下面开始第一部分的讲述。
效果
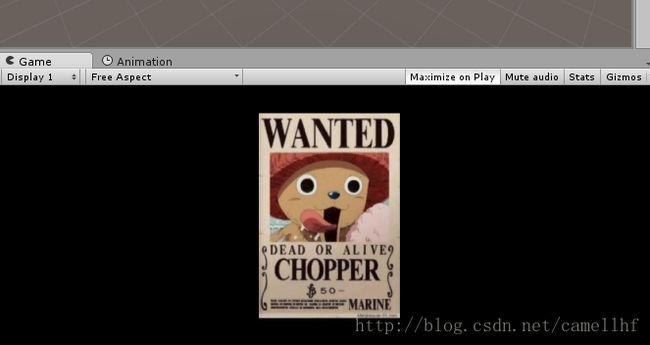
摄像头扫描出识别图后能够显示模型。
步骤
1.首先要装好Unity 3d。然后访问https://developer.vuforia.com并注册一个账号。
2.登录后点击菜单栏的Develop,然后点击Target Manager。

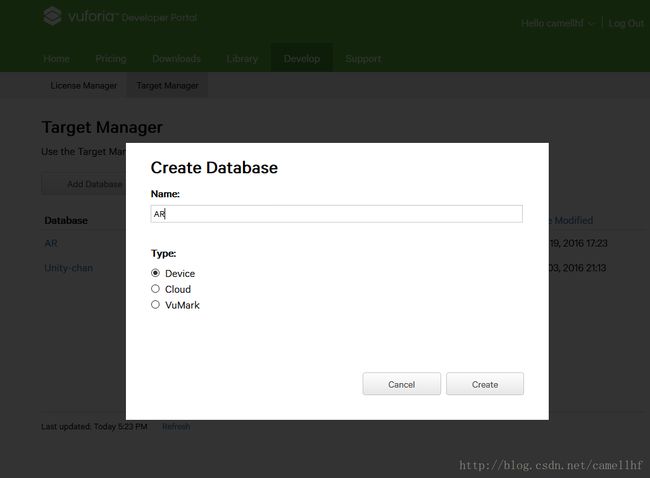
3.点击Add Database按钮,创建一个数据库,类型保持为默认的Device。

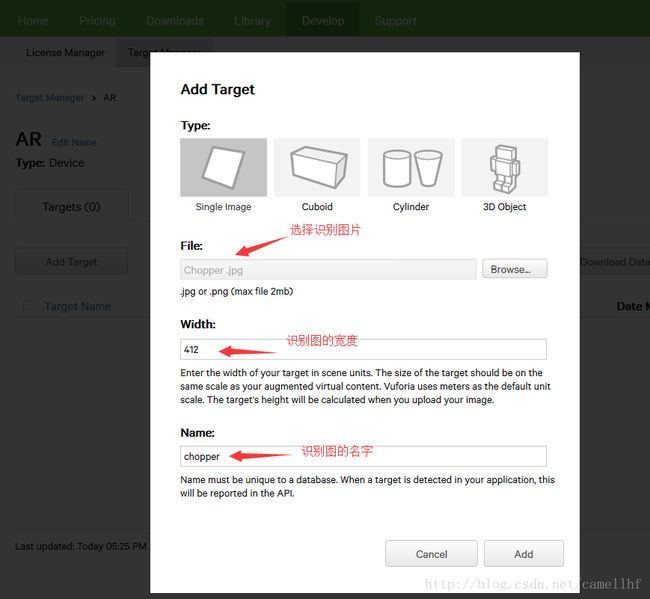
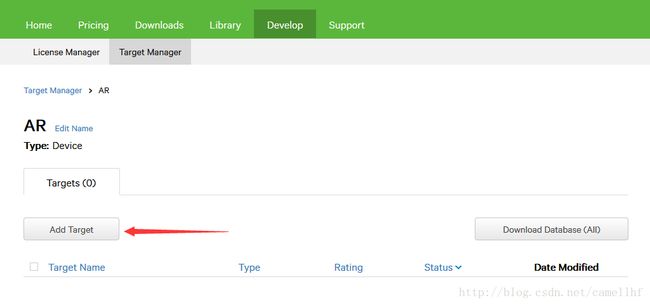
4.创建了数据库后,点击数据库名称,然后点击Add Target按钮,添加图片。

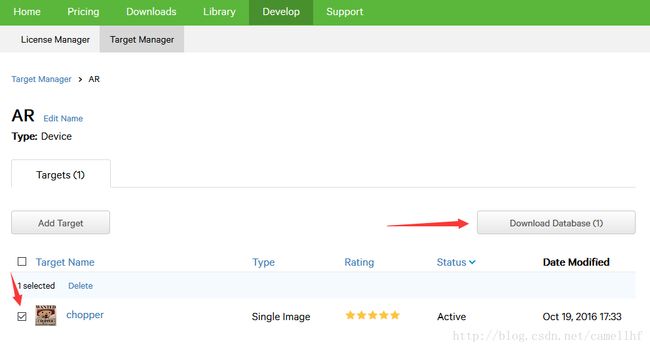
5.此时数据库里就有了一张图片,勾选这个图片,点击Download Database(1),在弹出的页面里选择Unity Editor,然后点击Downloaded按钮进行下载。

6.点击菜单栏Downloads,选择Download for Unity,下载vuforia开发包。

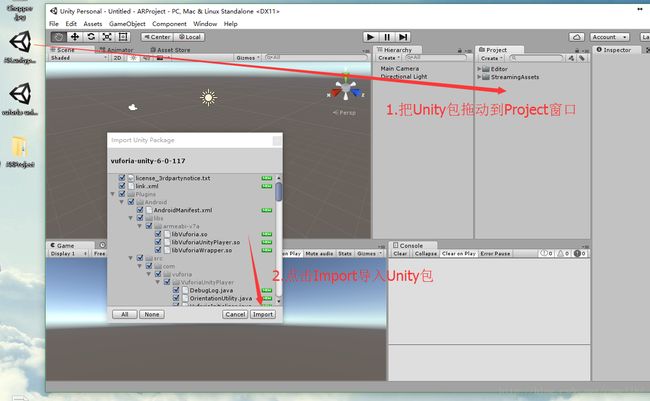
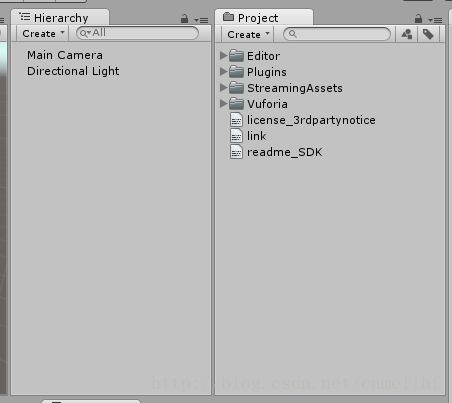
7.新建一个Unity项目,导入我们刚才第5,6步下载的两个包,操作是把包直接拖到Project视图里。

8.把要显示的模型也导入到Unity中,如果是Unity包同样可以直接拖到Project视图。我在蛮牛(http://www.manew.com)里随便下了一个乔巴模型,不是Unity包,但是同样可以拖进去,Unity会生成对应的模型,如果出现问题,可以Google一下解决方式或是直接换一个模型。

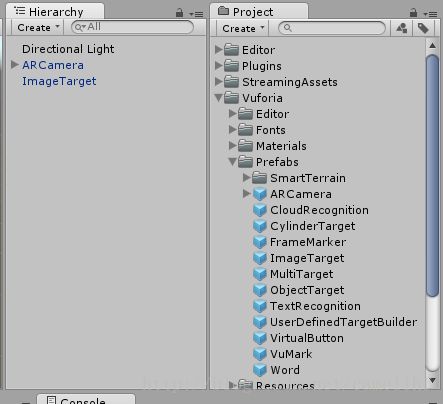
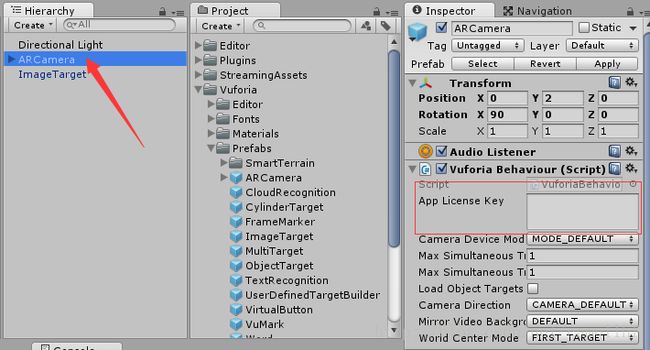
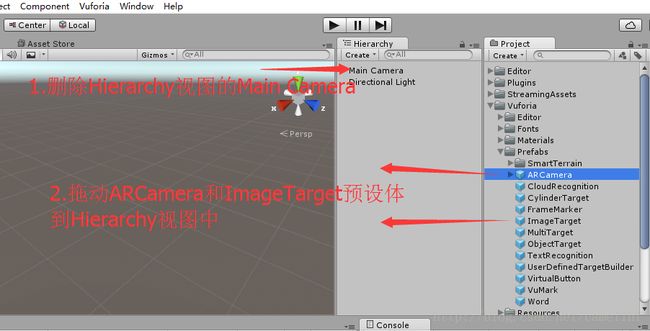
9.删掉Hierarchy视图中的Main Camera,并在Project视图中的Vuforia->Prefabs文件下找到ARCamera和ImageTarget预设体,拖动它们到Hierarchy视图中。

10.调整ARCamera和ImageTarget的位置,直到能在Game视图中看到ImageTarget。
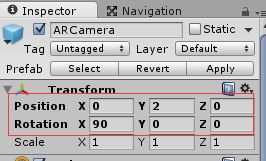
第一步先把它们的位置都调整为原点位置

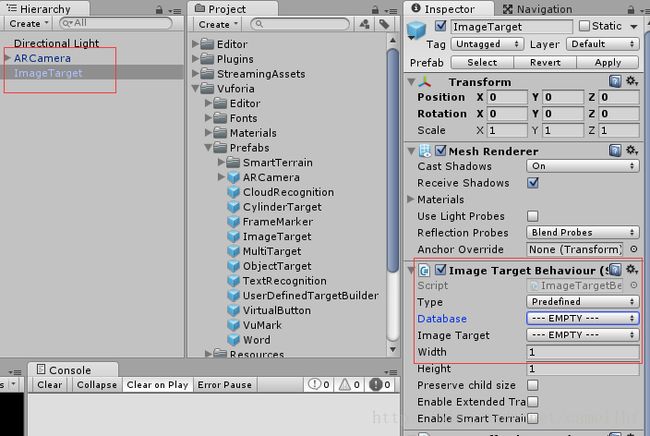
11.在Hierarchy视图选中ImageTarget,在Inspector视图中找到Image Target Behaviour脚本,点击Database一栏的empty按钮,选择识别图数据库(由于在第3步我起的名字是AR,所以这里我的选项是AR,你们根据自己的情况选择正确的数据库)。

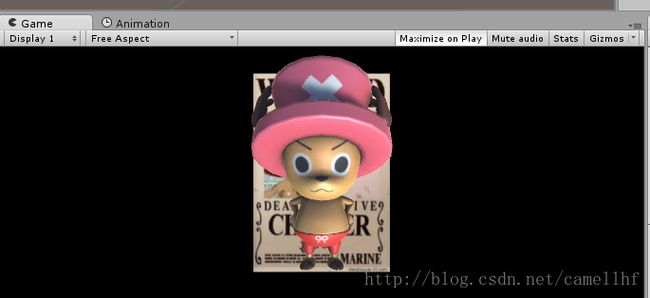
调整一下ImageTarget的大小,上图显示了是600,所以调成1.5,这时能够在Game视图里看到我们的识别图

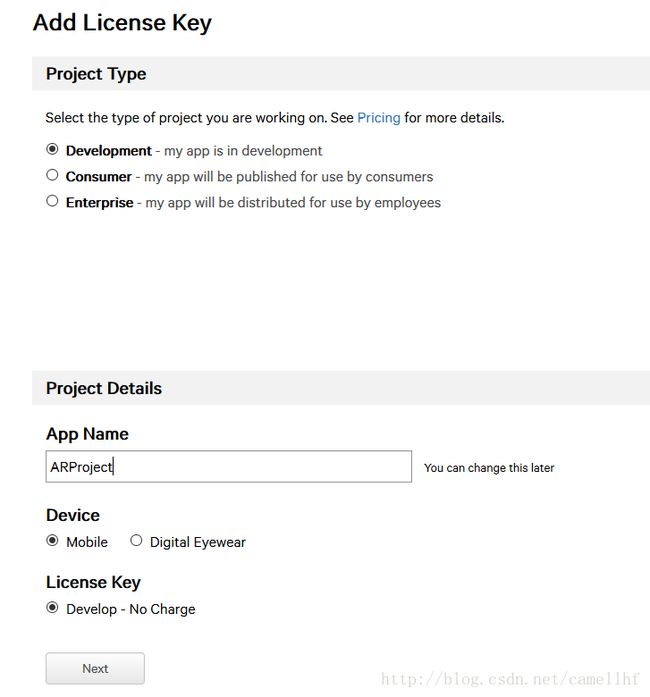
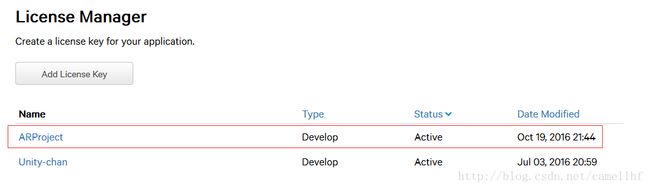
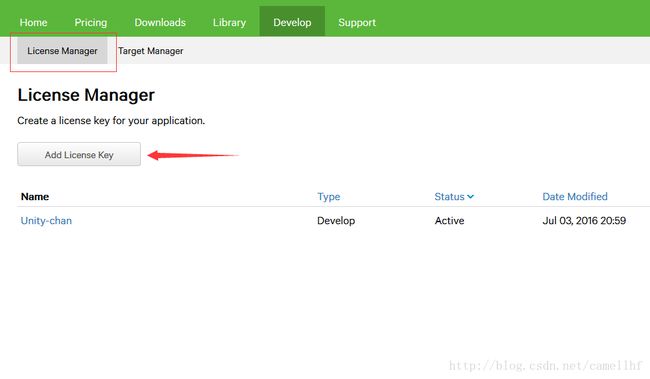
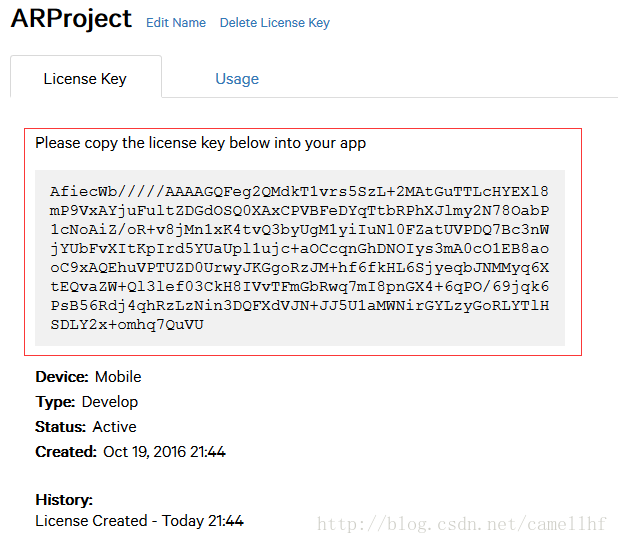
12.访问https://developer.vuforia.com,登录后,点击菜单栏的Develop,选择License Manager,点击Add License Key,选择类型是Development,然后填写项目名称,设备选择Mobile就行

13.点击刚才创建的License名称,复制license信息,在Unity的Hierarchy视图里选中ARCamera,在Inspector视图中找到Vuforia Behaviour脚本,把复制的license信息粘贴到App Lisence key一栏。

14.继续往下,找到Database Load Behaviour脚本,勾选Load AR Database和Activate两个选项。

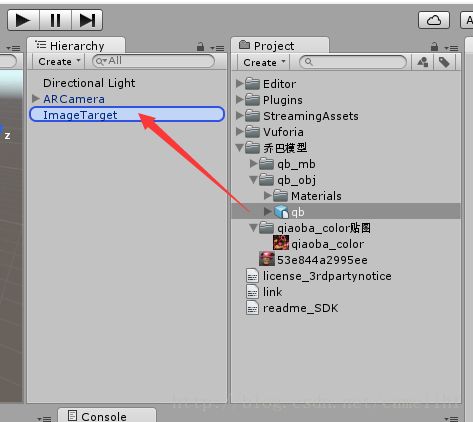
15.把我们要展示的模型(我这里是乔巴)从Project视图中拖动到ImageTarget之下,成为ImageTarget的子节点。

调整一下模型的位置,大小和方向,直至合适的数值,比如我这里的乔巴调成了这样,要根据自己的模型情况具体调整

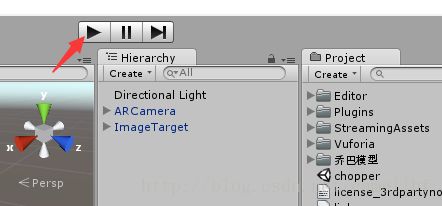
16.在其他设备上打开识别图,或是把识别图打印出来,点击运行按钮,把识别图放到摄像头设备前面,调整距离。

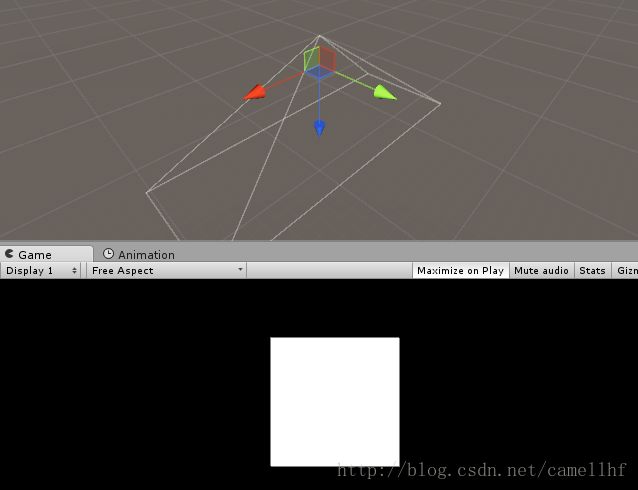
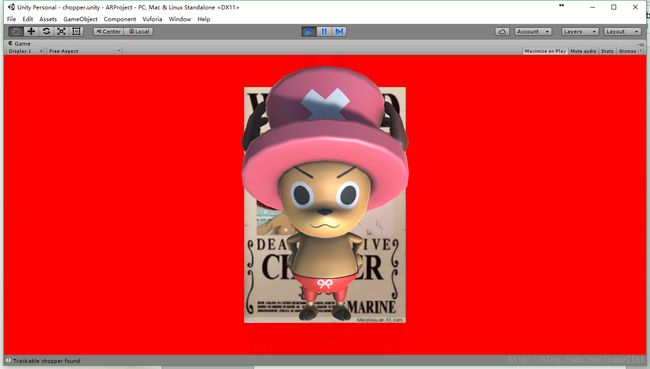
必须是有摄像头设备的电脑上运行,不然就会是下图,红色背景表示摄像头设备没有正常运行。

得到上面的结果就完成了第一部分模型的显示,如果出现问题可以在网上搜一下解决方案。