原文标题:The Thumb Zone: Designing For Mobile Users
作者:Samantha Ingram
原文链接:https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/
译文正文:
如果有能经受住时间考验的一件事情,那就是移动设备上放置拇指。这就使得一个Steven Hoober创造的词语“拇指区(thumb zone)”,成为一个在设计和开发移动界面时要考虑到的重要因素。
你是否遇到过在使用移动端网站和app的时候,很难用你的拇指去舒服的操作?或许你不得不努力伸展手指才能按到一个重要的菜单,或者滑动操作的时候变成一场与多种可滑动元素的战争。【这里可以意译为误操作】
在本文,我将会分享我得到的关于拇指区和如何把拇指区原则应用到导航、卡片模式和滑动手势中去的知识。
【接下来作者从以下3方面作了分享】
1. 向大牛学习
2. 拇指和触屏
3. 总结
【我把文章中比较关键的知识点概括翻译到下面,点击“阅读原文”可以查看英文全文】
* 我们能拥有对生拇指(opposable thumbs,适合抓握物体的手指)真是很棒啊!【这里通过查阅wikipedia扩展学习到的另外一些小知识点:”finger“含有两层意思,可以是五根手指中的任意一个,也可以是除拇指外的四根手指的一个(first finger/食指)。敢动某人毫毛(lay a finger on sb.);打响指(snap one`s finger)】
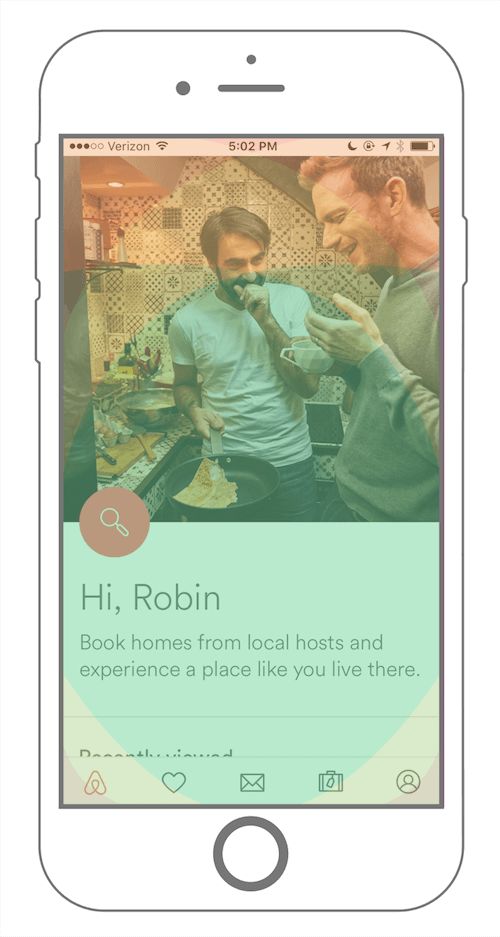
* 75%的互动操作是拇指驱动的,在这个意义下,把适用于大多数智能手机的拇指区定义为:易触区、难触区和中间区(如题图)。这样就有了一个做出更好设计决策、创造友好使用体验的框架:在拇指区原则下做设计。
* 注意导航问题:app有很长的列表链接吗?需要使用混合型菜单?这样做网站会适应吗?问这些问题有助于我们决定哪里放置触发锚点。长列表的链接适合用全屏菜单(full-screen overlay menu)。反之,最好用粘性菜单(sticky menu)。如果你有大型网站,混合型菜单(mixing menus)比较有效,因为它能变复杂,有助于根据在app中这些链接的重要性来排列优先级。
* 手势:点击,双击,滑动,拖动,捏住和按住。考虑到手势应该在哪里发生是很重要的。拿滑动手势举例,如图:
【看完这篇文章很有意思的是评论部分,作者在文中引用的几个观点的原作者现身了,说了一些不同的看法,比如:文章的观点是在人们都用他们的拇指导航这个假设下的,但很多人用大屏的时候并不这样,为固定尺寸屏幕做设计并不是好的响应式设计。甚至还有人说她抄袭的......】
作者列出的一些有用的链接:
https://abookapart.com/products/designing-for-touch(Designing for Touch, Josh Clark)
http://shop.oreilly.com/product/0636920013716.do(Designing Mobile Interfaces ,Steven Hoober)
http://www.lukew.com/ff/entry.asp?1927(Designing for Large Screen Smartphones, Luke Wroblewski)
(译文完)
做这个周译的系列目的是为了把英语学习和设计专业两者结合起来——“学是为了更好地用”。翻译水平很有限,很多地方读起来硌眼睛,还请大家多多留言提建议~