一、 Web技术是什么?
Web技术广泛指在互联网上看到的界面所使用的技术,比如大家看到的淘宝、百度等网站。Web技术主要分为界面设计(UI)、前端程序、后端程序。
前端
代码在浏览器上运行
比如:HTML、CSS、JavaScript等等
后端
代码在服务器上运行
比如:PHP、JSP、Python等等
简单理解:通常一个网站、管理系统、app都具有客户端浏览器的部分,也具有服务器端的部分,两个部分协同工作完成任务。
二、 Web技术的发展历史
1. 最早的网页
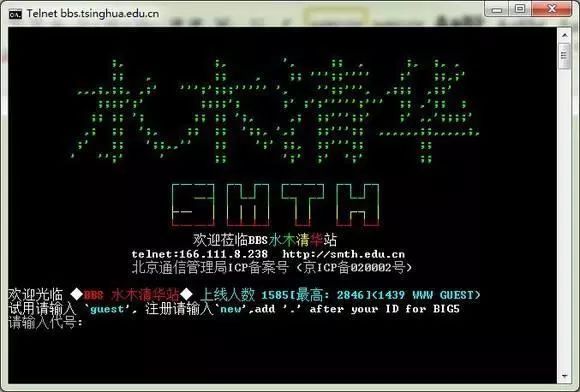
在互联网发展的早期(上世纪80年代末90年代初),后端直接生成页面内容,没有前端表现,甚至连浏览器都没有。以清华大学的水木清华BBS论坛为代表。
2. 在浏览器中查看网页
前后端混编,前后端开发是一体的,前端代码是后端代码的一部分。网站仅仅用于查看信息,极少有交互,称为 Web1.0。
后端收到浏览器的请求,生成静态页面,发送到浏览器,以企业网站、163门户(1999年)为代表
3. 后端 MVC 的开发模式
由于网站的功能越来越复杂,混编开发让网站变得极难维护,于是后端 MVC 分离开发模式诞生了。
Model(模型层)
提供/保存数据
Controller(控制层)
数据处理,实现业务逻辑
View(视图层)
展示数据,提供用户界面
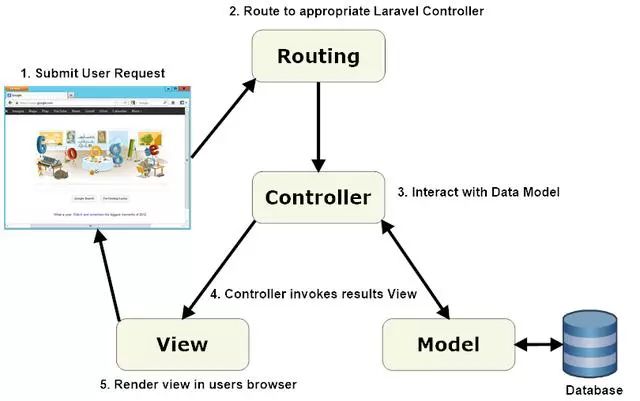
前端只是后端 MVC 的 V(视图层),从数据与逻辑代码中分离出来,界面开发成为独立的工作岗位。以 PHP 框架 Laravel 为例。
后端工程师的工作:编写控制器接收用户请求,处理用户数据,对数据库进行操作,返回数据结果,交给视图层渲染出最终页面效果。
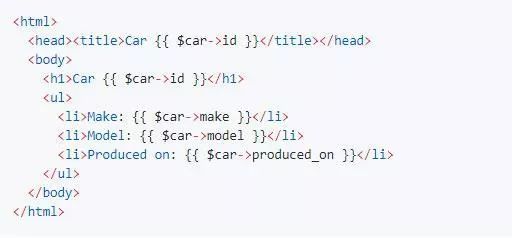
前端工程师的工作:编写界面HTML及CSS样式,制作用户交互程序,在需要填写数据的地方写模板语法。实际上就是模板工程师,编写页面模板部分。典型的 PHP 模板
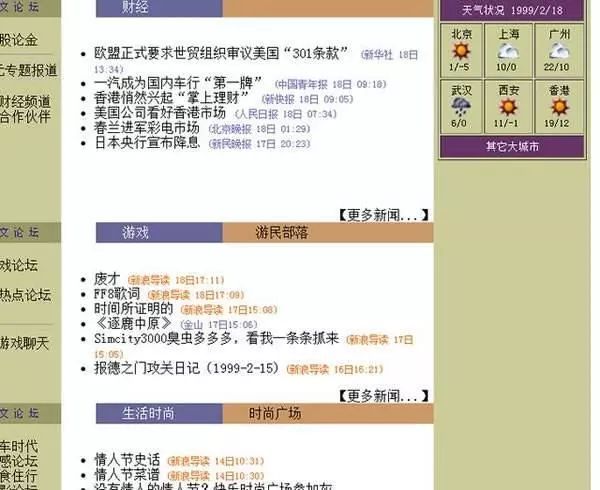
以新浪门户网站为代表,截止2019年当前仍然有非常多网站采用这种模式
4. Ajax与Web2.0
2004年Google、Google 地图应用的Ajax 技术被广泛接受,Ajax改变了一切。前端不再是后端的模板,可以通过Ajax独立得到各种数据,前后端彻底分离开。Ajax 技术促成了 Web 2.0 的诞生。
Web 1.0
静态网页,纯内容展示
Web 2.0
动态网页,富交互,前端数据处理
前端工程师成为真正意义的独立工作岗位,专注于界面表现与交互,通过后端接口获取到数据显示到页面上。
从那时起,前端变得复杂了,对前端工程师的要求越来越高。以微博为代表。
5. 前端的独立发展
5.1 Backbone.js
前端通过 Ajax 得到数据,因此也有了处理数据的需求。
前端代码变得也需要保存数据、处理数据、生成视图,这导致了前端 MVC 框架的诞生。2010年,IBM公司开发了Backbone.js
5.2 前端 Controller
Backbone 只有 M 和 V,没有 C。因为,前端 Controller 与后端不同。
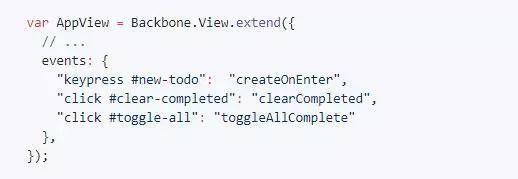
不需要,也不应该处理业务逻辑,只需要处理 UI 逻辑,响应用户的一举一动,所以,前端 Controller 相对比较简单。Backbone 没有 C,只用事件来处理 UI 逻辑。
5.3 前端路由 Router
前端还有一种天然的方法,可以切换视图,那就是 URL。
通过 URL 切换视图,这就是 Router(路由)的作用。以 Backbone 为例。
5.4 MVVM 模式
另一些框架提出 MVVM 模式,用 View Model 代替 Controller。
Model
View
View-Model
简化的 Controller,唯一作用就是为 View 提供处理好的数据,不含其他逻辑。
本质:view 绑定 view-model,视图与数据模型强耦合。数据的变化实时反映在 view 上,不需要手动处理。
5.5 SPA
SPA = Single-page application 单页面应用,2010年后,前端工程师从开发页面,变成了开发"前端应用"(跑在浏览器里面的应用程序)。
5.6 Angular
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是最流行的 MVVM 前端框架。它的风格属于 HTML 语言的增强,核心概念是双向绑定。
5.7 Vue
Vue.js 是2014年尤雨溪开发的,现在很热门的一种前端 MVVM 框架。它的基本思想与 Angular 类似,但是用法更简单,而且引入了响应式编程的概念。
5.8 前后端分离
Ajax -> 前端应用兴起
智能手机 -> 多终端支持
这两个原因,导致前端开发方式发生根本的变化。前端不再是后端 MVC 中的 V,而是独立的一套应用程序,通过数据接口与后端交互。
6. 后端的发展
后端编程语言非常多,如PHP、JSP、Python、Node.js等等,下面以比较简单的PHP为例。
6.1 PHP5
2004年7月,PHP5正式版本的发布,标志着一个全新的PHP时代的到来。PHP5是目前中小型项目使用最多的编程技术。
6.2 PHP7
2016年01月06日,PHP 7.0.2 正式版发布,使用新版的ZendEngine引擎,带来了许多新的特性,比PHP5.6性能提升了两倍。
6.3 模块化
模块化用来分割,组织和打包软件。每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整体,完成整个系统所要求的功能。
6.4 REST 接口
前后端分离以后,它们之间通过接口通信。后端暴露出接口,前端使用后端提供的数据。后端接口一般是 REST 形式,前后端的通信协议一般是 HTTP。
7. 全栈工程师
7.1 什么是全栈工程师
前端工程师和后端工程师正在转变为全栈工程师,一个人负责开发前端和后端,从数据库到界面的所有开发。
7.2 全栈技能
怎样才能称为全栈工程师?
传统前端技能
HTML、CSS、JavaScript
一门后端语言
PHP、JSP、Python、Node.js
移动端开发
iOS / Android / HTML5
其他技能
数据库、HTTP 等等
三、Web行业的发展趋势
1. Web行业的发展动力
历史演变
前后端不分 -> 前后端分离 -> 全栈工程师
演变动力
更加产业化、大规模地生产软件
效率更高
成本更低
通用性好、能够快速产出的技术最终会赢,单个程序员的生产力要求越来越高,程序员只有向全栈进化才能满足越来越高的工作要求。
2. H5 就是一个最好的例子
为什么 H5 技术会赢得移动端?开发速度快:原生app 需要重新编译才能看到结果,H5 是即时输出。开发成本低:原生app 需要两个开发团队,H5 只要一个团队
快速发布:安卓 Native 新版本需要24小时,iOS 需要 3 ~ 4 天,H5 可以随时更新
3. 未来软件的特点
联网
高并发
分布式
跨终端
现在基于 Web 的前端技术,将演变为未来所有软件的通用的 GUI 解决方案。
4. 未来只有两种软件工程师
端工程师
手机端
PC 端
TV 端
VR 端
……
云工程师