在antd官网中,Table表格的用法,列出了大量的可执行的情况。
例如:固定某一方向,可以滑动
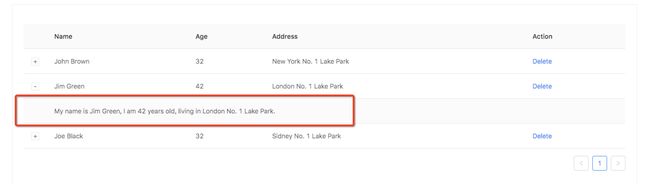
例如:表格展开第二项
你开开心心,想找着既可以滑动,又可以展开的。居然没有,what!?~
打开github 戳->https://github.com/ant-design/ant-design/issues/9900
人家都告诉你了,【展开行不能跟固定列一起用】。
没办法,出现线上问题还得改。
so~彩蛋解决办法来了。
{
row.basic && row.basic.shop_id;
}}
dataSource={data}
pagination={{
showSizeChanger: true,
onChange: onPageChange,
onShowSizeChange: onPageChange,
current: pagination.page,
pageSize: pagination.page_size,
total: total,
pageSizeOptions: ["10", "20", "30"]
}}
bordered
loading={loading}
scroll={{ x: 3550, y: 600 }}
expandedRowRender={this.expandedRowRender}
/>
// 部分代码
expandedRowRender(record) {
if (record.basic.sub_status === 0) {
return 无子门店;
}
}
let head = [
a1
a2
a3
a4
a5
a6
a7
a8
a9
a10
,
}
// 部分代码
ecord.trade_data.forEach((item, index) => {
head.push(
{item.id !== 0 ? item.id : '-'}
{item.name !== ''
? item.name
: record.basic.shop_name}
{item.auth_volume}
{formatPrice(item.auth_turnover, true)}
{item.pay_volume}
{formatPrice(item.pay__turnover, true)}
{item.period_no_quick_volume}
{item.period_quick_volume}
{formatPrice(item.period_all_turnover, true)}
{formatPrice(item.period_per_customer_trans, true)}
)
}
如果你们的代码也是类似以上结构,那么你们所固定一方与可滑动的一方将会渲染两次expandedRowRender里面的值,并且,固定方(宽度占两格),滑动方(宽度占22格)。你们会发现,页面简直串位到不能看。
修改想法:
1、因为expandedRowRender会调用两次,是否可以用计数法进行控制。
2、前端离不开样式的渲染。
// 部分修改代码:
expandedRowRender = record => {
if (this.times === 2) {
this.times = 0;
}
if (!this.times) {
this.times = 1;
} else if (this.times === 1) {
this.times = 2;
}
if (record.basic.sub_status === 0) {
return 无子门店;
}
if (record.trade_data.length === 0) {
return 暂无子门店数据;
}
let head = [
{this.times === 2 ? (
a1
a2
) : this.times === 1 ? (
a1
a2
a3
a4
a5
a6
a7
a8
a9
a10
) : null}
];
record.trade_data.forEach((item, index) => {
head.push(
{this.times === 2 ? (
{item.id !== 0 ? item.id : "-"}
{item.name !== ""
? item.name
: record.basic.shop_name}
) : this.times === 1 ? (
{item.id !== 0 ? item.id : "-"}
{item.name !== ""
? item.name
: record.basic.shop_name}
{item.auth_volume}
{formatPrice(item.auth_turnover, true)}
{item.pay_volume}
{formatPrice(item.pay_turnover, true)}
{item.period_no_quick_volume}
{item.period_quick_volume}
{formatPrice(item.period_all_turnover, true)}
{formatPrice(item.period_per_customer_trans, true)}
) : null}
);
});
最终展示效果:(已将真实数据修改了一下,但是应该看得懂)
通过this.times的方法,控制了左边固定的列和右边可滑动的列渲染出来的值。
ps:通过实践得出,expandedRowRender执行两次,第一次是执行右边可以滑动的。
第二次执行左边固定的。所以times的取值,大家都看得到了。在进行简单的css样式调整。
至于固定了两边或者其他类似情况,不妨用改方法实践一下。
最好的办法就是,赶紧和pm说这样的需求不可行。