最熟悉的陌生人:5分钟快速理解 HTTP2
最熟悉的陌生人系列,将带你快速理解熟悉的名词如:HTTP2、HTTP3、IPV6、BBR等。
通读 90 年代上下的论文,你会发现,在已经基本建成的计算机科学大厦中,后辈码农只要做一些零星的修补工作就行了。
在计算机科学晴朗天空的远处,还有几朵令人不安的小小乌云。
——皓尼・郝里斯(HioHio)
而其中一朵小小乌云,就是前辈的协议制定实现得太牢靠了,就算有着诸多不足,还是用的好好的,让后辈没什么动力去创新替换。。
HTTP 的不足
在阅读此章时,读者可以给自己一个思考时间,锻炼设计与思考能力—— 目前在用的 HTTP 协议,你认为有哪些不足呢?你可以重新设计一个替代它并且尽可能兼容的协议,你会怎么做呢?
可尝试自己写下设计,定会受益甚多。
TCP连接数过多
HTTP1.0 只允许一条 tcp 链接上处理一个 request,尽管后来的 HTTP1.1(现在常用的版本)允许 pipelining, 管道,通过这个管道,浏览器的多个请求可以同时发到服务器,但是服务器的响应只能够一个接着一个的返回 (但各大浏览器有些不支持 / 默认关闭,因此这功能可以说是鸡肋)。
HTTP 头部过多重复
Host、Accept-Encoding、Connection、origin、content-type 等等一堆头部,都在不同的请求中重复出现。
除了浪费大量流量,还会导致 TCP 的初始拥塞窗口(initcwnd)快速满了,当多个请求准备在同一个tcp 连接上发送时,会导致大量延迟——当 initcwnd >= ssthresh(slow start threshold) 时,tcp就会进入 “拥塞避免算法”,把发送的速度调慢,避免增长过快导致网络拥塞,慢慢的增加调整到网络的最佳值。
当然初始拥塞窗口(initcwnd)也不能调太大来避免。
If the initcwnd values is large, then there will be fewer RTTs required to download the same file. But we cannot set initcwnd to a huge value as the network environment and the routers also has the limitation of having limited buffers. If exceedingly large values are set, it may lead to router buffer overflows, packet loss, packet re-transmissions. So, we need to set an optimal value for the initcwnd which is directly proportional to the network bandwidth.
使用文本协议
文本协议尽管带来了可读性以及方便程序员 debug,但这是高性能网络程序要竭力避免的——君不见每个公司内部都要搞一个自己的二进制协议吗?二进制,每个在网络上交流的 bit 的意义都被发挥得淋漓尽致。
而说到 可读与debug 的问题,自然浏览器(客户端),服务器(框架)可以帮你解决,套上一层中间层就好。
HTTP2 概览
HTTP2, 为解决以上问题而生。
•允许多个 request/response在同一个 tcp 链接上发送•高效压缩头部(http header)•二进制协议,真正的多路复用•还有自己的流量控制,保证各个 stream不被互相干扰;•支持请求分优先级发送,优先级越高如核心 css、html,优先发给客户端•支持服务器预测并推送客户端可能需要的资源,让客户端先做缓存(server push),榨干服务器•兼容 HTTP1.1 的语义,尽可能一致。
兼容 HTTP1.1
其实平常我们在用的网站都支持 HTTP2 了,如
•国外的 google.com、tour.golang.org、facebook.com、stackoverflow.com 、shopee.sg•国内的 zhihu.com(点赞)、v2ex.com、vgtime.com(我擦,这个做的UI看起来有点渣的游戏资讯网站竟然支持你敢信,人家gcores 都不支持)、youku.com
而想找一些不支持的,找一些小型网站就好,如 yonghaowu.github.io、gcores.com,douban.com、bilibili.com/,还有臭名昭著的 baidu.com
当然,这里说不支持时,只是说这个域名不支持,他可能 api 是用另外的域名然后是支持的。
升级 HTTP2
兼容,或者说客户端要求升级到 HTTP2,主要有两种方法:
•客户端的 HTTP header 的 Upgrade 指定 h2c(HTTP/2 ClearText)
•如你所知,Connection: Upgrade 与 Upgrade: websocket,Websocket 就是这样子变换协议的;
•ALPN(Application Layer Protocol Negotiation,应用层协议协商), TLS 的扩展功能
•客户端在建立 TLS 连接的 Client Hello 握手中,通过 ALPN 扩展列出了自己支持的各种应用层协议•如果服务端支持 HTTP/2,在 Server Hello 中指定 ALPN 的结果为 h2 就可以了•如果服务端不支持 HTTP/2,从客户端的 ALPN 列表中选一个自己支持的即可
而一般你看现在的网站请求,都用第二种方式了,因为第一种方式服务端接收到后还需要返回 101状态码 Switching Protocols 告知客户端,客户端再发送 http2 的数据。
HTTP2 的 帧(frame)
HTTP2中二进制协议的基本单元叫 frame(帧),不同frame 有不同作用,如:
•SETTING 帧:建立连接时,向对方传达一些配置信息如是否开启 server push 功能、最大帧 size等等(牢记,下文不累述此);•HEADERS 帧:发送 http 的 request 或者response的头部;•CONTINUATION 帧:headers 要跨越多个帧,用此来指示头部上一个 HEADERS;本质就是 HEADERS 帧,但是为了轻松处理,就用明确的类型来区分这种情况;•DATA 帧:发送body数据用;•PUSH_PROMISE 帧:用来告知对端初始化哪些数据,就是以上说到的 server push 功能•WINDOW_UPDATE 帧:用来做流量控制
等。
帧的格式如下,熟悉二进制协议的你对此想必很清晰:
+-----------------------------------------------+
| Length (24) |
+---------------+---------------+---------------+
| Type (8) | Flags (8) |
+-+-------------+---------------+-------------------------------+
|R| Stream Identifier (31) |
+=+=============================================================+
| Frame Payload (0...) ...
+---------------------------------------------------------------+•length: frame payload 的长度;•type:frame 的类型;•flag:保留给 frame 的类型使用;•R:保留的一个 bit,没有任何作用;•Stream Identifier:unsigned 31 位整数 id,用来区分 stream;•Frame Payload: frame 携带的可变长数据,可为空;
以上 6 种东西,Frame Payload 可以没有,但是其他必须有。
所以所有 frame 必定会有至少 24 + 8 + 8 + 1 + 31 + (0…) = 72 位的数据。
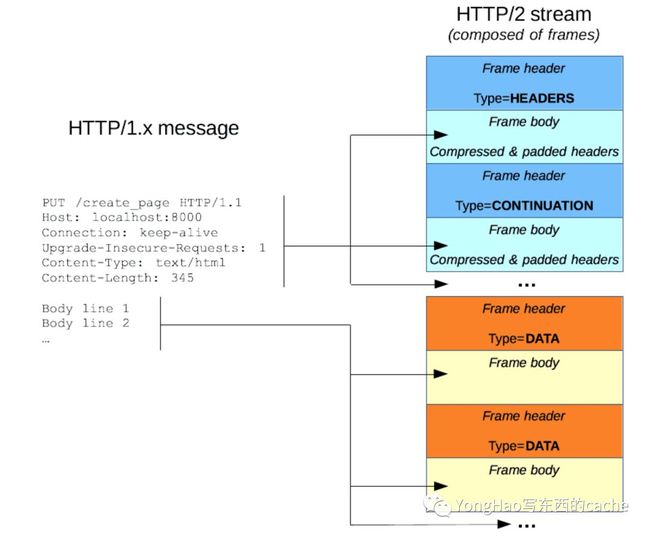
一个经典的 http 请求在 http2 中对应如下,可以看到 HEADERS 跟 DATA 两个 frame:
值得注意的是,当 data 过大的时候,http2 的 rfc 没有规定 data frame 应该拆分与否(翻了一大堆资料都没有找到)。
然而去用一些工具如nghttp去看详细过程,可看到 data frame 都是拆开一个个的,原因就是为了多路复用。这
$ nghttp -v -n --no-dep -w 14 -a https://www.vgtime.com
[ 0.063] recv (stream_id=9) eagleid: 2ff6019a15691588216324974e
[ 0.063] recv (stream_id=9) content-encoding: gzip
[ 0.063] recv HEADERS frame
; END_HEADERS
(padlen=0)
; First response header
[ 0.063] recv DATA frame
[ 0.063] recv DATA frame
[ 0.063] recv DATA frame
[ 0.063] recv DATA frame
; END_STREAM 所以一个大的请求如下图,常见的帧就是每一个 Frame Header 接一个 Frame Body。
帧的大小范围规定为 2的14次方 (16,384) 到 2的24次方-1 (16,777,215) 字节,也就是大概 16KB 到 16MB。
但若双方没有协议,一般默认为 16Kb,假如 HEADERS 帧不够装完头部时,就用第二个 CONTINUATION 帧来装,
所以你看到可以有多个 CONTINUATETION 帧下有省略号,因为可以有多个。
流(stream)
流在HTTP2 一条连接中,在客户端与服务端之间,双向交换帧(frame)。
简单说,客户端与服务端之间相互发送的帧,都通过一个个独立流来传输,多个流可以在同一http2 连接中并发,而每个流都有一个 ID(Stream Identifier),frame 就是通过此来识别流。
流你可以理解为一个抽象概念,就是为了区分不同的请求,用于多路复用。
流的状态机如下:
我们常见的 HTTP 请求就是走黄色的线:
idle 状态 -> 发送 HEADER 帧后变成 OPEN -> 发送完数据后发送 END_STREAM 代表发完 -> 变成 half closed 状态 -> 等待对方发送END_STREAM 代表对方发完 。
你会发现这个流程非常像 TCP 的四次挥手,因为本质都是自己关闭流后,要等待对方关闭并自己来确认。
当然,也会有像四次挥手一样的 RESET 一样 reset stream 的功能,我就不累述了。
Stream流量控制
HTTP2 的Stream有流量控制功能,HTTP2 的接收方通过 WINDOW_UPDATE[1] 帧告诉对方自己准备接收多少字节的数据,注意只有 DATA 帧才会受限制,因为其他帧都不大,而且也比较重要。
Stream 优先级
客户端可以在开启一个流时,通过设置在 HEADER 帧里的 PRIORITY 这个 flag,来指定流的优先级。这样子就可以做到优先级越高如核心 css、html,优先发给客户端
Server Push
HTTP2 打破了以往 HTTP1 一问一答的范式,允许服务器主动往客户端推数据了,但值得注意的是,这依然不能代替 Websoket,两者是不等价的,除非你自己重新实现 http2 客户端服务端的功能——也就是改 HTTP2 协议了。
服务器可以通过 PUSH_PROMISE 帧,把预估客户端可能需要的资源,在其没有请求前直接发送给对方,让对方缓存。如下图就直接发了 styles.css 给对方。
头部压缩(HPACK)
HPACK 就是专门用来处理重复冗余的头部的,对这个优化,自然就想到查表法——客户端发送请求前,在内部创建一个哈希表,索引对应着头部与值,并将此对应表发送供给服务器;服务器首次接收到后,也维护一个一模一样的表,之后有重复头部时,客户端直接发索引值即可。
后记
拖拖拉拉,写了一两周总算把这篇学习笔记写完了,相比网上很多文章或者书籍(比如网上很多人没讲明白流是什么,frame 如何分段等),我觉得这篇笔记是系统性的且非常符合不熟悉 HTTP2 的同学理解它是什么的。
如果您觉得写的好,对您有用,不妨用行动(你懂的)多多支持~
References
[1] WINDOW_UPDATE: https://http2.github.io/http2-spec/#WINDOW_UPDATE
热门阅读: