WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库:http://www.weui.org.cn/?/article/1。
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。weui 我们只需要他的样式,下面demo下载地址:http://download.csdn.net/detail/cometwo/9442635
========================================================================
使用方法,引入微信UI库即可,此次没用使用zepto.js,而是使用jquery,原理都一样 看之前尽量参考一下官方源码










<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<link rel="stylesheet" href="css/weui.min.css" />
<script type="text/javascript" src="jquery-2.1.0.min.js">script>
<title>title>
head>
<body>
<div class="box" style="padding: 10px;">
<h1 style="text-align: center;color: red;">Buttonh1>
<a href="javascript:;" class="weui_btn weui_btn_primary">按钮1a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">按钮2a>
<a href="javascript:;" class="weui_btn weui_btn_warn">确认3a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">确认4a>
<a href="javascript:;" class="weui_btn weui_btn_default">按钮5a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">按钮6a>
<a href="javascript:;" class="weui_btn weui_btn_plain_default">按钮7a>
<a href="javascript:;" class="weui_btn weui_btn_plain_primary">按钮8a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">按钮9a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">按钮10a>
<h1 style="text-align: center;color: red;">Cellh1>
<div class="weui_cells_title">带说明的列表项div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>标题文字p>
div>
<div class="weui_cell_ft">说明文字div>
div>
div>
<div class="weui_cells_title">带图标、说明的列表项div>
<hr style="color: black;opacity: 0.5;" />
<div class="weui_cells_title">带图标、说明的列表项div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block">div>
<div class="weui_cell_bd weui_cell_primary">
<p>标题文字p>
div>
<div class="weui_cell_ft">说明文字div>
div>
<div class="weui_cell">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block">div>
<div class="weui_cell_bd weui_cell_primary">
<p>标题文字p>
div>
<div class="weui_cell_ft">说明文字div>
div>
div>
<div class="weui_cells_title">带跳转的列表项div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">
div>
a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">
div>
a>
div>
<div class="weui_cells_title">带说明、跳转的列表项div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">说明文字div>
a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">说明文字div>
a>
div>
<div class="weui_cells_title">带图标、说明、跳转的列表项div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block">div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">说明文字div>
a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block">div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">说明文字div>
a>
div>
<div class="weui_cells_title">单选列表项div>
<div class="weui_cells weui_cells_radio">
<label class="weui_cell weui_check_label" for="x11">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">
<input type="radio" class="weui_check" name="radio1" id="x11">
<span class="weui_icon_checked">span>
div>
label>
<label class="weui_cell weui_check_label" for="x12">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standardp>
div>
<div class="weui_cell_ft">
<input type="radio" name="radio1" class="weui_check" id="x12" checked="checked">
<span class="weui_icon_checked">span>
div>
label>
div>
<div class="weui_cells_title">复选列表项div>
<div class="weui_cells weui_cells_checkbox">
<label class="weui_cell weui_check_label" for="s11">
<div class="weui_cell_hd">
<input type="checkbox" class="weui_check" name="checkbox1" id="s11" checked="checked">
<i class="weui_icon_checked">i>
div>
<div class="weui_cell_bd weui_cell_primary">
<p>standard is dealt for u.1p>
div>
label>
<label class="weui_cell weui_check_label" for="s12">
<div class="weui_cell_hd">
<input type="checkbox" name="checkbox1" class="weui_check" id="s12">
<i class="weui_icon_checked">i>
div>
<div class="weui_cell_bd weui_cell_primary">
<p>standard is dealicient for u.2p>
div>
label>
<label class="weui_cell weui_check_label" for="s13">
<div class="weui_cell_hd">
<input type="checkbox" name="checkbox1" class="weui_check" id="s13">
<i class="weui_icon_checked">i>
div>
<div class="weui_cell_bd weui_cell_primary">
<p>standard is dealicient for u.3p>
div>
label>
<label class="weui_cell weui_check_label" for="s14">
<div class="weui_cell_hd">
<input type="checkbox" name="checkbox1" class="weui_check" id="s14">
<i class="weui_icon_checked">i>
div>
<div class="weui_cell_bd weui_cell_primary">
<p>standard is dealicient for u.4p>
div>
label>
div>
<div class="weui_cells_title">开关1div>
<div class="weui_cells weui_cells_form">
<div class="weui_cell weui_cell_switch">
<div class="weui_cell_hd weui_cell_primary">标题文字1div>
<div class="weui_cell_ft">
<input class="weui_switch" type="checkbox" />
div>
div>
div>
<div class="weui_cells_title">开关2div>
<div class="weui_cells weui_cells_form">
<div class="weui_cell weui_cell_switch">
<div class="weui_cell_hd weui_cell_primary">标题文字2div>
<div class="weui_cell_ft">
<input class="weui_switch" type="checkbox" />
div>
div>
div>
<div class="weui_cells_title">表单div>
<div class="weui_cells weui_cells_form">
<div class="weui_cell">
<div class="weui_cell_hd">
<label class="weui_label">qqlabel>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入qq号" />
div>
div>
<div class="weui_cell weui_vcode">
<div class="weui_cell_hd">
<label class="weui_label">验证码label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="text" placeholder="请输入验证码(验证码不一定是纯数字,此处weUI有误:type=" text ")" />
div>
<div class="weui_cell_ft">
<img src="./images/vcode.jpg" />
div>
div>
<div class="weui_cell">
<div class="weui_cell_hd">
<label class="weui_label">银行卡label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入银行卡号" />
div>
div>
<div class="weui_cell weui_vcode weui_cell_warn">
<div class="weui_cell_hd">
<label class="weui_label">验证码label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="number" placeholder="请输入验证码" />
div>
<div class="weui_cell_ft">
<i class="weui_icon_warn">i>
<img src="./images/vcode.jpg" />
div>
div>
div>
<div class="weui_cells_tips">底部说明文字底部说明文字div>
<div class="weui_btn_area">
<a class="weui_btn weui_btn_primary" href="javascript:" id="showTooltips">确定a>
div>
<div class="weui_cells_title">上传div>
<div class="weui_cells weui_cells_form">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<div class="weui_uploader">
<div class="weui_uploader_hd weui_cell">
<div class="weui_cell_bd weui_cell_primary">图片上传div>
<div class="weui_cell_ft">0/2div>
div>
<div class="weui_uploader_bd">
<ul class="weui_uploader_files">
<li class="weui_uploader_file" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)">li>
<li class="weui_uploader_file" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)">li>
<li class="weui_uploader_file" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)">li>
<li class="weui_uploader_file weui_uploader_status" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)">
<div class="weui_uploader_status_content">
<i class="weui_icon_warn">i>
div>
li>
<li class="weui_uploader_file weui_uploader_status" style="background-image:url(http://shp.qpic.cn/weixinsrc_pic/pScBR7sbqjOBJomcuvVJ6iacVrbMJaoJZkFUIq4nzQZUIqzTKziam7ibg/)">
<div class="weui_uploader_status_content">50%div>
li>
ul>
<div class="weui_uploader_input_wrp">
<input class="weui_uploader_input" type="file" accept="image/jpg,image/jpeg,image/png,image/gif" multiple />
div>
div>
div>
div>
div>
div>
<div class="weui_cells_title">文本域div>
<div class="weui_cells weui_cells_form">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<textarea class="weui_textarea" placeholder="请输入评论" rows="3">textarea>
<div class="weui_textarea_counter"><span>0span>/200div>
div>
div>
div>
<div class="weui_toptips weui_warn js_tooltips">格式不对div>
<div class="weui_cells_title">表单报错div>
<div class="weui_cells weui_cells_form">
<div class="weui_cell weui_cell_warn">
<div class="weui_cell_hd">
<label for="" class="weui_label">卡号label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="number" pattern="[0-9]*" value="weui input error" placeholder="请输入卡号1" />
div>
<div class="weui_cell_ft">
<i class="weui_icon_warn">i>
div>
div>
<div class="weui_cells_title">没有添加weui_cell_warn类div>
<div class="weui_cell ">
<div class="weui_cell_hd">
<label for="" class="weui_label">卡号label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="number" pattern="[0-9]*" value="weui input error" placeholder="请输入卡号2" />
div>
<div class="weui_cell_ft">
<i class="weui_icon_warn">i>
div>
div>
<div class="weui_cell">
<div class="weui_cell_hd">
<label for="" class="weui_label">日期label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="date" value="" />
div>
div>
<div class="weui_cell">
<div class="weui_cell_hd">
<label for="" class="weui_label">时间label>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="datetime-local" value="" placeholder="" />
div>
div>
div>
<div class="weui_cells_title">选择div>
<div class="weui_cells">
<div class="weui_cell weui_cell_select weui_select_before">
<div class="weui_cell_hd">
<select class="weui_select" name="select2">
<option value="1">+86option>
<option value="2">+80option>
<option value="3">+84option>
<option value="4">+87option>
<option value="4">+你大爷option>
select>
div>
<div class="weui_cell_bd weui_cell_primary">
<input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入号码" />
div>
div>
div>
<div class="weui_cells_title">选择div>
<div class="weui_cells">
<div class="weui_cell weui_cell_select">
<div class="weui_cell_bd weui_cell_primary">
<select class="weui_select" name="select1">
<option selected="" value="1">微信号option>
<option value="2">QQ号option>
<option value="3">Emailoption>
select>
div>
div>
<div class="weui_cell weui_cell_select weui_select_after">
<div class="weui_cell_hd">
国家/地区
div>
<div class="weui_cell_bd weui_cell_primary">
<select class="weui_select" name="select2">
<option value="1">中国option>
<option value="2">美国option>
<option value="3">英国option>
select>
div>
div>
div>
<h1 style="text-align: center;color: red;">Toasth1>
<a href="javascript:;" class="weui_btn weui_btn_primary" id="showToast">点击弹出Toasta>
<a href="javascript:;" class="weui_btn weui_btn_primary" id="showLoadingToast">点击弹出Loading Toasta>
<script>
$(function() {
$('#showToast').click(function() {
$('#toast').show().delay(3000).hide(0);
});
$('#showLoadingToast').click(function() {
$('#loadingToast').fadeIn().delay(3000).fadeOut();
});
})
script>
<div id="toast" style="display:none;">
<div class="weui_mask_transparent">div>
<div class="weui_toast">
<i class="weui_icon_toast">i>
<p class="weui_toast_content">已完成p>
div>
div>
<div id="loadingToast" class="weui_loading_toast" style="display:none;">
<div class="weui_mask_transparent">div>
<div class="weui_toast">
<div class="weui_loading">
<div class="weui_loading_leaf weui_loading_leaf_0">div>
<div class="weui_loading_leaf weui_loading_leaf_1">div>
<div class="weui_loading_leaf weui_loading_leaf_2">div>
<div class="weui_loading_leaf weui_loading_leaf_3">div>
<div class="weui_loading_leaf weui_loading_leaf_4">div>
<div class="weui_loading_leaf weui_loading_leaf_5">div>
<div class="weui_loading_leaf weui_loading_leaf_6">div>
<div class="weui_loading_leaf weui_loading_leaf_7">div>
<div class="weui_loading_leaf weui_loading_leaf_8">div>
<div class="weui_loading_leaf weui_loading_leaf_9">div>
<div class="weui_loading_leaf weui_loading_leaf_10">div>
<div class="weui_loading_leaf weui_loading_leaf_11">div>
div>
<p class="weui_toast_content">数据加载中p>
div>
div>
<h1 style="text-align: center;color: red;">Dialogh1>
<div class="bd spacing">
<a href="javascript:;" class="weui_btn weui_btn_primary" id="showDialog1">点击弹出Dialog样式一a>
<a href="javascript:;" class="weui_btn weui_btn_primary" id="showDialog2">点击弹出Dialog样式二a>
div>
<script>
$(function() {
$('#showDialog1').click(function() {
$('#dialog1').show();
});
$('#quxioa').click(function() {
alert('你点击了取消!!!');
$('#dialog1').hide();
});
$('#ok').click(function() {
alert('你点击了确认!!!');
});
$('#showDialog2').click(function() {
$('#dialog2').show();
});
$('#ok1').click(function() {
alert('你点击了确认!!!');
$('#dialog2').hide();
});
})
script>
<div class="weui_dialog_confirm" id="dialog1" style="display: none;">
<div class="weui_mask">div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题strong>div>
<div class="weui_dialog_bd">自定义弹窗内容,居左对齐显示,告知需要确认的信息等div>
<div class="weui_dialog_ft">
<a id="quxioa" href="javascript:;" class="weui_btn_dialog default">取消a>
<a id="ok" href="javascript:;" class="weui_btn_dialog primary">确定a>
div>
div>
div>
<div class="weui_dialog_alert" id="dialog2" style="display: none;">
<div class="weui_mask">div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题strong>div>
<div class="weui_dialog_bd">弹窗内容,告知当前页面信息等div>
<div class="weui_dialog_ft">
<a id="ok1" href="javascript:;" class="weui_btn_dialog primary">确定a>
div>
div>
div>
<h1 style="text-align: center;color: red;">Progressh1>
<div class="weui_progress">
<div class="weui_progress_bar">
<div id="prs" class="weui_progress_inner_bar js_progress" style="width: 0%;">div>
div>
<a href="javascript:;" class="weui_progress_opr">
<i class="weui_icon_cancel">i>
a>
div>
<br>
<div class="weui_progress">
<div class="weui_progress_bar">
<div class="weui_progress_inner_bar js_progress" style="width: 50%;">div>
div>
<a href="javascript:;" class="weui_progress_opr">
<i class="weui_icon_cancel">i>
a>
div>
<br>
<div class="weui_progress">
<div class="weui_progress_bar">
<div class="weui_progress_inner_bar js_progress" style="width: 80%;">div>
div>
<a href="javascript:;" class="weui_progress_opr">
<i class="weui_icon_cancel">i>
a>
div>
<div class="weui_btn_area">
<a href="javascript:;" class="weui_btn weui_btn_primary" id="btnStartProgress">上传a>
div>
<script>
$(function() {
$('#btnStartProgress').click(function() {
$('#prs').animate({
width: "100%"
}, 2000, function() {
$(this).css('width', '0');
});
})
})
script>
<h1 style="text-align: center;color: red;">Messageh1>
<div class="weui_msg" style="border: 1px solid red;">
<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg">i>div>
<div class="weui_text_area">
<h2 class="weui_msg_title">操作成功h2>
<p class="weui_msg_desc">内容详情,可根据实际需要安排p>
div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="javascript:;" class="weui_btn weui_btn_primary">确定a>
<a href="javascript:;" class="weui_btn weui_btn_default">取消a>
p>
div>
<div class="weui_extra_area">
<a href="">查看详情a>
div>
div>
<h1 style="text-align: center;color: red;">Articleh1>
<article class="weui_article" style="border: 1px solid red;">
<h1>大标题h1>
<section>
<h2 class="title">章标题h2>
<section>
<h3>1.1 节标题h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis autep>
section>
<section>
<h3>1.2 节标题h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.p>
section>
section>
article>
ActionSheet扩展实例:
<input type="text" id="showActionSheet1" />
<script>
$(function() {
$('#showActionSheet1').click(function() {
var mask = $('#mask');
var weuiActionsheet = $('#weui_actionsheet');
weuiActionsheet.addClass('weui_actionsheet_toggle');
mask.show().addClass('weui_fade_toggle').click(function() {
hideActionSheet(weuiActionsheet, mask);
});
$('#actionsheet_cancel').click(function() {
hideActionSheet(weuiActionsheet, mask);
});
weuiActionsheet.unbind('transitionend').unbind('webkitTransitionEnd');
function hideActionSheet(weuiActionsheet, mask) {
weuiActionsheet.removeClass('weui_actionsheet_toggle');
mask.removeClass('weui_fade_toggle');
weuiActionsheet.on('transitionend', function() {
mask.hide();
}).on('webkitTransitionEnd',
function() {
mask.hide();
})
}
});
$('.weui_actionsheet_menu .weui_actionsheet_cell').click(function() {
})
});
script>
<h1 style="text-align: center;color: red;">ActionSheeth1>
<div class="bd spacing">
<a href="javascript:;" class="weui_btn weui_btn_primary" id="showActionSheet">点击上拉ActionSheeta>
div>
<div id="actionSheet_wrap">
<div class="weui_mask_transition" id="mask">div>
<div class="weui_actionsheet" id="weui_actionsheet">
<div class="weui_actionsheet_menu">
<div class="weui_actionsheet_cell">示例菜单1div>
<div class="weui_actionsheet_cell">示例菜单2div>
<div class="weui_actionsheet_cell">示例菜单3div>
<div class="weui_actionsheet_cell">示例菜单4div>
div>
<div class="weui_actionsheet_action">
<div class="weui_actionsheet_cell" id="actionsheet_cancel">取消div>
div>
div>
div>
<script>
$(function() {
$('#showActionSheet').click(function() {
var mask = $('#mask');
var weuiActionsheet = $('#weui_actionsheet');
weuiActionsheet.addClass('weui_actionsheet_toggle');
mask.show().addClass('weui_fade_toggle').click(function() {
hideActionSheet(weuiActionsheet, mask);
});
$('#actionsheet_cancel').click(function() {
hideActionSheet(weuiActionsheet, mask);
});
weuiActionsheet.unbind('transitionend').unbind('webkitTransitionEnd');
function hideActionSheet(weuiActionsheet, mask) {
weuiActionsheet.removeClass('weui_actionsheet_toggle');
mask.removeClass('weui_fade_toggle');
weuiActionsheet.on('transitionend', function() {
mask.hide();
}).on('webkitTransitionEnd',
function() {
mask.hide();
})
}
});
$('.weui_actionsheet_menu .weui_actionsheet_cell').click(function() {
alert($(this).text());
$('#showActionSheet1').val($(this).text());
$('#actionsheet_cancel').click();
})
});
script>
<h1 style="text-align: center;color: red;">Iconsh1>
<i class="weui_icon_msg weui_icon_success">i>
<i class="weui_icon_msg weui_icon_info">i>
<i class="weui_icon_msg weui_icon_warn">i>
<i class="weui_icon_msg weui_icon_waiting">i>
<i class="weui_icon_safe weui_icon_safe_success">i>
<i class="weui_icon_safe weui_icon_safe_warn">i>
<div class="icon_sp_area">
<i class="weui_icon_success">i>
<i class="weui_icon_success_circle">i>
<i class="weui_icon_success_no_circle">i>
<i class="weui_icon_info">i>
<i class="weui_icon_waiting">i>
<i class="weui_icon_waiting_circle">i>
<i class="weui_icon_circle">i>
<i class="weui_icon_warn">i>
<i class="weui_icon_download">i>
<i class="weui_icon_info_circle">i>
<i class="weui_icon_cancel">i>
<i class="weui_icon_search">i>
<i class="weui_icon_clear">i>
div>
div>
body>
html>
上面源码分析: Button 按钮可以使用a或者button标签。wap上要触发按钮的active态,必须触发ontouchstart事件,可以在body上加上ontouchstart=”“全局触发。 按钮常见的操作场景:确定、取消、警示,分别对应class:weui_btn_primary、weui_btn_default、weui_btn_warn,每种场景都有自己的置灰态weui_btn_disabled,除此外还有一种镂空按钮weui_btn_plain_xxx,客户端webview里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em: WEUI-2.png 按钮 按钮 确认 确认 按钮 按钮
按钮 按钮 按钮 按钮
Cell
Cell,列表视图,用于将信息以列表的结构显示在页面上,是wap上最常用的内容结构。Cell由多个section组成,每个section包括section headerweui_cells_title以及cellsweui_cells。
cell由thumnailweui_cell_hd、bodyweui_cell_bd、accessoryweui_cell_ft三部分组成,cell采用自适应布局,在需要自适应的部分加上classweui_cell_primary即可:
WEUI-3.png
带说明的列表项
带说明的列表项
Cell可根据需要进行各种自定义扩展,包括辅助说明、跳转、单选、复选等。下面以带图标、说明、跳转的列表项,其他情况可以直接参考example下的代码:
带图标、说明、跳转的列表项
Dialog
若系统的alert窗体无法满足网页的临时视图内容需求,则可以自定义实现与alert形式相似的dialog,并且在dialog中可以自定义地使用各种控件,来满足需求。
WEUI-4.png
WEUI-5.png
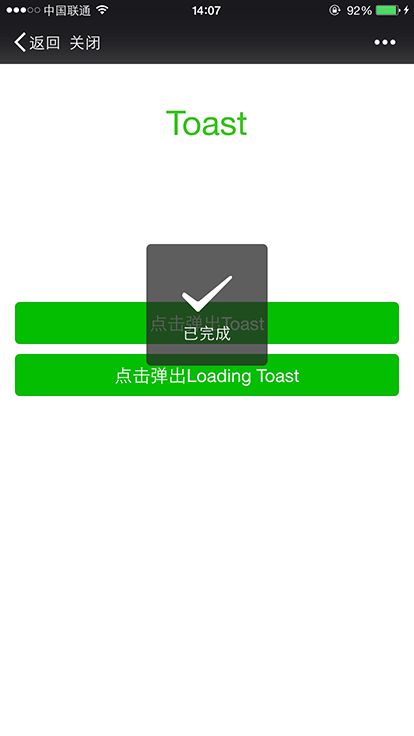
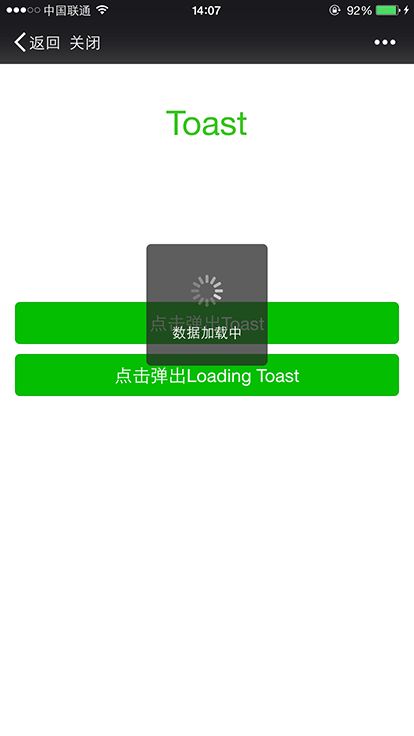
Toast
toast用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。
WEUI-6.png
WEUI-7.png
div id=”toast” style=”display: none;”>
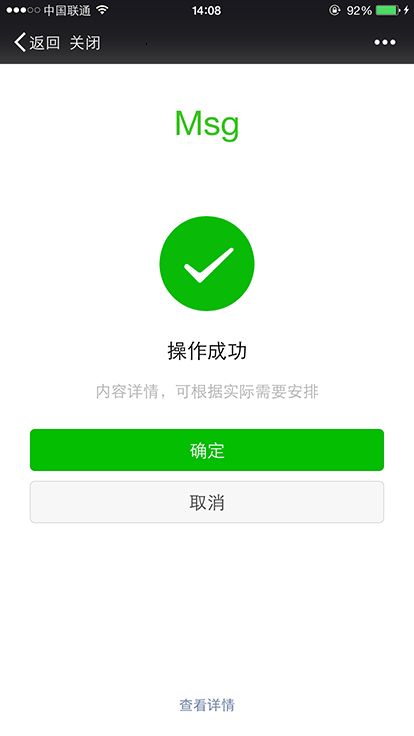
Msg Page
结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认 之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操 作,例如提供抽奖、关注公众号等功能入口。
WEUI-8.png
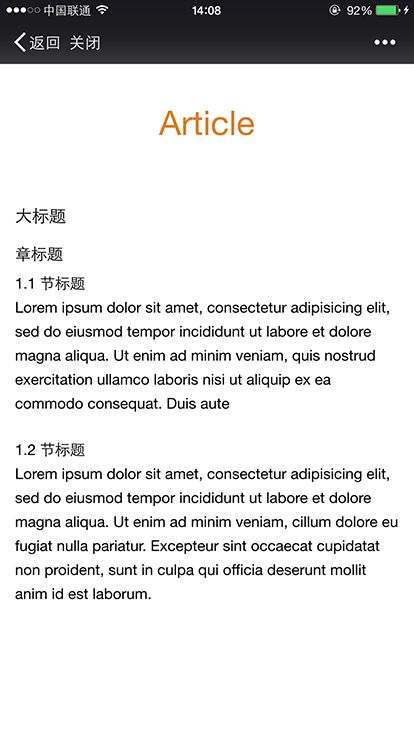
Article
文字视图显示大段文字,这些文字通常是页面上的主体内容。Article支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端webview中使用Article,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。
WEUI-9.png
大标题
章标题
1.1 节标题
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute
1.2 节标题
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
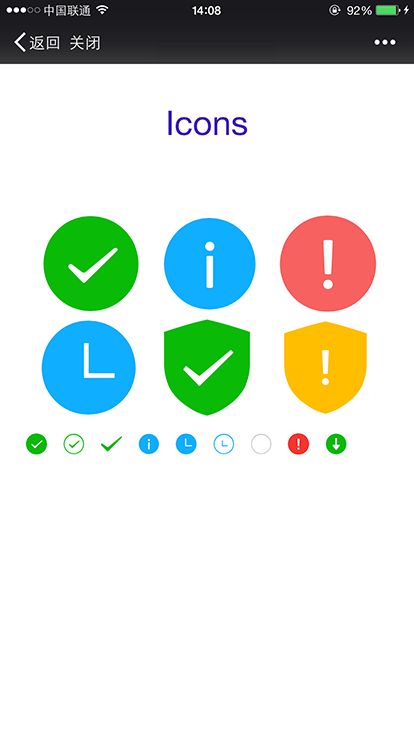
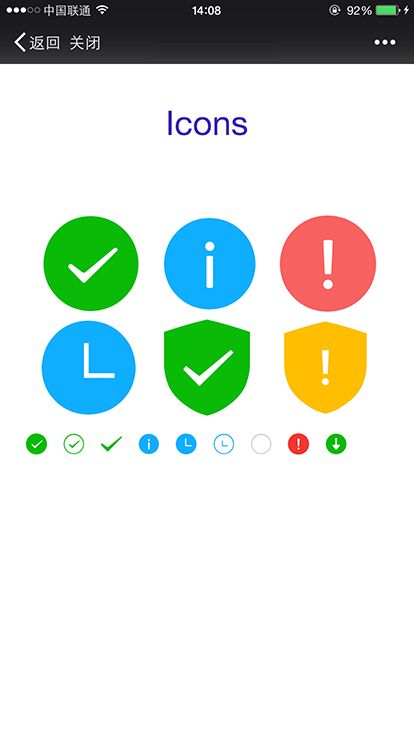
Icon
WEUI-10.png
WEUI-10.png