Hello,大家好,我是小帅,今天是第一次写博客啊,有点小激动,因为这对我来说是重要的一步,能走到今天也是很不容易,闲话不多说,咱开始今天的主角,瀑布流!
瀑布流就不解释了,瀑布流的效果大家可以看图片!
开始正式将项目,首先需要设置瀑布流效果的实现,recycleviwe ,Glide
compile'com.github.bumptech.glide:glide:3.7.0'
compile'com.android.support:recyclerview-v7:24.2.1'
recycleview其实功能比listviewi强大,但是要用好就需要花点时间去研究他
Glide是非常强大的一款图片框架,建议用Glide而不是用Picasso,因为Glide能做的比Picasso要更多,而且是谷歌推荐的,所以推荐下;
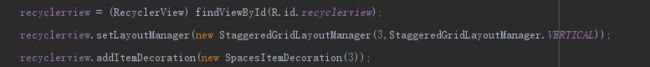
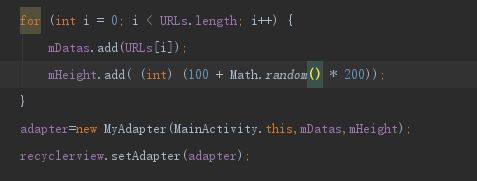
recycleview 实现瀑布流布局其实很简单,看代码
这样就已经实现了瀑布流的功能,后面的就交给adpter去了
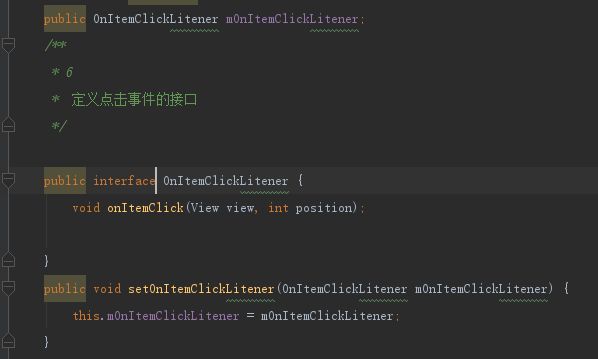
不得不吐槽的是recycleview这么强大,竟然要自己定义点击事件!
so 跟着我看下代码
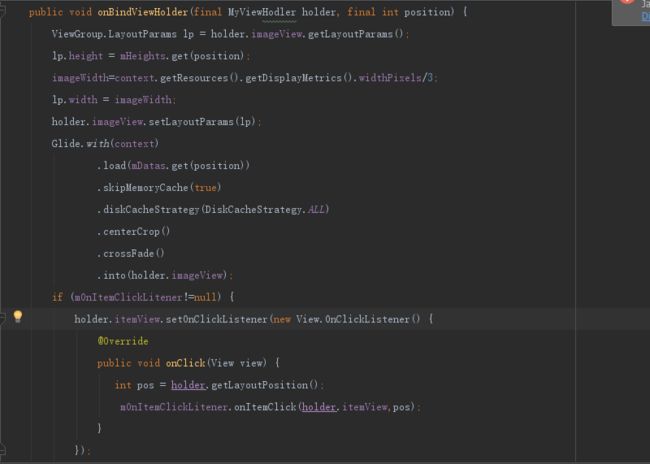
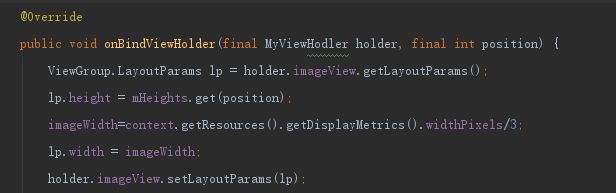
具体的绑定需要在onBindViewHolder与定制的holder去绑定,通过监听点击事件绑定,这里我们的Glide就登场了
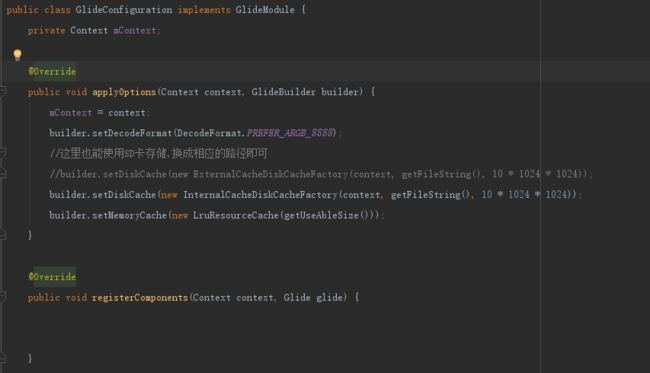
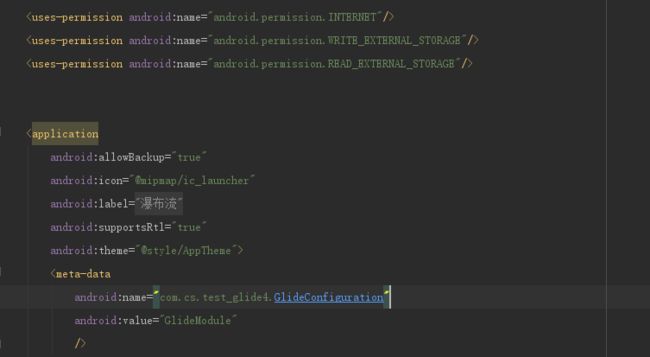
ok,既然讲到了Glide,来讲讲GlideModule 如果你没有遇到GlideModule,那么你还没真正会用Glide,当然我也不太会,我就把我知道的写写;
这里需要接下的两个方法,第一个方法简单说就是自定义Glide,里面可以定义缓存,内存和SD卡,
SD卡里面分两种情况,一种是内部缓存,外部访问不到,也就是Data data里面的数据,另外一种就是放在可以访问到,需要了解详情的去官网看看https://github.com/bumptech/glide
第二个方法registerComponents 是网络请求,我这里没有配置okhttp,因为需要的话又是一篇文章;
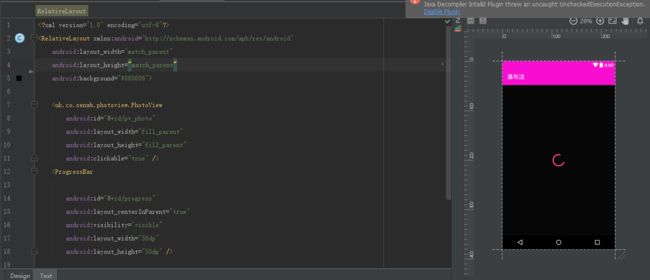
GlideModule声明后需要用meta-data调用,如图
ok,接下来看看如何实现瀑布流的随机高度
很简答吧,就这一句话,当然你也可以写在适配器里面
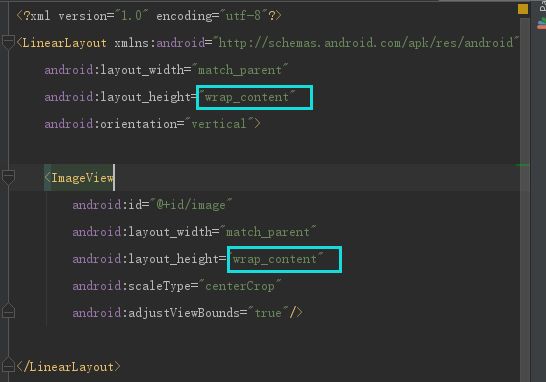
这里是对高度的解析,顺带提下,你的布局文件里面,需要设置下
不解释这个,去看recycleview的源码,或者你自己写写试试看就知道了
这样就简单实现了瀑布流的效果,数据的解析我后期会开一篇文章去解析
本文数据是写死的;
当然实现瀑布流不能放大和缩小是不是很坑,所以我们的另外一个主角photoview就登场了
https://github.com/chrisbanes/PhotoView
配置我是引入了jar,当然也可以用官网的配置说明
第一次写不知道怎么把jar包发在网上啊,那给个百度云链接呗
链接:http://pan.baidu.com/s/1skEAefV 密码:ejve
怎么依赖就不写了,自己解决;
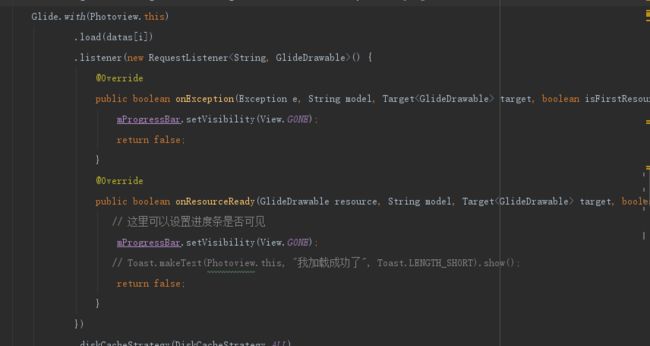
photoview的使用和imagview是差不多的
带个进度条,好通知下,进度条这里当时卡了下,不过解决了
之前写了一个单张图片的效果,后来感觉不行,就写了viewpager,
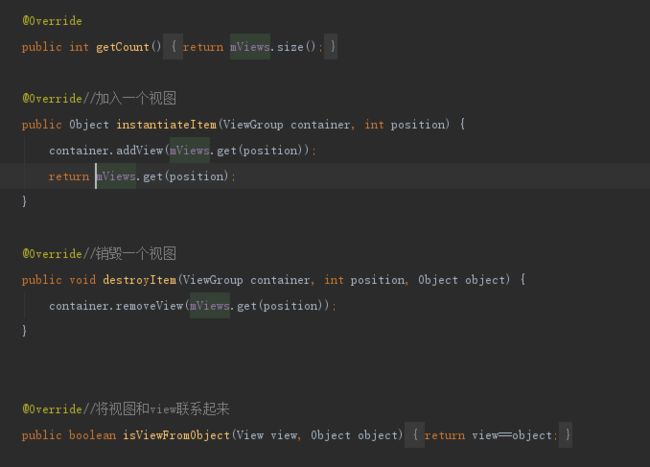
提下viewpager的适配器吧
里面的注释写的很清楚了,viewpage和recycleview结合起来对比下,你就能知道他们的不同
这里强烈推荐大家去阅读下这篇博客,对viewpage有一个很好的认知http://blog.csdn.net/dmk877/article/details/50060745
或者去官网查看下,阅读官网是一种习惯,备好梯子
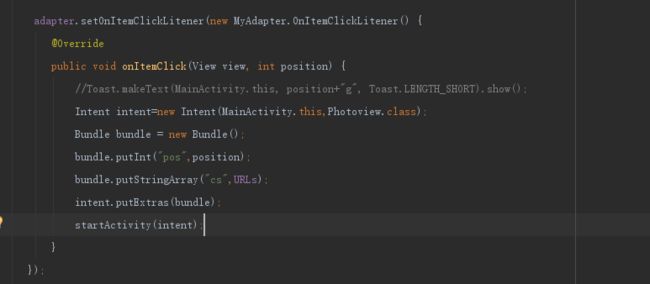
接下来说说怎么传递数据
intent是主角,不过我在实际做的时候发现intent不支持int数据传递,哈哈,你没遇到过说明你开发经验不够哦,遇到问题要去解决吗,答案是有很多的,我用最简单的一种,bundle
通过bundle去传递数据
接下来有了数据就是viewpager的适配,这里就不解释了,看代码就行
需要提下的是进度条
这里基本实现了需要的效果了!可以看下断网情况下加载哦
差点忘了,项目地址 https://github.com/Chenshuai770/test_glide6
我是小帅!