源码Demo下载地址:https://www.90pan.com/b1917131
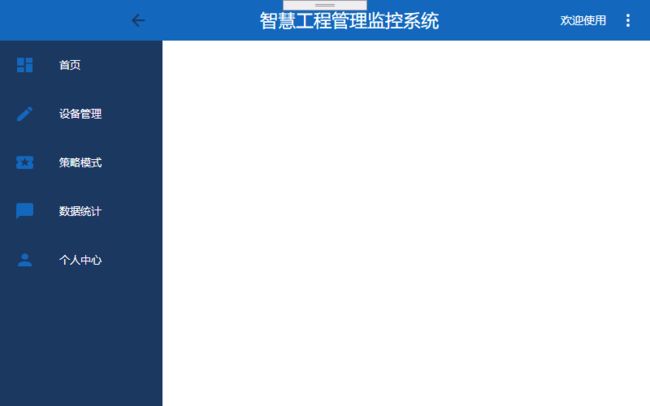
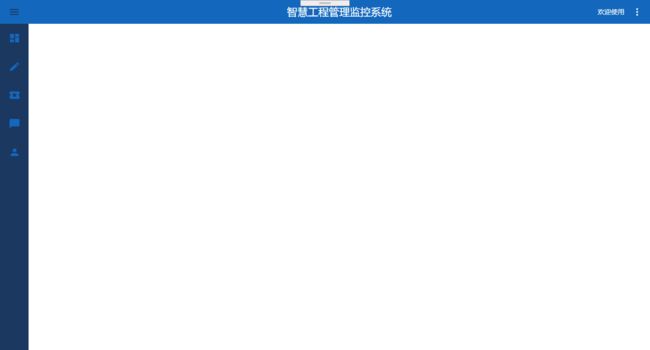
使用C#-WPF实现抽屉式风格源码,应用MaterialDesignThemes实现炫酷漂亮的界面效果
1.使用Nuget安装MaterialDesignThemes
2.在App.xaml的
<ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/> ResourceDictionary.MergedDictionaries> ResourceDictionary>
3.界面中添加以下代码
<Window.Resources> <Storyboard x:Key="MenuOpen"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu"> <EasingDoubleKeyFrame KeyTime="0" Value="60"/> <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="200"/> DoubleAnimationUsingKeyFrames> Storyboard> <Storyboard x:Key="MenuClose"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu"> <EasingDoubleKeyFrame KeyTime="0" Value="200"/> <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="60"/> DoubleAnimationUsingKeyFrames> Storyboard> Window.Resources> <Window.Triggers> <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpenMenu"> <BeginStoryboard Storyboard="{StaticResource MenuOpen}"/> EventTrigger> <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonCloseMenu"> <BeginStoryboard Storyboard="{StaticResource MenuClose}"/> EventTrigger> Window.Triggers> <Grid Background="LightGray"> <Grid x:Name="GridTitle" Height="50" VerticalAlignment="Top" Background="#FF1368BD" MouseDown="GridTitle_MouseDown" Margin="60,0,0,0"> <TextBlock Text="智慧工程管理监控系统" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="22" Foreground="White"/> <StackPanel VerticalAlignment="Center" Orientation="Horizontal" HorizontalAlignment="Right"> <TextBlock Text="欢迎使用" VerticalAlignment="Center" FontSize="14" Foreground="White"/> <materialDesign:PopupBox Foreground="White" Margin="10" PlacementMode="BottomAndAlignRightEdges" StaysOpen="False"> <StackPanel Width="150"> <Button Content="账号"/> <Button Content="设置"/> <Button Content="帮助"/> <Separator/> <Button Content="最小化"/> <Button Content="最大化"/> <Button x:Name="ButtonPopUpLogout" Content="退出" Click="ButtonPopUpLogout_Click"/> StackPanel> materialDesign:PopupBox> StackPanel> Grid> <Grid x:Name="gdMian" Background="White" MouseDown="GridTitle_MouseDown" Margin="60,50,0,0"> Grid> <Grid x:Name="GridMenu" Width="60" HorizontalAlignment="Left" Background="#FF1B3861" Margin="0" SizeChanged="GridMenu_SizeChanged"> <StackPanel> <Grid Background="#FF1368BD"> <Button x:Name="ButtonCloseMenu" Width="60" Height="50" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Visibility="Collapsed" Click="ButtonCloseMenu_Click"> <materialDesign:PackIcon Kind="ArrowLeft" Foreground="#FF1B3861" Width="25" Height="25"/> Button> <Button x:Name="ButtonOpenMenu" Width="60" Height="50" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Click="ButtonOpenMenu_Click"> <materialDesign:PackIcon Kind="Menu" Foreground="#FF1B3861" Width="25" Height="25"/> Button> Grid> <ListView ScrollViewer.HorizontalScrollBarVisibility="Disabled" Foreground="#FF1368BD"> <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> <StackPanel Orientation="Horizontal"> <materialDesign:PackIcon Kind="ViewDashboard" Width="25" Height="25" Margin="10" VerticalAlignment="Center" /> <TextBlock Text="首页" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> StackPanel> ListViewItem> <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> <StackPanel Orientation="Horizontal"> <materialDesign:PackIcon Kind="Pencil" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> <TextBlock Text="设备管理" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> StackPanel> ListViewItem> <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> <StackPanel Orientation="Horizontal"> <materialDesign:PackIcon Kind="Ticket" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> <TextBlock Text="策略模式" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> StackPanel> ListViewItem> <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> <StackPanel Orientation="Horizontal"> <materialDesign:PackIcon Kind="Message" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> <TextBlock Text="数据统计" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> StackPanel> ListViewItem> <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> <StackPanel Orientation="Horizontal"> <materialDesign:PackIcon Kind="Account" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> <TextBlock Text="个人中心" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> StackPanel> ListViewItem> ListView> StackPanel> Grid> Grid>
4.在代码中添加事件定义代码
private void ButtonPopUpLogout_Click(object sender, RoutedEventArgs e) { Application.Current.Shutdown(); } private void ButtonOpenMenu_Click(object sender, RoutedEventArgs e) { ButtonOpenMenu.Visibility = Visibility.Collapsed; ButtonCloseMenu.Visibility = Visibility.Visible; } private void ButtonCloseMenu_Click(object sender, RoutedEventArgs e) { ButtonOpenMenu.Visibility = Visibility.Visible; ButtonCloseMenu.Visibility = Visibility.Collapsed; } private void GridTitle_MouseDown(object sender, MouseButtonEventArgs e) { DragMove(); } private void GridMenu_SizeChanged(object sender, SizeChangedEventArgs e) { gdMian.Margin = new Thickness(e.NewSize.Width, 50, 0, 0); } private void ListViewItem_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { }
5.程序效果源码Demo下载地址:https://www.90pan.com/b1917131