跨平台应用:Qt 对决 HTML5
原文链接:http://www.developereconomics.com/cross-platform-apps-qt-vs-html5/,作者 Mark Wilcox ,发布时间为 2014-10-29 。译者 foruok ,转载请注明出处。
我觉得作者分析很到位,特此翻译出来,看者有缘。我开通了微信订阅号——“程序视界”,漫谈程序人生,有趣,有能量。微信扫描下面的二维码即可关注。
也可以:打开微信-->“添加朋友”-->“公众号”-->搜索“微信视界”-->关注。
好啦,进入正文啦——
----------------------------------------------
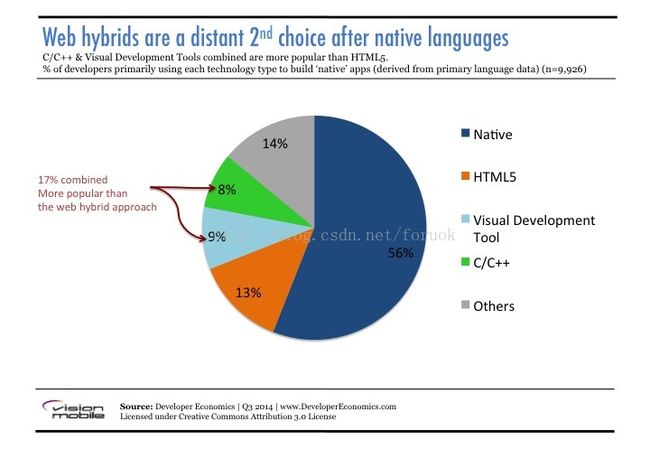
尽管对于面向大众消费市场的应用来讲,为每个平台构建一个独立的原生app已经被证明是当下最成功的方法,但跨平台仍然很有意义。在本文中,我们来看看最受欢迎的选择,使用HTML5的混合web应用和积极进取的挑战者 Qt 。
为什么选择Qt
那些熟悉Qt历史的人看到它被描述为“积极进取”可能会感到惊讶。Qt一开始被设计来构建跨平台的桌面应用,它的创始人在1994年开始为它工作!然而,当诺基亚收购 Trolltech 后,Qt开始对移动开发感兴趣,公司开始大力发展Qt,大量投资,想让它成为构建移动应用的理想工具。不幸的是,诺基亚刚刚作出这一战略决定没多久,iPhone面世了。iPhone改变了游戏规则,移动应用构建很快从面向带数字键盘和Qwerty键盘的设备,转向以触摸操作为主的设备。前Trolltech工程师意识到他们需要一个非常特别的方式来创建应用来支持诺基亚参与竞争。
当史蒂夫·乔布斯在iPhone面世时说iPhone比竞争对手领先五年时,基本上是正确的。可能因为 Google 的高官们意识到了iPhone的领先优势,Android已经缩短了一些差距。不幸的是,诺基亚最终放弃了它自己的基于 Qt 的设备,转而支持 Windows Phone,然而他们在软件上花费了太长的时间,最后他们在生态系统的竞争中远远落在后面。他们把 Qt 出售给了他们的一个主要的服务供应商——Digia,Digia 最近为 Qt 这个产品建立了一个独资的实体——the Qt Company。只有从诺基亚完全解脱出来后,Qt才又回归到它作为跨平台框架的本源,开始支持主流的移动平台。然而,与此同时,其他人已经看到了诺基亚投资移动应用建立起来的伟大基础,因此,BlackBerry 10(黑莓10),Jolla Sailfish(旗鱼),Ubuntu Mobile 和 Tizen 平台都选择 Qt 作为核心框架。
从个人角度来说,我在 2011 年早些时候,用 Qt 为 Symbian(塞班)重写了一个流行的 iOS 游戏。当时UI设计和通用调试工具还有点不成熟(译者注:现在,2015,又好了很多了),但在我工作过的所有平台上,它有最简单的学习曲线和最愉快的开发经验(原作者注:我这么说可没拿一分钱)——尽管 Qt 的核心使用了对开发者不太友好但高性能的C++。我甚至在某些配置相当低的硬件上也达到了 60fps 的性能。学习 Qt 新的UI技术——Qt Quick——相当简单,你可以在短短几天内为游戏构建出菜单界面。
为什么选择 HTML5,或者不选择
HTML5是开发者在构建跨平台移动应用时最流行的选择,然而,它似乎慢慢有点儿失宠。Web browsers和Web views在每一个平台上都可用,web开发者可以把创建网站的技术平移到构建app上。像 Cordova(PhoneGap)之类的开源框架让使用HTML5的开发者可以访问移动设备的附加功能,并且将应用打包成每个平台的原生格式也很简单。额外的好处是,您通常可以用最小的付出,同时拥有一个基于Web的应用和一个放在应用商店里的应用。在构建以UI为中心的应用时,HTML5通常比原生应用更有效率。当涉及到使用库和框架来构建移动web应用时,HTML5也有一些尴尬。混合web应用程序有一个特别的优势(至少在 iOS 上),能够直接更新他们的代码,避开应用程序商店的审查过程(除了重大变化)。
鉴于其普遍性和庞大的开发者基础,为什么HTML5不是默认的跨平台方法?尽管有许多优点,混合web应用开发者一直在和性能问题做斗争(一定程度上是由于不完整或过时的webview实现造成的,在最新版本的iOS和Android上,这个问题已经被修复了,尽管这将需要一段时间来渗透整个安装基数)。还有一个问题是各种各样的移动浏览器对标准的支持乱七八糟(这点正在改善但还远远没有彻底解决)。Web技术还没有真的被设计来满足移动用户现在期待的充满动画效果的UI。这也是备受推荐的框架 Famo.us 致力要解决的问题。
一些非常高调的消费类初创公司已经公开从web混合应用切换到了原生移动应用。关于这些切换,最常见的说法是缺乏足够的相关工具。可以肯定的是,让web apps在内存受限的前提下,在移动设备上表现良好是可能的,但鉴于当前的调试和性能分析工具的现状,与生产原生应用相比,那仍然不是一件容易的事情。这么说吧,并不是所有的应用程序需要完美的UI动画,我也不是拿HTML5和原生应用相比,所以,让我们来看看它和 Qt 怎么个顶个的比较。
Qt 对比 HTML5 ——正反两面
支持的平台
- HTML5的支持无处不在
- Qt支持所有主流平台(而且非主流平台碰巧用它做UI)
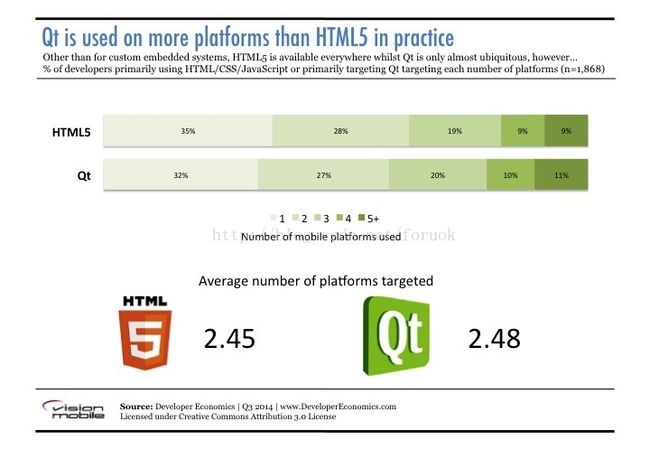
虽然理论上你可以用HTML5适配更多平台,但这不是大多数开发人员在现实世界里使用它的原因。HTML5开发者越来越多地放弃浏览器以及构建混合app。大部分移动开发者针对Android、iOS、Windows Phone和BlackBerry 10当中的几个平台开发。Qt 不仅支持这些平台,而且还支持更多。事实上,在实践中我们的数据表明,平均来看,Qt 开发人员实际上覆盖的平台比HTML5开发人员还略多一点。结果是,对于那些想在智能手机、智能电视等任何平台运行软件的开发者来讲,Qt相比HTML5的一个显著优势让两者不分胜负。
学习曲线
这点取决于你是否已经是一个web开发者。如果你是,学习构建移动web应用可能比学习Qt容易些。然而,如果你是新手,那Qt有明显的优势——你只有一个框架要学,而HTML5呢,你在还没开始的时候就要从十来个框架中选一个。Qt 还有非常强大的文档,而web框架则不一定有。在一个公平的比赛里,这是 Qt 的一大胜利。
开放性
- HTML5是开放标准,有多个开源实现。
- Qt是开源的,但是有双重许可,由一个单一的供应商有效控制。
显然 HTML5 比 Qt 更加开放。这不总是一个优势。创建标准并让多个供应商去实现的过程是漫长的,Qt 可以更灵活。如果你真的需要让开源项目修复一些Bug或添加一个新特性,你可以自己做或者花钱请人去做。如果你需要支持 IE 并且 IE 有个问题,你必须自己解决或等微软来解决。还有,没有供应商能锁定HTML5,让web哪儿也去不了。别人可以买 Qt 并把它带向与你目标不符的方向,或者他们可以把价格提高到超出你的预算。HTML5 在这点上有优势但不是一个明确的胜利。
成本
- 构建HTML5是免费的。也有一些非必须的付费工具可以提供帮助。
- 对于移动端的大多数商业应用,Qt 需要商业许可证书。
Qt 的开源许可协议与大多数应用商店不兼容。尽管 Qt 的 iOS 版本是在开源状态下开发的,但你需要一个商业许可才能在应用商店上架。使用 Qt 为 iOS 和 Android 商店开发移动应用,最低的成本是一个月25美金。HTML5 胜出。
跨平台兼容性
- HTML5的一个标准对应有多个独立实现。
- Qt是一个供应商在多个平台上实现相同的运行时环境。
多个实现,与几个开源伙伴和一个大型社区一起汇报和围绕兼容性问题工作造就了一个非常健壮的平台。即便如此,有一个供应商确保所有平台表现一致,对你的应用兼容性来讲,几乎总是更好的。Qt 获胜。
性能
- HTML5的DOM不是为现在的移动应用构建的。
- Qt Quick(QML)的 scene graph是直接在 OpenGL ES上构建的。
两个环境都使用JavaScript。然而,使用 Qt ,如果你真的需要原生平台的功能或性能,会更容易下降为原生代码。使用 Qt ,JavaScript 和本地代码之间切换的性能损失要低得多。然而,最大的区别是图形性能。追求性能的人在使用 HTML5 时常常借助于复杂的方案来规避 DOM ,能不碰就不碰。在WebGL上构建整个UI看起来是有前途的方式,但得看未来的执行情况。现在,WebGL已经有更广泛的支持(Apple在iOS8加入了对WebGL的支持)。Qt 在这点上有很大优势,相比web开发者的CSS3,Qt 还有更多的动画选项。
原生用户体验
- 使用HTML5,你要么依赖类似 Ionic 之类的第三方框架,要么构建你自己的原生界面元素的替代品。
- 使用Qt你可以使用那些克隆了原生界面元素的组件,或者直接调用原生UI。
在 Qt 里可以调用原生API可能在这点上给了它优势,但实际上这损失了跨平台兼容性。实际上,当你需要真正的原生用户体验时,哪个选择都不能很好地满足需求。两个方案都可以模仿某些应用的一个子集。一般来讲,当你需要一个完全定制的UI或原生外观和感觉不是真的必要时,可以采用跨平台的方式。
结论
通过对这些指标的比较,Qt 比 HTML5 略有优势。然而,你也可以使用其他指标来比较,得出相反的结论。在实践中,需要选择适合项目的技术。两个选择都有优点,如果你是一个 HTML5 开发人员,不熟悉 Qt 的产品,它们值得一看。还有一点我没提及,Qt 可以使用webview来显示 HTML5 内容,这意味着并不需要非此即彼,可以合二为一。
------------------------------
我开通了微信订阅号——“程序视界”,漫谈程序人生,有趣,有能量。微信扫描下面的二维码即可关注。
也可以:打开微信-->“添加朋友”-->“公众号”-->搜索“程序视界”-->关注。