配置Router
用 vue-cli 创建的初始模板里面,没有vue-router,需要通过 npm 安装,安装指令 npm i vue-router -D
安装完成后,会在 src 文件夹下,创建一个 router 的文件夹,里面有一个 index.js 的文件,
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import index from '@/components/index'//自己配置的又一个页面
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},{
path:"/index",//自己配置的路由
component:index,
}
]
})
总结: 在创建routes的对象中,path 配置了路由的路径,component配置了映射的组件.
添加 mode:"history" 之后使用 HTML5
history 模式,该模式下没有#前缀,而且 可以使用 pushState 和replaceState来管理记录;(还没有试验这个pushState和replaceState)
嵌套路由
在vue默认的页面中,为了加深项目层级,App.vue只是作为一个存放组件的容器,他的页面结构很简单
其中
上面的代码片段里面已经配置了两个路由,当打开http://localhost:8080的时候,就能再
然后我们在hello.vue里面也写一个
在index.js里面配置一个子路由.像这样:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import index from '@/components/index'
import Login from '@/components/login.vue'
Vue.use(Router)
export default new Router({
mode:"history",
routes: [
{
path: '/',
name: 'Hello',
component: Hello,
children:[{
path:'',
component:Login
}]
},{
path:"/index",
component:index,
}
]
})
配置一个子路由,然后主页面就会默认显示一个login的子页面
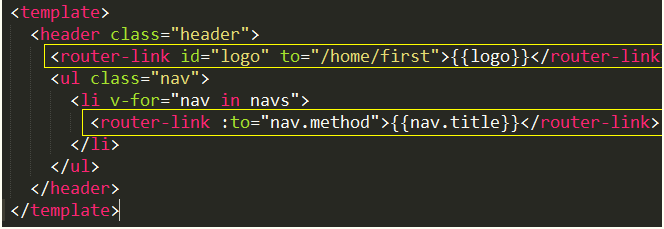
使用router-link映射路由
最常用的就是router-link了,一般用它来实现导航的功能,在编译之后,
如果使用v-bind 指令,还可以在 to 后面接变量,配合 v-for 指令可以渲染导航菜单.