开发工具
这里我使用的是VS CODE  ,在官网下载后需要安装各种插件例如汉化之类的
,在官网下载后需要安装各种插件例如汉化之类的
可以参考这位博主的安装教程https://blog.csdn.net/x15011238662/article/details/85094006
制作过程
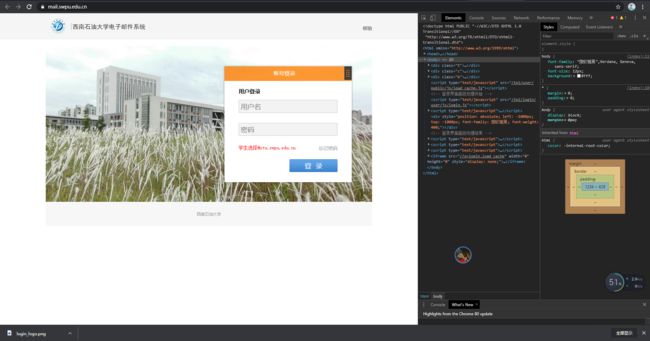
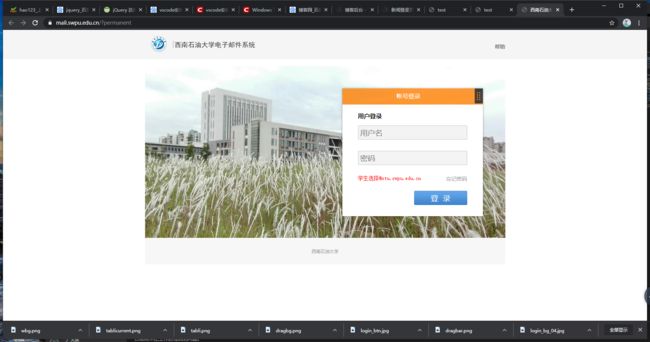
首先打开要模仿的网页https://mail.swpu.edu.cn/
然后鼠标右键查看源代码
接着在VS CODE 中新建文件,文件名后缀为html
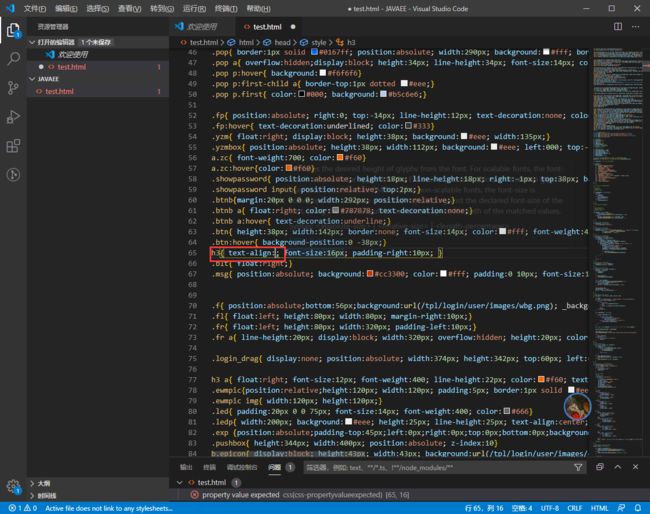
将刚才网页的源代码复制上去,结果发现有一个错误
查看原来是这儿的属性没有给值
我们可以给个0值
![]()
这时我们再新建一个文件夹,用于存放网站的图片
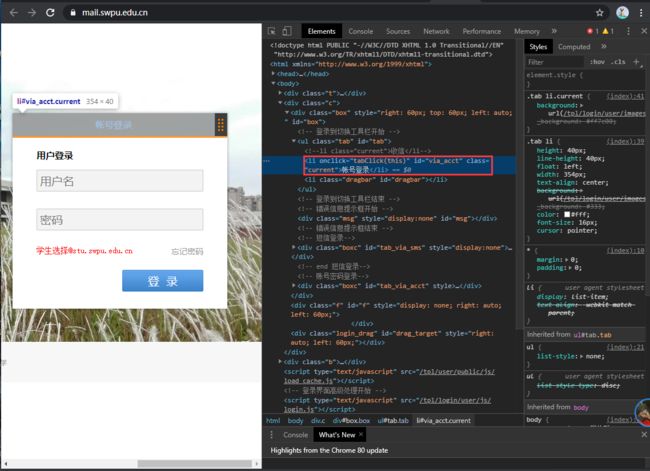
接着就去网站存放图片,打开网页,按F12,出现这个界面
点击Sources
图片在这个目录下
右键图片点击Save,保存所有图片到我们刚才新建的用于存放图片的文件夹中
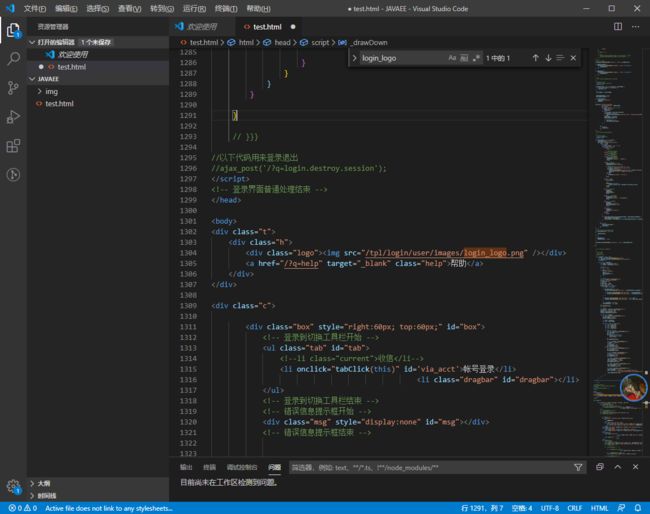
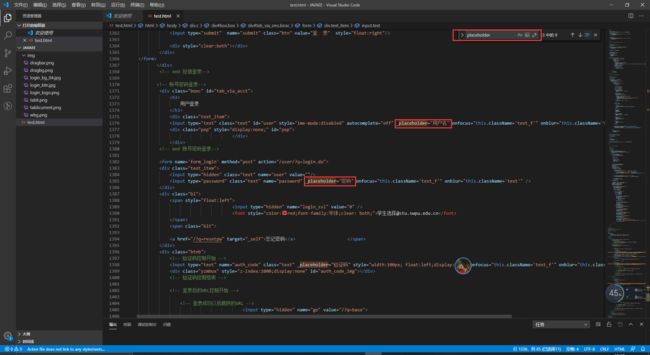
接着我们在HTML文件中搜索每个图片的位置,按Ctrl+F调出搜索框
例如login_logo
修改为我们自己的路径
依次将其他图片像上面一样修改路径,修改完好按Ctrl+S保存
这样我们的网页就大概完成了!接下来可能需要小小的修改
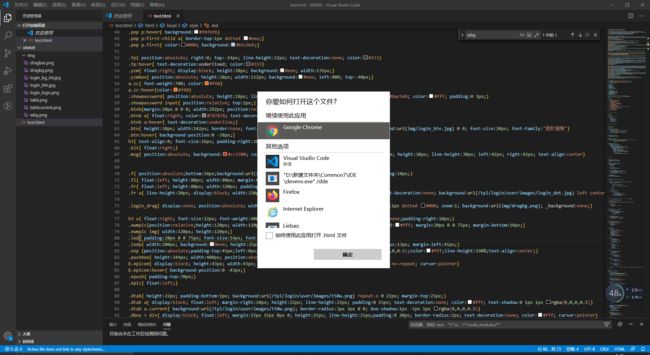
右键HTML文件,点击Open In Default Browser
这里我选用的是Chrome,点击确定后
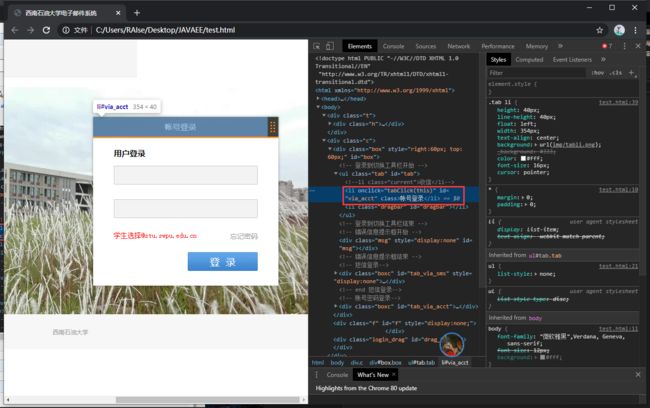
发现确实与原网页有出入
点击F12找到对应地方
发现差别出在这儿
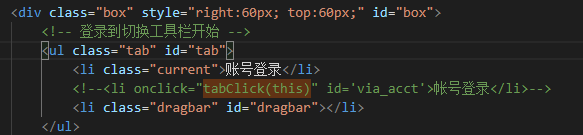
修改HTML代码如下
再搜索placeholder
去掉前面的下划线,然后Ctrl+S保存,再运行一次
我们模仿的网页就大功告成了
Js静态验证
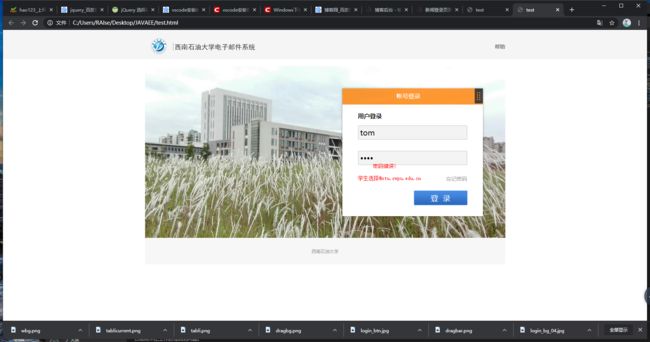
输入正确时,跳转网页
码云地址
https://gitee.com/TANGYILI/JAVAEE