此教程介绍了如何为screeps搭建一个基本的typescript开发环境,配置使用rollup进行脚本自动化,完成typescript文件编译、目标js文件提交到screeps服务器,最后通过一个HelloWorld来进行测试。
操作系统:windows
文本编辑器:vscode
1.安装
1.1 安装Node.js和npm
前往Node.js官网下载安装包,安装包中已经包含了npm。
1.2 安装yarn
新建一个文件夹作为项目路径,在命令行终端使用以下命令安装yarn。
npm install yarn -g
1.3 安装rollup以及依赖
yarn add rollup --save-dev
yarn add typescript ts-loader rollup-plugin-typescript2 --save-dev
yarn add awesome-typescript-loader --save
首先,第一行安装了rollup工具,第二和第三行添加typescript依赖以进行ts文件编译,最后一行安装了screeps依赖,用于上传编译后的文件。
为了在本地使用typescript为screeps编写脚本,还需要安装必要的typescript声明。
npm install @types/lodash @types/screeps @types/node
2.配置
2.1 在rollup中使用screeps插件
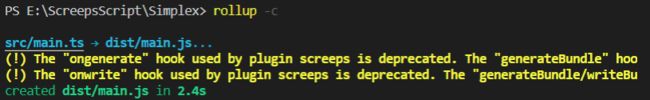
rollup有现成的screeps脚本提交模块,比如rollup-plugin-screeps,但是因为这个插件是作者18年提交的,好像和当前版本的rollup有些不兼容,按照文档进行提交时会有如下警告,总是提交不上去,一直停在这不动。
按照提示,我们打开node_module中的rollup-plugin-screeps\dist路径下的index.js和rollup-screeps-plugin.js文件,找到其中的ongenerate钩子改为generateBundle,同样把onWrite改为WriteBundle。
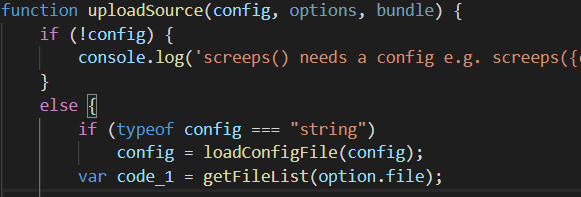
这时运行依然会报错,因为该插件在回调中调用了uploadSource函数,而该函数中用到的option.file在现在的rollup版本中已经找不到了,因此会报type error,我们要做的很简单,把option.file直接改为main.js的相对路径,比如"./dist/main.js"。但是这样日后修改起来总是麻烦,因此可以借用config配置文件来传参,从下图可以看出当我们传入config为配置文件路径时,这里就会调用loadConfigFile将配置文件信息读进来,我们可以在配置文件里添加一个uploadfile属性,并在这里用上。
插件源代码
修改
screeps.json的配置可以参考2.4中所示
该插件从当前路径的screeps.json中读取账户信息,并向服务器提交配置的文件,因为rollup可将tsc编译的多个js文件打包成一个main,所以我们不需要为每个module再独立配置。
2.2 rollup.config.js配置
为了使用rollup,我们需要新建一个rollup.config.js文件,通过这个文件来为rollup设置任务。
2.3 tsconfig.json配置
为了使用typescript,需要新建一个tsconfig.json文件为ts编译器添加配置。
{ "compilerOptions": { "allowJs": true, "target": "es2017", "moduleResolution": "Node", "newLine": "CRLF", "outDir": "tsc-out", "baseUrl": "src/", "sourceMap": false, "strict": true, }, "include": [ "src/**/*" ], "exclude": [ "node_modules" ], }
2.4 从文件导入账户信息
在配置中我们没有直接将screeps的账户信息写入mycommit.js中,而是通过require("./screeps.json")来从名为screeps.json的文件中读取账户信息再进行使用,这样有一个好处是修改账户信息的时候直接修改screeps.json即可,不用到处去找。
示例如下:
我们可以照例子添加多个配置。
3.测试
3.1 HelloWorld测试
在项目路径下新建src路径,在src中添加两个文件:main.ts、sayHello.ts,分别为他们添加以下代码
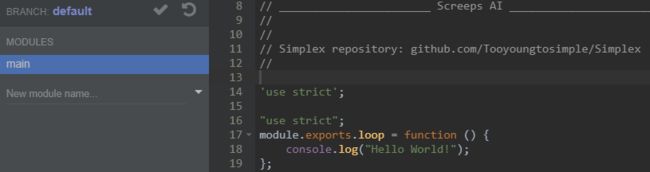
//main.ts import sayHello from './sayHello'; module.exports.loop = function(): void{ sayHello("world"); }
//sayHello.ts export default function(name : String) { console.log("Hello " + name + "!"); }
终端在项目路径执行
rollup -c
rollup将会对ts文件编译,接着上传到对应的branch中,
3.2 可能遇到的问题