1、技术概述
- 是一款功能强大的网页调试与发送网页HTTP请求的工具用于接口调试、接口测试
- 学习该技术的原因——测试项目接口正确性,创建 + 测试:创建和发送任何的HTTP请求,请求可以保存到历史中再次执行
- 技术难点全英文环境对于直接上手这款工具还是有一定难度的
2、技术详述
在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性。而这要求前端开发进度和后端进度保持基本一致,任何一方的进度跟不上,都无法及时完成功能模块的测试。
做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等。
-
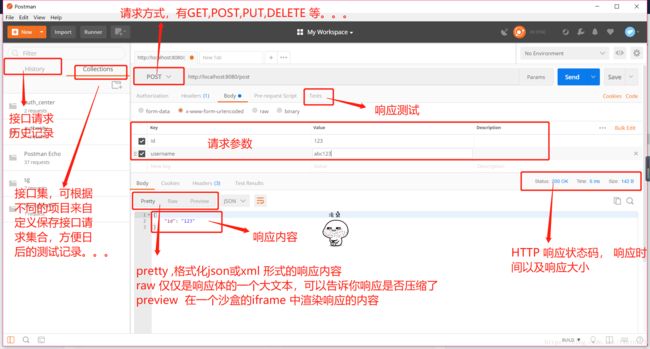
首先一定要熟悉这个东东的界面啦
-
响应 示例: 这里会有请求的响应状态码,响应时间,以及响应大小
-
接口请求
-
get请求
-
post请求
- POST请求一:表单提交
- POST请求二:json提交
- POST请求三:xml提交
-
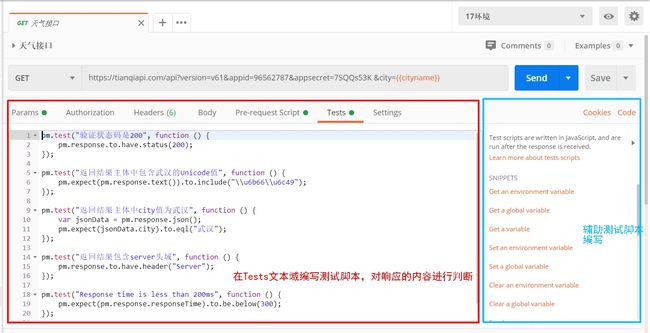
脚本测试
在编写测试脚本时不需要记住那么多语法,可以通过编辑器旁边列出常用的代码段来简化此过程,可以选择要添加的代码段,并将相应的代码添加到测试编辑器中。
1. 清除一个全局变量 Clear a global variable 对应脚本: postman.clearGlobalVariable("variable_key"); 参数:需要清除的变量的key 2.清除一个环境变量 Clear an environment variable 对应脚本: postman.clearEnvironmentVariable("variable_key"); 参数:需要清除的环境变量的key 3.response包含内容 Response body:Contains string 对应脚本: tests["Body matches string"] =responseBody.has("string_you_want_to_search"); 参数:预期内容 4.将xml格式的response转换成son格式 Response body:Convert XML body to a JSON Object 对应脚本: var jsonObject = xml2Json(responseBody); 参数:(默认不需要设置参数,为接口的response)需要转换的xml 5.response等于预期内容 Response body:Is equal to a string 对应脚本: tests["Body is correct"] = responseBody === "response_body_string"; 参数:预期response 6.json解析key的值进行校验 Response body:JSON value check 对应脚本: tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args 参数:test替换被测的值,args替换被测的key 7.检查response的header信息是否有被测字段 Response headers:Content-Type header check 对应脚本: tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); 参数:预期header 8.响应时间判断 Response time is less than 200ms 对应脚本: tests["Response time is less than 200ms"] = responseTime < 200; 参数:响应时间 9.设置全局变量 Set an global variable 对应脚本: postman.setGlobalVariable("variable_key", "variable_value"); 参数:全局变量的键值 10.设置环境变量 Set an environment variable 对应脚本: postman.setEnvironmentVariable("variable_key", "variable_value"); 参数:环境变量的键值 11.判断状态码 Status code:Code is 200 对应脚本: tests["Status code is 200"] = responseCode.code != 400; 参数:状态码 12.检查code name 是否包含内容 Status code:Code name has string 对应脚本: tests["Status code name has string"] = responseCode.name.has("Created"); 参数:预期code name包含字符串 13.成功的post请求 Status code:Successful POST request 对应脚本: tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202; 14.微小验证器 Use Tiny Validator for JSON data 对应脚本: var schema = { "items": { "type": "boolean" } }; var data1 = [true, false]; var data2 = [true, 123]; console.log(tv4.error); tests["Valid Data1"] = tv4.validate(data1, schema); tests["Valid Data2"] = tv4.validate(data2, schema); 参数:可以修改items里面的键值对来对应验证json的参数
-
-
可以在Collection Runner中使用数据变量来运行具有不同数据集的集合。Collection Runner可以导入CSV或JSON文件,然后使用HTTP请求和脚本中的数据文件中的值。
-
创建测试集文件夹
-
准备要运行的变量文件,如:url.json
-
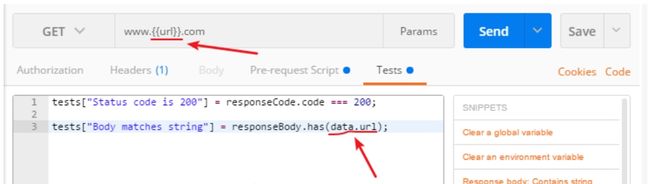
添加接口
接口中的使用变量要用这种格式:{{url}}
在预先请求和测试脚本中,特变量要用这种格式:data.url或data ['url'],这将允许从数据文件访问url变量的值。
-
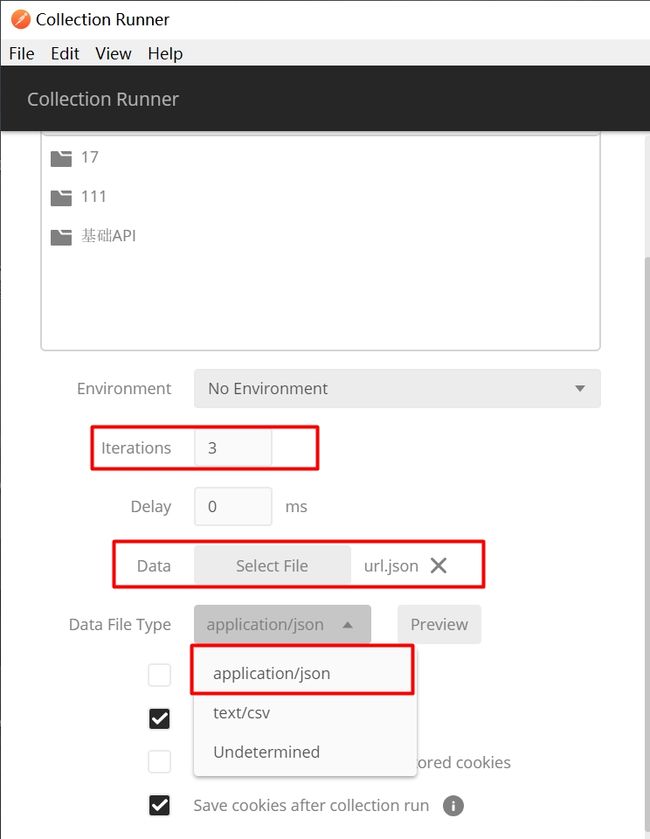
打开“Collection Runner”窗口并选择相应的集合或文件夹
-
设置迭代次数
迭代计数是希望集合或文件夹运行的次数。每次迭代将使用数据文件中的一行。如果迭代次数大于数据文件中的行数,则重复上一行的值
-
选择要运行的变量文件、选择数据文件类型
对于JSON文件,您需要确保该文件具有一个键/值对数组。数组中的每个元素都是键值对的对象,表示1次迭代。这些键用作变量名称,而值在请求中被替换

-
选择数据文件类型后,点击“Preview”可以预览变量数据
-
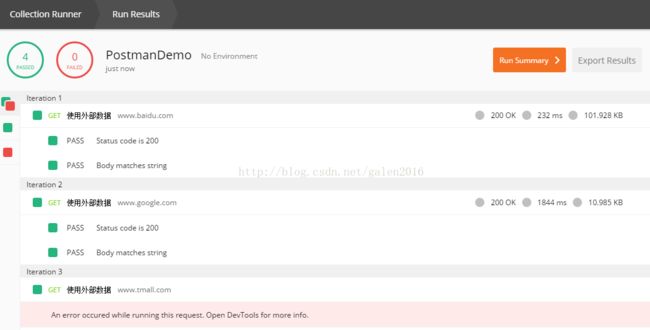
运行集合并观察结果
3、技术使用中遇到的问题和解决过程
1.问题内容
post请求失败 500
HTTP Status 500 ....... </code></pre> <h3 id="2错误原因">2.错误原因</h3> <p>(其实就是json格式的问题)<br> header: Content-Type : application/json</p> <p><a href="http://img.e-com-net.com/image/info8/b8327400d8b44b05a292f69fcbc02949.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b8327400d8b44b05a292f69fcbc02949.jpg" alt="个人技术总结——postman的使用(使用数据变量多次运行集合)_第6张图片" width="650" height="144" style="border:1px solid black;"></a></p> <h3 id="3解决方法">3.解决方法</h3> <p><a href="http://img.e-com-net.com/image/info8/20a78e2ef20d47b4be4222037550ea72.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/20a78e2ef20d47b4be4222037550ea72.jpg" alt="个人技术总结——postman的使用(使用数据变量多次运行集合)_第7张图片" width="650" height="232" style="border:1px solid black;"></a></p> </blockquote> <h3 id="4、总结">4、总结</h3> <blockquote> <p>postman测试时候未得到预期结果的时候应检查——</p> <p>【版本问题】同一个接口在不同版本调用时效果不同。(可以检查版本默认参数是否一致。)<br> 【设置问题】使用同一个版本请求同一个接口,接口参数一致的情况下效果不同。<br> (1)检查postman设置参数;<br> (2)检查接口默认参数设置;<br> (3)比对参数值,注意参数值的格式是否一致;<br> (4)检查参数值中是否包含空格、换行等</p> </blockquote> <h4 id="5、列出参考文献、参考博客">5、列出参考文献、参考博客</h4> <blockquote> <ul> <li>postman post请求失败 500 等等,漠天515</li> <li>接口测试工具Postman接口测试图文教程,niaonao</li> <li>接口测试及常用接口测试工具, 尘世风</li> <li>Postman做web接口自动化测试 三,灵枢_</li> </ul> </blockquote> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1275146840366399488"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(个人技术总结——postman的使用(使用数据变量多次运行集合))</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835514462770130944.htm" title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a> <span class="text-muted">白心之岂必有为</span> <div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div> </li> <li><a href="/article/1835513803861749760.htm" title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a> <span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div> </li> <li><a href="/article/1835513568917811200.htm" title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a> <span class="text-muted">海思沧海</span> <div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div> </li> <li><a href="/article/1835513551624695808.htm" title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a> <div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div> </li> <li><a href="/article/1835513424734416896.htm" title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div> </li> <li><a href="/article/1835512920797179904.htm" title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a> <span class="text-muted">软件技术NINI</span> <a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div> </li> <li><a href="/article/1835512809883004928.htm" title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a> <span class="text-muted">Tracy的小书斋</span> <div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div> </li> <li><a href="/article/1835512542735200256.htm" title="C语言宏函数" target="_blank">C语言宏函数</a> <span class="text-muted">南林yan</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div> </li> <li><a href="/article/1835511911769272320.htm" title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a> <span class="text-muted">小九格物</span> <a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div> </li> <li><a href="/article/1835511912192897024.htm" title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a> <span class="text-muted">nbsaas-boot</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div> </li> <li><a href="/article/1835511163450912768.htm" title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a> <span class="text-muted">黄错错加油</span> <div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div> </li> <li><a href="/article/1835511030260789248.htm" title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a> <span class="text-muted">黄卷青灯77</span> <a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a> <div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div> </li> <li><a href="/article/1835510025561403392.htm" title="《投行人生》读书笔记" target="_blank">《投行人生》读书笔记</a> <span class="text-muted">小蘑菇的树洞</span> <div>《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好</div> </li> <li><a href="/article/1835509897106649088.htm" title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div> </li> <li><a href="/article/1835508130268672000.htm" title="消息中间件有哪些常见类型" target="_blank">消息中间件有哪些常见类型</a> <span class="text-muted">xmh-sxh-1314</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub</div> </li> <li><a href="/article/1835508130608410624.htm" title="html 中如何使用 uniapp 的部分方法" target="_blank">html 中如何使用 uniapp 的部分方法</a> <span class="text-muted">某公司摸鱼前端</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了</div> </li> <li><a href="/article/1835508131032035328.htm" title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a> <span class="text-muted">研学随笔</span> <a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div> </li> <li><a href="/article/1835508131489214464.htm" title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a> <span class="text-muted">masa010</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div> </li> <li><a href="/article/1835507995350495232.htm" title="三大师传" target="_blank">三大师传</a> <span class="text-muted">beca酱</span> <div>巴尔扎克的作品被誉为“法国社会的一面镜子”。文学大师维克多·雨果对巴尔扎克的评价是:“在最伟大的人物中间,巴尔扎克是名列前茅者;在最优秀的人物中间,巴尔扎克是佼佼者之一。”一个原本寂寂无名的小人物,从地中海的某个海岛上,只身一人来到巴黎,没有朋友,也没有名望。作为一个一文不名的外乡人,凭着赤手空拳赢得了巴黎,征服了整个法兰西,并且赢得了世界。这个人就是十九世纪法国伟大的军事家、政治家,法兰西第一帝</div> </li> <li><a href="/article/1835507626276909056.htm" title="水平垂直居中的几种方法(总结)" target="_blank">水平垂直居中的几种方法(总结)</a> <span class="text-muted">LJ小番茄</span> <a class="tag" taget="_blank" href="/search/CSS_%E7%8E%84%E5%AD%A6%E8%AF%AD%E8%A8%80/1.htm">CSS_玄学语言</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a> <div>1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item</div> </li> <li><a href="/article/1835507612548952064.htm" title="我的烦恼" target="_blank">我的烦恼</a> <span class="text-muted">余建梅</span> <div>我的烦恼。女儿问我:“你给学生布置什么作文题目?”“《我的烦恼》。”“他们都这么大了,你觉得他们还有烦恼吗?”“有啊!每个人都会有自己烦恼。”“我不相信,大人是没有烦恼的,如果说一定有的话,你的烦恼和我写作业有关,而且是小烦恼。不像我,天天被你说,有这样的妈妈,烦恼是没完没了。”女儿愤愤不平。每个人都会有自己的烦恼,处在上有老下有小的年纪,烦恼多的数不完。想干好工作带好孩子,想孝顺父母又想经营好自</div> </li> <li><a href="/article/1835507248395284480.htm" title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a> <span class="text-muted">广龙宇</span> <a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div> </li> <li><a href="/article/1835506869838376960.htm" title="Python数据分析与可视化实战指南" target="_blank">Python数据分析与可视化实战指南</a> <span class="text-muted">William数据分析</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a> <div>在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学</div> </li> <li><a href="/article/1835506236842405888.htm" title="C#中使用split分割字符串" target="_blank">C#中使用split分割字符串</a> <span class="text-muted">互联网打工人no1</span> <a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a> <div>1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc</div> </li> <li><a href="/article/1835506237316362240.htm" title="WPF中的ComboBox控件几种数据绑定的方式" target="_blank">WPF中的ComboBox控件几种数据绑定的方式</a> <span class="text-muted">互联网打工人no1</span> <a class="tag" taget="_blank" href="/search/wpf/1.htm">wpf</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a> <div>一、用字典给ItemsSource赋值(此绑定用的地方很多,建议熟练掌握)在XMAL中:在CS文件中privatevoidBindData(){DictionarydicItem=newDictionary();dicItem.add(1,"北京");dicItem.add(2,"上海");dicItem.add(3,"广州");cmb_list.ItemsSource=dicItem;cmb_l</div> </li> <li><a href="/article/1835505606245576704.htm" title="Python中os.environ基本介绍及使用方法" target="_blank">Python中os.environ基本介绍及使用方法</a> <span class="text-muted">鹤冲天Pro</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi</div> </li> <li><a href="/article/1835505226933694464.htm" title="Pyecharts数据可视化大屏:打造沉浸式数据分析体验" target="_blank">Pyecharts数据可视化大屏:打造沉浸式数据分析体验</a> <span class="text-muted">我的运维人生</span> <a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%85%B1%E4%BA%AB/1.htm">技术共享</a> <div>Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例</div> </li> <li><a href="/article/1835504564879585280.htm" title="直抒《紫罗兰永恒花园外传》" target="_blank">直抒《紫罗兰永恒花园外传》</a> <span class="text-muted">雷姆的黑色童话</span> <div>没看过《紫罗兰永恒花园》的我莫名的看完了《紫罗兰永恒花园外传》,又莫名的被故事中的姐妹之情狠狠地感动了的一把。感动何在:困苦中相依为命的姐妹二人被迫分离,用一个人的自由换取另一个人的幸福。之后,虽相隔不知几许依旧心心念念彼此牵挂。这种深深的姐妹情谊就是令我为之动容的所在。贝拉和泰勒分别影片开始,海天之间一个孩童凭栏眺望,手中拿着折旧的信纸。镜头一转,挑灯伏案的薇尔莉特正在打字机前奋笔疾书。这些片段</div> </li> <li><a href="/article/1835504217729626112.htm" title="Python教程:一文了解使用Python处理XPath" target="_blank">Python教程:一文了解使用Python处理XPath</a> <span class="text-muted">旦莫</span> <a class="tag" taget="_blank" href="/search/Python%E8%BF%9B%E9%98%B6/1.htm">Python进阶</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代</div> </li> <li><a href="/article/1835504218178416640.htm" title="Google earth studio 简介" target="_blank">Google earth studio 简介</a> <span class="text-muted">陟彼高冈yu</span> <a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a> <div>GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G</div> </li> <li><a href="/article/97.htm" title="TOMCAT在POST方法提交参数丢失问题" target="_blank">TOMCAT在POST方法提交参数丢失问题</a> <span class="text-muted">357029540</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a> <div>摘自http://my.oschina.net/luckyi/blog/213209 昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。 检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。 恢复较多数据后跟踪提交FORM DATA ,发现数</div> </li> <li><a href="/article/224.htm" title="在MyEclipse中增加JSP模板 删除-2008-08-18" target="_blank">在MyEclipse中增加JSP模板 删除-2008-08-18</a> <span class="text-muted">ljy325</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a> <div>在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。 然后在 D:\Progr</div> </li> <li><a href="/article/351.htm" title="JavaScript常用验证脚本总结" target="_blank">JavaScript常用验证脚本总结</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javaScript%E8%A1%A8%E5%8D%95%E9%AA%8C%E8%AF%81/1.htm">javaScript表单验证</a> <div> 转载请出自出处:http://eksliang.iteye.com/blog/2098985 下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...! &nb</div> </li> <li><a href="/article/478.htm" title="微软BI(4)" target="_blank">微软BI(4)</a> <span class="text-muted">18289753290</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E8%BD%AFBI+SSIS/1.htm">微软BI SSIS</a> <div>1) Q:查看ssis里面某个控件输出的结果: A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString()); 这是我们在包里面定义的变量 2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。 3) Q:ssis里面如果将多个数据源的数据插入目的端一</div> </li> <li><a href="/article/605.htm" title="定时对大数据量的表进行分表对数据备份" target="_blank">定时对大数据量的表进行分表对数据备份</a> <span class="text-muted">酷的飞上天空</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE%E9%87%8F/1.htm">大数据量</a> <div>工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。 分表工具:linux的shell + mysql自身提供的管理命令 原理:使用一个和原表数据结构一样的表,替换原表。 linux shell内容如下: =======================开始 </div> </li> <li><a href="/article/732.htm" title="本质的描述与因材施教" target="_blank">本质的描述与因材施教</a> <span class="text-muted">永夜-极光</span> <a class="tag" taget="_blank" href="/search/%E6%84%9F%E6%83%B3/1.htm">感想</a><a class="tag" taget="_blank" href="/search/%E9%9A%8F%E7%AC%94/1.htm">随笔</a> <div> 不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。 我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解 &</div> </li> <li><a href="/article/859.htm" title="很迷茫。。。" target="_blank">很迷茫。。。</a> <span class="text-muted">随便小屋</span> <a class="tag" taget="_blank" href="/search/%E9%9A%8F%E7%AC%94/1.htm">随笔</a> <div>小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。 先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说</div> </li> <li><a href="/article/986.htm" title="23种设计模式的意图和适用范围" target="_blank">23种设计模式的意图和适用范围</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。 Abstr</div> </li> <li><a href="/article/1113.htm" title="Java中的synchronized和volatile" target="_blank">Java中的synchronized和volatile</a> <span class="text-muted">aoyouzi</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/volatile/1.htm">volatile</a><a class="tag" taget="_blank" href="/search/synchronized/1.htm">synchronized</a> <div>说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo</div> </li> <li><a href="/article/1240.htm" title="js数组的操作和this关键字" target="_blank">js数组的操作和this关键字</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84%E6%93%8D%E4%BD%9C/1.htm">数组操作</a><a class="tag" taget="_blank" href="/search/this%E5%85%B3%E9%94%AE%E5%AD%97/1.htm">this关键字</a> <div>js数组的操作; 一:数组的创建: 1、数组的创建 var array = new Array(); //创建一个数组 var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度 var arrayObj = new Array([element0[, element1[, ...[, elementN]]]</div> </li> <li><a href="/article/1367.htm" title="别人的阿里面试感悟" target="_blank">别人的阿里面试感悟</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E5%88%86%E4%BA%AB/1.htm">面试分享</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%84%9F%E6%82%9F/1.htm">工作感悟</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E9%9D%A2%E8%AF%95/1.htm">阿里面试</a> <div>原文如下:http://greemranqq.iteye.com/blog/2007170 一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧! &nb</div> </li> <li><a href="/article/1494.htm" title="淘宝的测试框架Itest" target="_blank">淘宝的测试框架Itest</a> <span class="text-muted">Bill_chen</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a> <div>Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心, 集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。 近期项目中用了下,有关itest的具体使用如下: 1.在Maven中引入itest框架: <dependency> <groupId>com.taobao.test</groupId&g</div> </li> <li><a href="/article/1621.htm" title="【Java多线程二】多路条件解决生产者消费者问题" target="_blank">【Java多线程二】多路条件解决生产者消费者问题</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a> <div>package com.tom; import java.util.LinkedList; import java.util.Queue; import java.util.concurrent.ThreadLocalRandom; import java.util.concurrent.locks.Condition; import java.util.concurrent.loc</div> </li> <li><a href="/article/1748.htm" title="汉字转拼音pinyin4j" target="_blank">汉字转拼音pinyin4j</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/pinyin4j/1.htm">pinyin4j</a> <div> 以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码: import java.util.HashSet; import java.util.Set; import net.sourceforge.pinyin4j.PinyinHelper; import net.sourceforge.pinyin</div> </li> <li><a href="/article/1875.htm" title="org.hibernate.TransactionException: JDBC begin failed解决方案" target="_blank">org.hibernate.TransactionException: JDBC begin failed解决方案</a> <span class="text-muted">bozch</span> <a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%BC%82%E5%B8%B8/1.htm">数据库异常</a><a class="tag" taget="_blank" href="/search/DBCP/1.htm">DBCP</a> <div>org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp</div> </li> <li><a href="/article/2002.htm" title="java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合" target="_blank">java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.ArrayList; import java.util.Arrays; import java.util.HashMap; import java.util.HashSet; import java.util.Iterator; import java.util.List; import java.util.Map; import java.ut</div> </li> <li><a href="/article/2129.htm" title="Java PrintWriter打印乱码" target="_blank">Java PrintWriter打印乱码</a> <span class="text-muted">chenbowen00</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。 读文件: BufferedReader 从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。 可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。 通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因</div> </li> <li><a href="/article/2256.htm" title="[天气与气候]极端气候环境" target="_blank">[天气与气候]极端气候环境</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83/1.htm">环境</a> <div> 如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵...... 那么地球上的国家应该做什么样的防备工作呢? &n</div> </li> <li><a href="/article/2383.htm" title="oracle order by与union一起使用的用法" target="_blank">oracle order by与union一起使用的用法</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/UNION/1.htm">UNION</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/order+by/1.htm">order by</a> <div>当使用union操作时,排序语句必须放在最后面才正确,如下: 只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So: 如果unoin的几个子查询列名不同,如 Sql代码 select supplier_id, supplier_name from suppliers UNI</div> </li> <li><a href="/article/2510.htm" title="zeus持久层读写分离单元测试" target="_blank">zeus持久层读写分离单元测试</a> <span class="text-muted">deng520159</span> <a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a> <div>本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码: 1.ZeusMasterSlaveTest.java package com.dengliang.zeus.webdemo.test; import java.util.ArrayList; import java.util.List; import org.junit.Assert; import org.j</div> </li> <li><a href="/article/2637.htm" title="Yii 截取字符串(UTF-8) 使用组件" target="_blank">Yii 截取字符串(UTF-8) 使用组件</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>1.将Helper.php放进protected\components文件夹下。 2.调用方法: Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号 &n</div> </li> <li><a href="/article/2764.htm" title="安装memcache及php扩展" target="_blank">安装memcache及php扩展</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a> <div>安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi</div> </li> <li><a href="/article/2891.htm" title="JsonObject 处理日期" target="_blank">JsonObject 处理日期</a> <span class="text-muted">feifeilinlin521</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/JsonOjbect/1.htm">JsonOjbect</a><a class="tag" taget="_blank" href="/search/JsonArray/1.htm">JsonArray</a><a class="tag" taget="_blank" href="/search/JSONException/1.htm">JSONException</a> <div> 写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码 &n</div> </li> <li><a href="/article/3018.htm" title="Ehcache(06)——监听器" target="_blank">Ehcache(06)——监听器</a> <span class="text-muted">234390216</span> <a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">监听器</a><a class="tag" taget="_blank" href="/search/listener/1.htm">listener</a><a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a> <div>监听器 Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。 </div> </li> <li><a href="/article/3145.htm" title="activiti 自带设计器中chrome 34版本不能打开bug的解决" target="_blank">activiti 自带设计器中chrome 34版本不能打开bug的解决</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/Activiti/1.htm">Activiti</a> <div> 在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以, 经证实为bug,参考 http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34 修改为,找到 oryx.debug.js 在最头部增加 if (!Document.</div> </li> <li><a href="/article/3272.htm" title="微信收货地址共享接口-终极解决" target="_blank">微信收货地址共享接口-终极解决</a> <span class="text-muted">laotu5i0</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%BC%80%E5%8F%91/1.htm">微信开发</a> <div> 最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。 如果你能搜到本贴,说明你已经碰到了各种 ed</div> </li> <li><a href="/article/3399.htm" title="关于人才" target="_blank">关于人才</a> <span class="text-muted">netkiller.github.com</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E6%8B%9B%E8%81%98/1.htm">招聘</a><a class="tag" taget="_blank" href="/search/netkiller/1.htm">netkiller</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E6%89%8D/1.htm">人才</a> <div>关于人才 每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。 总结就是“盲目推荐,以量取胜”。 目前现状 许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。 企业招聘,通常是需要用人的部门提出招聘条件,由人</div> </li> <li><a href="/article/3526.htm" title="搭建 CentOS 6 服务器 - 目录" target="_blank">搭建 CentOS 6 服务器 - 目录</a> <span class="text-muted">rensanning</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div>(1) 安装CentOS ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox) 详细内容 (2) Linux常用命令 cd、ls、rm、chmod...... 详细内容 (3) 初始环境设置 用户管理、网络设置、安全设置...... 详细内容 (4) 常驻服务Daemon</div> </li> <li><a href="/article/3653.htm" title="【求助】mongoDB无法更新主键" target="_blank">【求助】mongoDB无法更新主键</a> <span class="text-muted">toknowme</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a> <div> Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n</div> </li> <li><a href="/article/3780.htm" title="jquery 页面滚动到底部自动加载插件集合" target="_blank">jquery 页面滚动到底部自动加载插件集合</a> <span class="text-muted">xp9802</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a> <div>很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件: 1. jQuery ScrollPagination jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。 2. jQuery Screw S</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>