使用EasyUI完成datagrid数据分页
当数据库中的数据量过多时一般都会进行分页操作,下面为大家提供一种EasyUI自带分页的操作,非常简便实用,喜欢EasyUI可以参考一下,希望可以给你带来帮助!
实用EasyUI首先要引用文件,这里不再进行叙述,为了让大家能够明白,现在从数据库一步步讲起。
数据库中的表为Goods表
go
create table Goods
(
Id int primary key identity (1,1),
GoodsName varchar(100),--商品名称
Num int,--数量
Price decimal(10,2),--价格
GetTime date,--时间
Img nvarchar(100)--图片路径
)
现在为表中插入三万条数据,因为之前已经讲过如何插入,所以现在不再描述,只显示代码
go
declare @i int
set @i=0
while(@i<30000)
begin
set @i=@i+1
insert into Goods values('商品名称'+CONVERT(nvarchar(100),@i),@i,@i,GETDATE(),'1.jpg')
end
数据库工作已经准备完成,现在开始代码操作。
使用datagrid创建表格,方便等会显示数据,这里是以table的形式呈现的
data-optinos是EasyUI的属性,fit:true表示充满容器
下步就是开始获取数据库里面的数据来进行填充table表格。这里我使用的是一般处理程序来进行数据源的获取。
手写数据库里面的分页技术:
public string GetJson(int rows, int page)
{
string sql = string.Format("select top {0} * from Goods where Id not in(select top (({1}-1) *{0}) Id from Goods )",rows,page);
DataTable dt= DBHelper.GetTable(sql);
//把表格转换成json字符串便于解析,json装换时需要引用命名空间:using Newtonsoft.Json;要不然会找不到 JsonConvert.SerializeObject
return JsonConvert.SerializeObject(dt);
}
这里有的人就就会有疑问了rows与page表示什么?rows表示每页要显示的条数,page表示当前的页数。
下面我们在数据做个测试大家就会明白:
--查找1-10条数据,第一页
select top 10 * from Goods
--查找前11-20之间的数据,第二页
select top 10 * from Goods where Id not in(select top 10 (Id) from Goods)
--查找31-40之间的数据,第三页
select top 10 * from Goods where Id not in(select top 20 (Id) from Goods)
大家有没有发现其中的规律,top 10代表要查询的数据条数也就是rows,子查询里面的数据其实可以写成(page-1)*rows,这里写定义page与rows还一个好处就是与datagrid中的page和rows相对应,等会我们在解释。
在来一个查询是查询所有的条数方便等会分页时显示所有的数据。
///
/// 统计所有的行数
///
///
public int GetCount()
{
string sql = string.Format("select COUNT(Id) from Goods");
return Convert.ToInt32(DBHelper.CountSum(sql));
}
下面的过程是比较重要的
这是easyui文件给我门提供的jso数据源,total表示的是总数量,rows表示你要显示的多少条数据,所以我们需要安照他的这种个数来进行拼接获取我们的数据。
int rows = Convert.ToInt32(context.Request["rows"]);--接收选择的每页数据的数量
int page = Convert.ToInt32(context.Request["page"]); --当前页数
context.Response.Write("{");
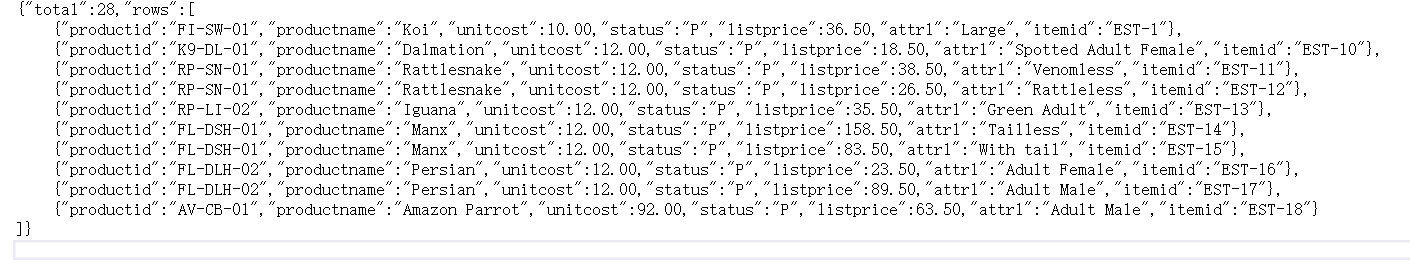
context.Response.Write(string.Format("\"total\":{0},\"rows\":{1}", GetCount(),GetJson(rows, page)));
context.Response.Write("}");
下面来看我们读取的结果,这里我们先默认: int rows = 10; int page = 1;
这里我们看到total总共三万条数据,而rows是显示到前十条数据。下面我们设计html页面代码
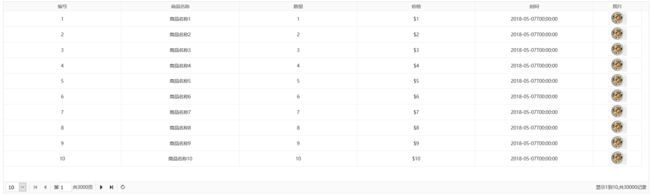
title:列标题文本;field:列字段名称(也就是你数据库里面要显示的字段);运行效果如图:
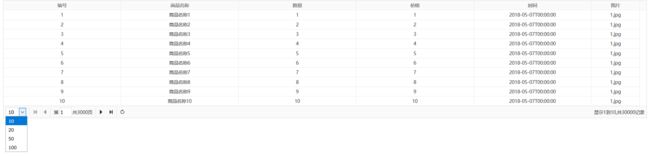
这个是我们自己设置的每页要显示的条数。当我改变每行显示的信息你会发现数据并不会进行改变,这是什么原因呢?不着急,我们右键——查看元素——找到网络——点击XHR,然后你再改变下拉框的值,你会发现XHR给你一条信息,不要管他,点击这条信息,找到右面的参数那一栏你是不是发现里面有两个值,一个是page,一个是rows,这就是我们为什么要在一般处理程序中定rows和page的原因,现在我们在一般处理程序来接收我们传过去的rows和page,然后把rows和page带进我们的分页,然后在运行你会发现已经可以成功的显示了。有的人会发现为什么图片那栏显示的不是图片而是图片名称呢?不急,easyui里面给我提供一个属性为formatter,其中里面带三个参数分别为value:字段值,row:行记录数据,index: 行索引。具体的写法为
formatter: function (value, row, index) { return ''; },整体的就是 { field: 'Img', title: '图片', width: 20, height: 20, align: "center", formatter: function (value, row, index) {
return ''; } }
然后再次运行结果如图所示:
这样就实现了数据库分页技术,希望对你有所帮助!!!