2018 年前端开发修炼手册
![]()
本文经授权转载自开源中国(ID:oschina2013)
在我们开始这篇文章之前,先给你一个关于我和这个路线图的想法;在过去的5年里,我一直在做全栈开发,现在在 tajawal 担任首席工程师,在那里我不得不戴上不同的帽子。这不仅是我的爱好,也是我的工作职责之一,我要密切关注趋势,并让其它开发者保持接受良好的培训。我看到初学者(和类似的经验的人)为了跟上时代有很多困惑。
在2017年,我有很多朋友来发邮件问我,如果他们想要从事这个职业,他们应该学习什么。因此为了避免麻烦和帮助其他人,我决定一次性为所有人准备这些图表,因此无论谁来问我的时候,我都会将这些图表的连接分享给他们。这就是这些图表的由来。
开发者路线图 GitHub ——2018年成为 web 开发者的路线图
http://github.com/kamranahmedse/developer-roadmap
起初他们只是平铺对工具的推荐,但是我昨天决定给他们更加结构化一些,增加细节,而且以步骤的格式来设计他们,以便让你更好的了解选择什么以及以什么顺序来选择。
我仍然在做后端和 DevOps 部分,但是前端部分已经准备好了,你可以在下面看一下。
在我解释路线图中不同的部分之前,让我花点时间提出这个免责声明:
这个路线图的初衷是给你关于蓝图的想法,并且如果你对之后学什么有所困惑,来做出一些引导,并不是鼓励你去学什么东西时髦或者趋势。你应该 理解为什么一个工具在某些情况下比其他的更加适合,同时记住时髦和趋势从不意味着是最适合这个工作的。
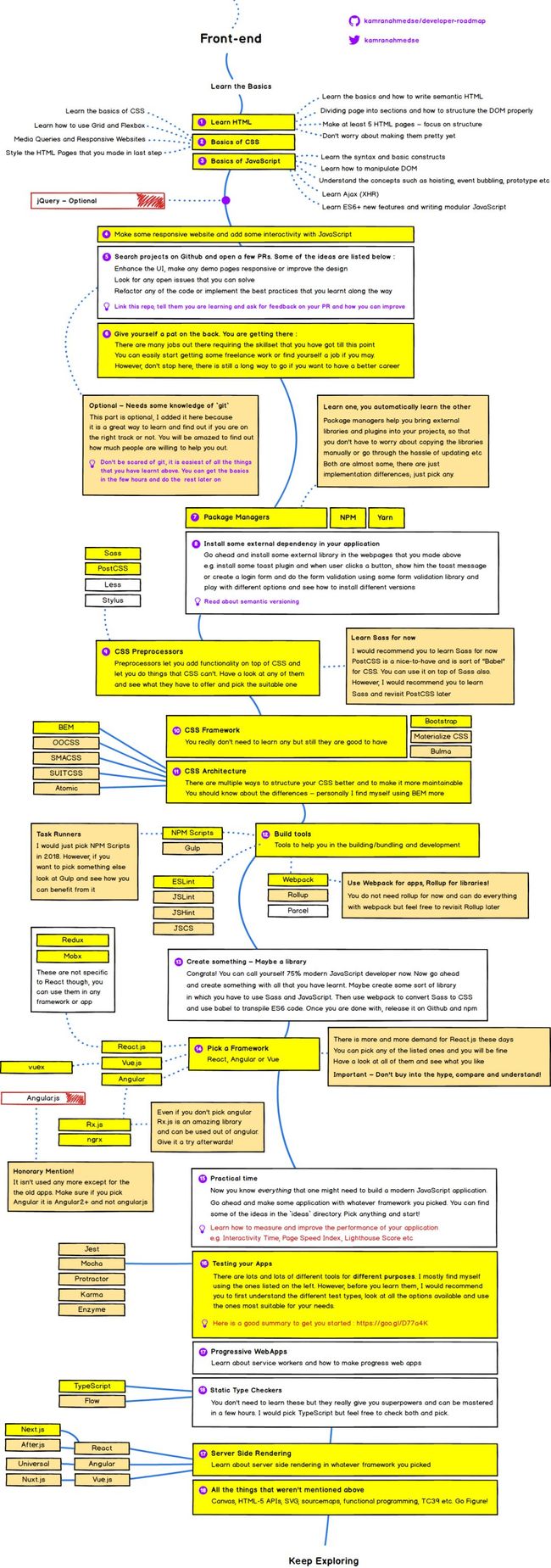
让我们开始吧——你可以在下面的图片里找到详情,当然本文中,我会详细的解释图中的每个步骤。
你要做的第一件事是学习基础知识,包括学习 HTML、CSS 的基础知识以及熟悉 JavaScript 语法。
![]()
学习 HTML 基础
HTML 让你的页面变得有结构。它就像人类的骨架,让你保持站立。第一件事情就是学习它的语法及其它提供的每一样东西。那么现在,你应该把焦点集中在下面这些点上:
学习基础并学会如何编写语义化的 HTML
了解如何将页面划分为多个部分以及如何正确地构建 DOM
任务 —:一旦学会了 HTML 的基础知识,就要至少制作5个 HTML 页面。 我推荐你选择网站上的页面,例如:查看任何 github 上的个人资料页面或 twitter 的登录页面。 并专注于正确构建内容。 尽管目前看起来是丑陋的,但先不要担心这一点,把主要的精力放在页面的结构上。
![]()
学一些 CSS
现在我们已经学会了如何为页面准备骨架,是时候在上面添加一些皮肤并让它看起来更漂亮了。CSS —— 用来美化你 HTML 页面的级联样式表。
你首先要做的是学习语法并熟悉常见的 CSS 属性。
了解 box 模型以及如何使用 Grid 和 Flexbox 来准备布局。
一旦你完成了这个任务,再来学习如何让你的网站对媒体的查询做出回应。
任务 —:一旦你掌握了基本的东西,你接下来要做的就是在最后一步中完成你所设计的 HTML 页面。例如,如果你为 Github 的概要文件编写了 HTML 页面,那么是时候应用 CSS 并让它看起来就像实际的 Github 页面。在前面的步骤中所写的5个页面都应该这样做。
![]()
学习 JavaScript 基础
JavaScript 可以让你添加更多的交互到 HTML 页面。例如你可以在网站上看到的所有这些滑块,弹出和显示提醒,还有重新加载页面的特定部分而不用刷新整个页面,都是使用 JavaScript 完成的。这一步,你将要学习 JavaScript 为旅程做准备——
学习它的语法和基础框架。
学习如何使用 JavaScript 操作 DOM ,例如如何使用 JavaScript 将页面中的一些元素删除,如何添加元素,添加或者删除类,应用 CSS 样式等等。
在完成了这些之后,学习并理解像范围,闭包,提升机制,以及事件冒泡等这些概念。
学习如何用通过 XHR 或者 Ajax 调用 HTTP 。Ajax 可以执行特定的操作而不用刷新整个页面。
学习了之后,现在该学习 ES6+ 中的所有新特性。ES6 只是 JavaScript 的一个版本,它引入了大量语言方面的有趣的更新,例如类,声明变量的不同方法,向数组添加新函数,字符串连接等。由于老式浏览器不支持,你在网上可以找到的大部分文章会用 Babel 来解析 ES6 ,它是一个将新 JavaScript 转换到老式 JavaScript 的转换器。但是现在不用担心 Babel ,只要了解这个概念,在实践的时候在任何支持 ES6 的最新的浏览器使用它就可以。我们之后会重提 ES6 的。
你现在应该感觉这些东西越来越真实了。如果你紧跟步伐,你值得表扬。这些是你刚学到的最重要的东西。
![]()
我应该学习 jQuery 吗?
有一段时间每个人都热衷于 jQuery ,而且理由充分;它是一个很强大的库,为 JavaScript 的上层提供了一个封装,让你可以用浏览器兼容的方式执行任何操作。但是那段时间已经过去了,在新的项目中现在用它没有那么多了,但是还有一些人在用。你不用必须学习它,但是它真的很简单,而且如果你想去看看,它会对你有好处。
![]()
实践时间
我说了很多次,而且在这我再次提起了它,如果没有实践,你什么也学不会。短时间内你可能感觉你都明白了,但是如果你不实践,就会忘记。确定你尽可能多的实践,虽然你跟着路线图。
继续使用 JavaScript 为一些响应式网站添加交互。你可以复制当前你能在网上找到有趣的 web 网页,但是记住要把至今所有学到的东西都用上。
一旦已创建了一些网站,该进入到真实的业务中了。去 github.com 搜索一些项目,然后在一些开源项目中开启一些拉取请求。以下列出一些建议:
加强 UI ,编写响应式页面 demo 或者改善设计
查看任何你可以解决的开放话题
重构任何你觉得可以改进的代码
链接这个库,告诉他们你正在学习,然后从你的 PR 得到反馈,以及你可以怎样提升:
http://github.com/kamranahmedse/developer-roadmap
虽然我会推荐这个 Github 部分,但是它需要一些 git 的知识,它也是可选的。你不用必须去做这些,但是如果你做了,你会发现真的很有好处——你会觉得惊讶,如果你提问的话有多少人愿意帮助你。你可以在 git 上找到很多免费资源,试试这个:
https://www.codeschool.com/courses/try-git
![]()
表扬一下自己
你已经掌握了基础知识。如果你把每个东西都学好了,你可以成为自由职业者或者找个全职工作。然而,不要止步于此,如果你想有一个更好的职业,还有很长的路要走。
![]()
包管理
这之前,如果你要用一些外部库,例如插件或者外部部件,你必须手动下载 JavaScript 和 CSS 文件,并将它们放入项目,然后当那些库或者插件发布新的版本,你必须下载新的文件,再次将他们放入项目,这非常麻烦。包管理可以让你的工作流避免这个麻烦。他们帮助你将外部库和插件引入到项目,因此你不用担心手动复制库,或者当他们发布新版本的时候遇到更新的麻烦。现在可以使用 yarn 和 npm 。他们两个几乎相同,除了实现,你可以选择他们中的任何一个,一旦你学会了其中一个的用法,另一个也是差不多相同的。
![]()
我们来利用学到的知识
在你对包管理有了基本的了解,可以在之前创建的 web 页面中安装一些外部库,例如安装那些当用户点击按钮的时候弹出提示插件来展示提示信息,或者创建一个登陆表单,然后使用一些表单验证库来做表单验证,并使用不同选项,看如何安装不同的版本。
在阅读本文时,请务必阅读语义版本:
https://semver.org/
![]()
CSS 预处理器
预处理器使用 CSS 默认不具备的功能来丰富 CSS 。有很多不同的选项如 Sass,Less,Stylus 等等。如果要我选一个,我会选择 Sass 。然而,PostCSS 最近获得了很多关注,它对 CSS 来说是有则更好的,与“Babel”是一类。你可以单独使用它,或者用在 Sass 之上。我建议你现在学 Sass ,有时间再回头再看看 PostCSS 。
![]()
CSS 框架
你不需要学习任何 CSS 框架,然而如果你想选择任何一个,在哪都可以找到。我用过的之中最喜欢的是 Bootstrap, Materialize 和 Bulma 。但是如果你看了他们在市场中的需求,而且如果我今天刚开始,我会选择**Bootstrap**。
![]()
CSS 组织
随着应用的成长,CSS 开始变得混乱且难以维护。很多方法可以更好的构建可扩展的 CSS ,如 OOCSS, SMACSS, SUITCSS,Atomic,以 及 BEM。你应该了解他们之间的区别,但是我更喜欢 BEM 。
![]()
构建工具
工具是来帮助你编译/打包以及开发 JavaScript 应用。这类包含 linters,任务处理和打包。
对于任务处理来说,头许多不同的选择,包括 npm 脚本,gulp, grunt 等等。但是现在,由于 webpack 让你处理以前使用 gulp 处理的大部分东西,所以任务处理现在只有 npm 脚本,你可以用他们来自动完成 webpack 可以完成的任务。你不需要学习 Gulp ,然而以后如果你有时间,你可以看看它是否能在你的应用中帮助你。
对于 linters ,同样有很多选择包括 ESLint,JSLint,JSHint 和 JSCS 。但是当前大多使用 ESLint 。
对于模块打包,也有不同的选择,包括 Parcel,Webpack,Rollup,Brwoserify 等等。如果你要选择一个,闭上眼现在选择 Webpack 。Rollup 也很常见,但是建议主要在库中使用;当涉及到应用,用 webpack 。所以,现在就自学 webpack ,如果你想的话,以后为了 Rollup 再来看这部分。
![]()
实践的时候到了 - 创造一些东西
恭喜!您现在可以称自己为75%的现代JavaScript开发人员。现在继续用你所学到的东西创造一些东西。也许创建某种类型的库,你必须使用Sass和JavaScript。然后使用Webpack将Sass转换为CSS并在其中使用babel来转换ES6代码。完成后,在Github和npm上发布它。
![]()
选择一个框架
在旧的路线图中,这一部分曾经是基础知识的下一部分内容,但我将其更改为Sass,构建工具和包管理器之后,因为您将在框架中使用所有这些并且没有掌握这些知识,这对您来说可能看起来很可怕。
在框架中,有几种选择。但是这些天常用的是React,Vue和** Angular。**如今,对React.js的需求越来越多。但是,你可以选择任何列出的那些,你会没事的。我个人会选择React或Angular。这里只是一个简单的注释,作为一个初学者,你可能会发现Angular比较容易一些,可能是因为它支持几乎所有开箱即用的东西,例如:功能强大的路由器,支持延迟加载,支持拦截器的HTTP客户端,依赖注入,组件CSS封装等,无需担心选择外部库。但React肯定会优先考虑周围的社区以及facebook的团队一直致力于改善它的方式。只要确保不要选择任何东西,因为炒作,谷歌搜索,比较来看看哪一款最适合你。
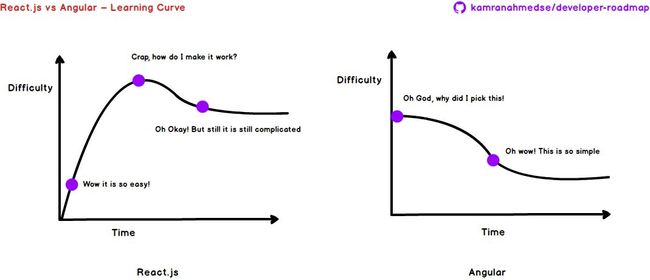
我将把比较和我的个人经历留给另外一篇文章,但由于这篇文章是关于学习,这里是你如何找到Angular和React的学习曲线
在下图中学习曲线考虑您已经了解TypeScript和Rx.JS的基本概念。对于“为什么”我将在未来的某篇文章中介绍,但主要是因为一些标准化和角度提供的一些关键功能开箱即用。但是_这并不意味着React很糟糕,两者都有自己的应用场景,我会在即将发布的帖子中广泛报道。
看看两者,看看最适合你的。
一旦您选择了框架,您可能还需要学习其他一些内容。例如,如果你决定使用React;您可能必须学习Redux或Mobx以进行状态管理,具体取决于您将要使用的应用程序的大小。Mobx适用于中小型应用,Redux更适合大规模应用。如果您的应用程序允许,您可能甚至不需要其中任何一个并依赖于React中的本机状态管理。
如果你选择Angular,你将不得不做TypeScript(你可以不使用typeScript而是自己开发angular应用程序,但建议你直接使用它)和Rx.js,这也将使你的Angular应用程序受益。它是一个非常强大的库,也适用于函数式编程。
如果你选择Vue.js,你可能需要学习Vuex,它类似于Redux和Vue的关系。
您应该注意,Redux,Mobx和Rx.js不仅仅绑定到这些框架,您也可以在您的vanilla JavaScript应用程序中使用它们。此外,如果从列表中选择Angular,请确保使用Angular 2+而不是Angular 1+。
![]()
是时候练习了
现在您你已经了解了构建现代 JavaScript 应用程序所需的一切。用你选择的框架来做一些应用。你可以在存储库的 ideas 目录中找到一些想法;选择一个,然后开始!
一旦你完成制作,去阅读有关如何测量和提高性能的信息。例如,看看交互性时间,页面速度指数,和 Lighthouse 评分等。
![]()
渐进式 WebApps
一旦完成了上面列出的所有步骤,就可以了解服务人员以及如何开发渐进式 web 应用。
![]()
测试你的应用程序
有很多不同的工具用于不同的目的。我自己经常使用 Jest,Mocha,Karma 和 Enzyme 的组合。但是,在你跳转并选择任何测试类型之前,最好首先了解不同的测试类型,查看所有可用的选项并使用最适合你需要的选项。
这是一个很好的入门总结:2018 年 JavaScript 测试概述:
https://medium.com/welldone-software/an-overview-of-javascript-testing-in-2018-f68950900bc3
![]()
静态类型检查
静态类型检查器帮助你向 JavaScript 添加类型检查。你不需要学习这些,但它们确实给了你超能力,你可以在几个小时内学会,然后你可以继续。主要有 TypeScript 和 Flow 。我喜欢 TypeScript ,我会选择它,但你可以自由地检查并选择你喜欢的。
![]()
服务器端渲染
到目前为止,你所掌握的技能足以让你胜任任何“前沿工程”角色。但不要停在这里!
了解那些服务器端渲染适合你选择的框架。根据你使用的框架,有不同的选项。例如,如果你决定使用 React ,最值得注意的选项是 Next.js 和 After.js 。对于 Angular 而言,有 Universal 。对 Vue.js 来说有 Nuxt.js 。
路线图中可能还缺少一些东西,但已经包含所有“前端工程”角色所需要的。记住,关键是要尽可能多地练习。一开始你会觉得很可怕,你会觉得自己没有抓住点,但这是正常的,随着时间的推移,你会觉得自己越来越好。如果你被困住了,不要忘记寻求帮助,你会惊讶于人们愿意帮助你。
关于作者:Kamran Ahmed,Tajawal 的首席工程师。具有创业精神和做事技巧的技术人员。
![]()
![]()