长话短说,今天分享我为前后端分离项目搭建Gitlab CI/CD流程的一些额外经验。
Before
Gitlab-ci是Gitlab提供的CI/CD特性,结合Gitlab简单友好的配置界面,能愉悦的在Gitlab界面查看管道执行流程,并自然流畅的推动敏捷开发流程。
Gitlab-CI/CD的核心是搭建Gitlab Runner、编写.gitlab-ci.yaml文件。
详细示例请参考:Gitlab CI/CD+ASP.NETCore.
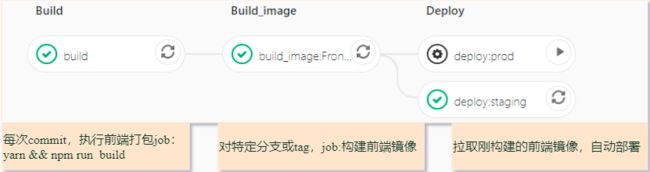
本次前后端两个项目使用同一个Gitlab Runner(shell模式),前端项目的gitlab-ci.yaml构建Job如图:
Round 1
单个Gitlab Runner可为多个项目提供构建服务,
gitlab-Runner register命令只能接受一个注册token,当时为支持多个项目,花了不少冤枉心思倒腾Gitlab Runner.
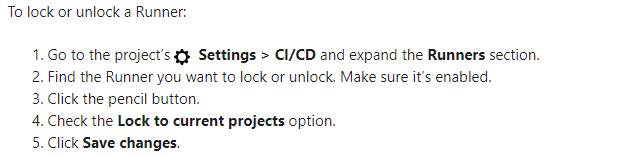
你可以为注册的项目解锁Runner,这样Girlab Runner就可以为其他项目提供构建:
Round 2
使用Runner缓存加快前端构建过程
大家都知道npm_module被前端开发者诟病为毒瘤, 而Gitlab runner执行每次构建job之前都会清场,pull/fetch指定的代码再执行job, 这就导致每次build job会耗时很久(要拉取毒瘤)。
#!/bin/bash
cd packages/event-analysis
yarn config set registry http://registry.npm.gridsum.com && yarn --prefer-offline --frozen-lockfile
npm run build
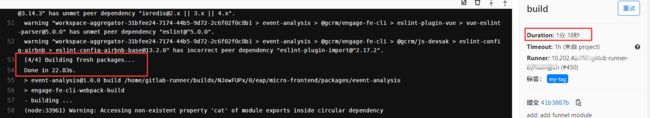
以上是build任务的脚本frontend.sh,总耗时3m33s,其中yarn命令拉取npm_modules耗时172.52s


gitlab runner支持缓存
在.gitlab-ci.yaml 文件中定义cache指令:
cache被用来在job之间缓存文件,更强大的是可以定义文件依赖缓存:
build:
stage: build
cache:
key:
files:
- packages/event-analysis/package.json
paths:
- node_modules
script:
- ./frontend.sh
tags:
- my-tag
缓存key是yarn命令要用到的package.json,缓存内容是npm_modules;
只要这个package.json文件未变更,后续任务就会使用缓存的npm_modules,而不用重建npm_modules依赖。
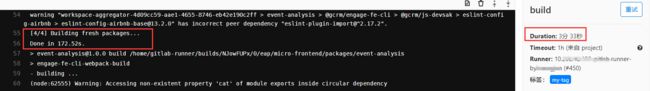
使用runner缓存优化后build任务总耗时1m18s,其中yarn命令耗时22.83s:
以上针对Gitlab-CI的使用经验点到为止,足够应对我当前项目,更多请关注:
Reference
- https://docs.gitlab.com/ee/ci/runners/#prevent-a-specific-runner-from-being-enabled-for-other-projects
- https://docs.gitlab.com/ee/ci/caching/
Devops的圈子很大,上面的Gitlab-ci也只是点到为止,应付我当前的前后端分离项目.. 欢迎大家来捶我。